CSS là gì? Vai trò của CSS đối với website
Cùng với HTML, CSS cũng là một trong số ngôn ngữ/ công cụ thiết kế web phổ biến, vậy nhưng bạn đã biết CSS là gì, vai trò của ngôn ngữ CSS đối với một trang website? Cùng đón đọc bài viết của Web4s dưới đây để tìm hiểu chi tiết.
Tìm hiểu chung về CSS
1. CSS là gì?
- CSS (Cascading Style Sheets) là ngôn ngữ lập trình được sử dụng để tạo phong cách, thiết kế layout, định dạng cho website, tạo bố cục, thiết lập màu sắc/ kích thước/ font chữ, trang trí...
- CSS và HTML có mối quan hệ mật thiết, không thể tách rời nhau, trong khi HTML là ngôn ngữ đánh dấu tạo nền tảng cho website thì CSS là ngôn ngữ định kiểu, tạo giao diện web.
 CSS là gì?
CSS là gì?
>>> Tìm hiểu thêm: HTML là gì?
- Phân loại CSS: Gồm 3 loại style
+ CSS Internal
+ CSS External
+ CSS Inline
2. Ưu điểm, hạn chế của ngôn ngữ CSS là gì?
- Ưu điểm:
+ Tiết kiệm thời gian, công sức trong việc code web/ xây dựng giao diện; kiểm soát dễ dàng các lỗi không đáng có trên web
+ CSS cung cấp nhiều thuộc tính cụ thể hơn HTML giúp tạo ra nhiều style khác nhau và có thể áp dụng được cho nhiều web.
+ CSS giúp tốc độ load trang web nhanh chóng hơn, dễ dàng bảo trì, tương thích với các thiết bị di động.
+ CSS thiết lập nhiều kiểu chữ khác nhau giúp website của bạn trở nên khác biệt hơn; tự động sắp xếp chữ khi chèn hình ảnh (thuộc tính shape-outsite); đặt nội dung theo các chiều khác nhau/ thay đổi chế độ viết theo mong muốn của mình (thuộc tính write-mode); có thể tạo chữ lớn ở đầu dòng (thuộc tính first-letter)…
 Ưu điểm, hạn chế của ngôn ngữ CSS
Ưu điểm, hạn chế của ngôn ngữ CSS
- Hạn chế:
+ CSS có nhiều cấp độ, bởi vậy dễ gây nhầm lẫn cho người dùng mới, ít am hiểu về lập trình
+ Với mỗi trình duyệt khác nhau, CSS sẽ hoạt động khác nhau.
3. Cách thức hoạt động, bố cục và cấu trúc cơ bản của CSS
- Phương thức hoạt động: CSS sẽ tìm dựa vào vùng chọn (tên một ID, tên thẻ HTML hoặc class…), sau đó áp dụng các thuộc tính cần thay đổi lên vùng chọn.
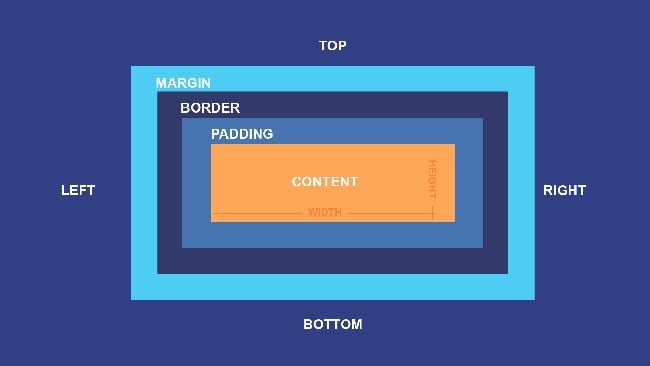
- Bố cục: Bao gồm các thuộc tính:
+ Margin (lề): Khoảng cách xung quanh bên ngoài phần tử
+ Boder (đường viền): Đường nằm ngoài phần đệm
+ Padding (vùng đệm): Không gian quanh nội dung
 Cấu trúc của CSS là gì?
Cấu trúc của CSS là gì?
- Cấu trúc một đoạn CSS giống mô hình hộp: Khai báo bằng vùng chọn; phần thuộc tính & giá trị của CSS nằm phía trong dấu ngoặc nhọn {}, được tách biệt bằng dấu hai chấm; có dấu chấm phẩy ; ở cuối mỗi dòng khai báo thuộc tính.
Phần 1: Vùng chọn {
Phần 2: Thuộc tính :
Phần 3: Giá trị;
Phần 4: }
Phần 5: …….
+ Selector (vùng chọn)
+ Properties (thuộc tính): Các cách có thể tạo kiểu cho một phần tử
+ Giá trị thuộc tính: Nằm bên phải thuộc tính sau dấu hai chấm
+ Declaretion (khai báo): Xác định thuộc tử muốn tạo kiểu. Ví dụ: color: red (color là một thuộc tính thuộc phần tử p).

Tầm quan trọng của CSS đối với website
- CSS là nền tảng của website, bổ sung và giúp HTML hoàn chỉnh hơn.
- CSS giúp thay đổi diện mạo web: Hiển thị màu sắc cho trang web, định dạng lại các thẻ HTML, khung, media…
- Nhờ CSS, mã nguồn của website được sắp xếp khoa học, gọn gàng hơn; nội dung web được tách biệt với việc định dạng hiển thị.
- Các thẻ quy định kiểu chữ (đậm/ in nghiêng,…) sẽ giúp hạn chế việc làm rối HTML của web.
- Hỗ trợ người dùng dễ dàng điều chỉnh, quản lý trang web.
- Giảm bớt tình trạng lặp lại định dạng của các web.
 Vai trò của CSS trong một website
Vai trò của CSS trong một website
Trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc các thông tin liên quan đến CSS để bạn hiểu rõ hơn CSS là gì, ưu nhược điểm của ngôn ngữ CSS, vai trò của CSS trong thiết kế website. Hy vọng đây đều là những thông tin hữu ích đối với bạn!
>>> Khách hàng có nhu cầu thiết kế website bán hàng chuẩn TMĐT, chuẩn SEO, liên hệ ngay đến hotline (028) 7308 6680 hoặc điền đầy đủ thông tin vào form mẫu dưới đây để Web4s hỗ trợ kịp thời.
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

