Tổng hợp các font chữ đẹp cho web phổ biến nhất 2023
Font chữ là một trong số các yếu tố quan trọng góp phần mang đến diện mạo website đẹp, chuyên nghiệp nhưng thường ít được các doanh nghiệp chú trọng đến. Vậy bạn đã biết font chữ đẹp cho web phổ biến nhất hiện nay là gì, cần lưu ý những gì khi chọn phông chữ cho website? Cùng đón đọc bài viết của Web4s để tìm hiểu chi tiết.
Tìm hiểu về font chữ hay dùng, font chữ đẹp cho web
Font chữ là gì?
Font chữ (phông chữ) là tập hợp các ký tự bao gồm chữ cái, chữ số, dấu, ký tự đặc biệt... với hình dạng, kích thước, định dạng xác định.
Sự khác nhau giữa font website và typeface
Typeface (kiểu chữ) hay còn gọi font-family gồm nhiều ký tự, mỗi ký tự là một chữ số, chữ cái, dấu hay biểu tượng... Typeface bao chứa nhiều loại font chữ và không bị giới hạn về hình dạng, kích thước. Hiểu một cách đơn giản, Typeface chính là một nhóm font chữ.
 Font chữ là gì? Phân biệt font website và typeface
Font chữ là gì? Phân biệt font website và typeface
- Mục đích của việc sắp xếp các phông chữ cùng loại sẽ giúp: Người dùng dễ tìm kiếm, đảm bảo sự thống nhất trong quá trình sử dụng và thiết kế website.
- Trong khi đó font chữ là 1 bộ chữ cái thuộc 1 typeface.
Phân loại font chữ hay dùng cho web, font chữ đẹp cho web
Phông chữ mặc định
- Ưu điểm: Dễ đọc, đơn giản.
- Font chữ hay dùng cho web: Serif và Sans serif
+ Serif là dạng chữ nét mảnh, có nét gạch dưới chân hoặc ở trên đầu chữ.
+ Sans serif là dạng chữ không gạch chân, có thiết kế đơn giản, gọn gàng, thường được dùng để thiết kế chữ hiển thị trên màn hình.
- Tính ứng dụng: Hai loại font chữ đẹp cho web này được sử dụng rộng rãi trong thiết kế web báo chí, tin tức nhằm giúp người dùng dễ đọc, không bị mỏi mắt, tạo sự chuyên nghiệp cho trang web.
 Các font chữ hay dùng cho web
Các font chữ hay dùng cho web
Phông chữ tự thiết kế
Ngoài các font chữ mặc định, bạn cũng có thể tự sáng tạo ra các font chữ đẹp cho web để trang trí thiết kế website độc đáo, ấn tượng hơn và truyền tải rõ ràng nội dung/ thông điệp của doanh nghiệp.
- Các dạng font Tiếng Việt đẹp cho website: Display & Script
+ Display: Phông chữ cách điệu hiện đại, thường dùng làm tiêu đề, trang trí poster, biển quảng cáo...
+ Script: Phông chữ thiết kế như chữ viết tay, khá mềm mại, nhẹ nhàng, thanh lịch và thường được ứng dụng trong các website truyền tải thông điệp, các tổ chức nhân đạo, từ thiện; sử dụng trong quảng cáo, làm ảnh...
Phông chữ ký hiệu (symbol)
- Đây là loại font chữ bao gồm nhiều biểu tượng/ ký tự đặc biệt.
- Tác dụng: Minh họa, trang trí.
 Font chữ hay dùng cho web
Font chữ hay dùng cho web
Top 7 font chữ Tiếng Việt cho website, font chữ hay dùng cho web
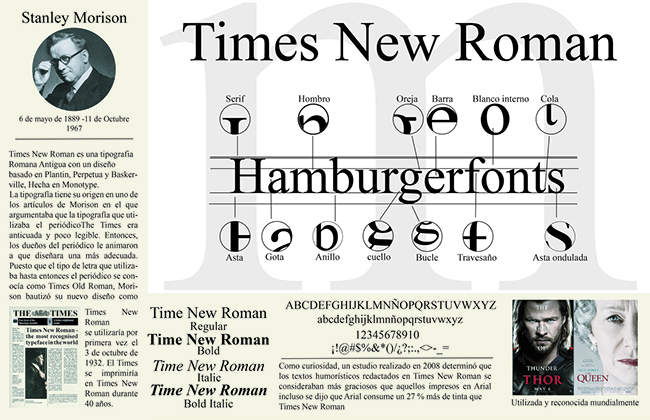
1. Times New Roman
Times New Roman là font chữ thiết kế web mặc định, nằm trong nhóm Serif, không chỉ trong website mà còn được lựa chọn là phông chữ tiêu chuẩn trong soạn thảo văn bản.
- Ưu điểm: Đơn giản, dễ đọc.
- Hạn chế: Font chữ cổ điển, có phần lỗi thời khi sử dụng trên các website hiện đại, đòi hỏi tính nghệ thuật cao.
2. Arial
Một trong số các phông chữ được sử dụng rộng rãi và phổ biến nhất trong thiết kế website phải kể đến chính là Arial. Đây là font chữ thuộc nhóm Sans serif, đơn giản, thân thiện với người dùng.
3. Verdana
Font chữ Verdana nằm trong nhóm Sans Serif, đơn giản, dễ nhìn, nét mảnh nhưng rộng hơn Arial, thường được sử dụng trong các website báo mạng, tin tức, thiết kế thực đơn nhà hàng...
 Font chữ thiết kế web Times New Roman
Font chữ thiết kế web Times New Roman
4. Tahoma
Tahoma là phông chữ được dùng cho mọi loại web, nằm trong nhóm Sans Serif. Nếu bạn đang cần tìm kiếm một font chữ đơn giản nhưng tinh tế và trang trọng, vậy Tahoma chính là phông chữ thích hợp dành cho bạn. Sử dụng Tahoma để làm tiêu đề chính, tiêu đề phụ, trong nội dung bài viết... đều thích hợp.
5. Georgia
Một font chữ thường được sử dụng phổ biến trong các tờ báo lớn như The New York Times... chính là Georgia. Tuy nhiên, phông chữ này chỉ phù hợp trong một số trường hợp đặc biệt và không đặt cùng Times New Roman bởi các ký tự thường lớn hơn thông thường, nếu đặt cạnh nhau sẽ không hài hòa.
6. Calibri
Cùng với Times New Roman, Arial, Calibri là font chữ được cài đặt mặc định trong soạn thảo văn bản. Đặc điểm của Calibri là đơn giản, thân thiện, trang trọng, thích hợp trong nhiều loại website và văn bản thông thường.
 Font đẹp cho web Arial
Font đẹp cho web Arial
7. Bookman
Bookman là phông chữ khá dễ đọc ngay cả trên kích thước nhỏ, thích hợp trong thiết kế tiêu đề bài viết, bài báo, mục tin tức.
Một số lưu ý lựa chọn font chữ thiết kế web, font chữ đẹp cho website
- Lựa chọn các font Tiếng Việt đẹp cho website đơn giản, rõ ràng, dễ đọc, dễ nhìn.
- Đặt cỡ chữ chuẩn: 12 - 14.
- Màu chữ cần tương thích với màu nền website, tránh chọn màu tương phản gây khó chịu cho người xem.
- Sử dụng thống nhất từ 1 - 2 loại phông chữ trên cùng 1 thiết kế web.
- Lựa chọn font chữ phù hợp với loại website, nội dung web và đối tượng người dùng.
- Chú ý khoảng cách dòng & chữ phù hợp để người dùng dễ đọc.
 Các lưu ý khi lựa chọn font chữ tiếng việt cho website
Các lưu ý khi lựa chọn font chữ tiếng việt cho website
Như vậy với bài viết trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc một số font chữ đẹp cho web phổ biến nhất năm 2022 nhằm giúp bạn đọc hiểu hơn về tầm quan trọng của font chữ trong thiết kế web, bên cạnh đó lựa chọn được phông chữ giúp website đẹp hơn, thu hút đông đảo người dùng.
>>> Khách hàng có nhu cầu thiết kế web bán hàng chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn


_thumb_500.webp)
_thumb_500.webp)



_thumb_500.webp)
_thumb_500.webp)

