HTML5 là gì - HTML5 khác gì HTML | HTML5 trong thiết kế website
HTML5 là phiên bản thứ 5 của HTML, được cải tiến và nâng cấp rất nhiều tính năng hữu ích hỗ trợ đắc lực việc thiết kế website, phát triển website. Vậy bạn đã hiểu rõ HTML 5 là gì, cấu trúc HTML5 như thế nào và HTML5 khác gì HTML... cùng Web4s tìm hiểu trong bài viết dưới đây!
Tìm hiểu cơ bản về HTML5
HTML 5 là gì?
HTML5 là ngôn ngữ lập trình được phát triển dựa trên HTML. Đây là phiên bản nâng cấp kế thừa những ưu điểm và cải thiện các điểm còn hạn chế trong HTML. Mục đích chính là giúp website vận hành hiệu quả nhất.
 Html 5 là gì? Vai trò của HTML5 trong thiết kế website
Html 5 là gì? Vai trò của HTML5 trong thiết kế website
Lịch sử hình thành và phát triển của HTML5 là gì?
- Năm 1989: Ra đời thuật ngữ “World Wide Web”
- Năm 1990: Xuất hiện Internet
- Năm 1991: Ra đời HTML phiên bản 1
- Năm 1998: HTML được nâng cấp, cải tiến lên phiên bản 4
- Năm 2000: Phiên bản XHTML 1.0 ra đời
- Năm 2004: Các phiên bản HTML nâng cấp hơn ra đời
- Năm 2008: Phát hành phiên bản HTML5.
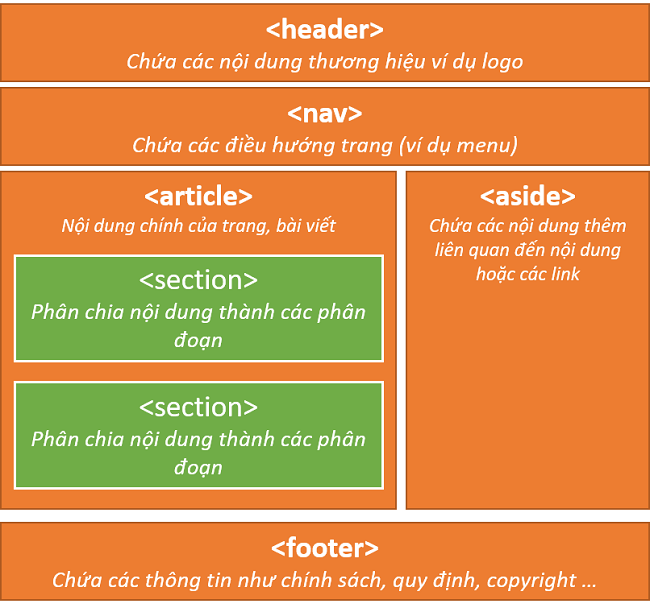
Cấu trúc HTML5
 Cấu trúc HTML5
Cấu trúc HTML5
Ưu điểm của HTML5 là gì?
Hữu ích với người dùng: Việc sử dụng ngôn ngữ thiết kế web HTML5 giúp người dùng trải nghiệm website tốt hơn, đặc biệt trên các thiết bị di động (smartphone, máy tính bảng...) - không cần tải ứng dụng cũng có thể truy cập trang web.
Thuận tiện hơn cho các lập trình viên:
- Dễ dàng thiết kế website bản mobile (di động).
- Không cần tạo Cookies khi cần lưu trữ thông tin.
- Tính năng Menu Element hỗ trợ khả năng tương tác trên website.
- Với tùy chỉnh Data Attribute, coder không cần có am hiểu về Ajax hoặc server (máy chủ) cũng có thể tạo website với tính tương tác cao.
- HTML 5 cho phép gia tăng tính tương thích cho ứng dụng web nhằm hỗ trợ các nhà lập trình quản trị hiệu năng tốt hơn.
So sánh HTML và HTML5 - HTML5 khác gì HTML?
 HTML5 có gì mới?
HTML5 có gì mới?
| Tiêu chí so sánh | HTML5 | HTML |
| Các loại thẻ | Các loại thẻ HTML5 bao gồm: | Các loại thẻ HTML: |
| Khả năng hỗ trợ ứng dụng | Có sẵn nhiều ứng dụng: canvas, SVG... | Cần thêm các phương tiện hỗ trợ mới có thể sử dụng các ứng dụng |
| Lưu trữ dữ liệu | Sử dụng SQL database, Application cache. | Chỉ sử dụng cache của trình duyệt web |
| SGML | Không dựa trên SGML | Cần dựa trên SGML |
| JavaScript chạy trong web browser | Có hỗ trợ | Không hỗ trợ |
| SVG (Scalable Vector Graphics) & MathML | Được phép sử dụng trong văn bản | Không hoặc hạn chế hỗ trợ |
| Element | - Tích hợp nhiều element mới mẻ & quan trọng: time, footer, header, source, embed, data, datalist, audio, command,... | Tích hợp các element cơ bản & có nhiều element đã lỗi thời. |
| Khả năng xử lý lỗi | Hỗ trợ rà soát, thông báo và xử lý các lỗi/ cú pháp. | Không hỗ trợ rà soát, xử lý lỗi. |
Tại sao nên sử dụng ngôn ngữ thiết kế web HTML5?
HTML5 hỗ trợ mọi trình duyệt web
HTML5 tương thích với mọi trình duyệt web ngay cả các trình duyệt cũ với thẻ Doctype hay trình duyệt mới như Chrome, Safari, FireFox,...
 HTML5 website - Trình duyệt web hỗ trợ html5
HTML5 website - Trình duyệt web hỗ trợ html5
Khả năng tương tác tốt, tương thích trên tất cả các thiết bị, hỗ trợ SEO
Thẻ canvas HTML5 cho phép người thiết kế website thực hiện tất cả.
Hỗ trợ tốt cho SEO bằng việc xây dựng cấu trúc bài viết mạch lạc, khoa học, giúp cho việc thu thập dữ liệu của con bot Google nhanh chóng, dễ dàng hơn.
Làm website bằng HTML5 giúp người dùng có thể dễ dàng lưu trữ thông tin ngay cả khi đã ngắt Internet.
Cấu trúc HTML5 rõ ràng, thiết kế giao diện đẹp mắt, thân thiện với người sử dụng.

>>> Sự kết hợp nhuần nhuyễn của hai nền tảng lập trình HTML5 và CSS3 sẽ tạo nên một thiết kế website hoàn chỉnh, thân thiện và hoạt động hiệu quả nhất.
Trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc những thông tin liên quan đến HTML5 để bạn hiểu hơn HTML5 là gì, sự khác nhau giữa HTML và HTML5 cũng như sử dụng ngôn ngữ thiết kế web này đạt hiệu quả nhất.
>>> XEM THÊM: Trình duyệt web là gì?
>>> Khách hàng cần tham khảo dịch vụ thiết kế website chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline (028) 7308 6680 để chúng tôi tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

![Hyperlink là gì? Hướng dẫn cài đặt Hyperlink chi tiết [A-Z]](https://cdn1585.cdn4s4.io.vn/thumbs/hyperlink/hyperlink (13)_thumb_500.webp)
_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

