Hướng dẫn tạo landing page miễn phí - Tỷ lệ chuyển đổi cao
Landing Page là một công cụ quan trọng trong chiến dịch tiếp thị trực tuyến, giúp bạn thu hút và thuyết phục khách hàng tiềm năng thực hiện các hành động quan trọng như đăng ký, mua hàng hoặc tải tài liệu. Một Landing Page hiệu quả không nhất thiết phải tốn kém. Dưới đây là hướng dẫn chi tiết về cách tạo một Landing Page miễn phí với tỷ lệ chuyển đổi cao.

Thiết kế landing page dùng để làm gì?
Thiết kế Landing Page là một phần quan trọng trong chiến dịch tiếp thị trực tuyến và quảng cáo trực tuyến. Trang này được tạo ra với mục tiêu cụ thể và chuyên biệt để thực hiện một số nhiệm vụ quan trọng trong chiến dịch tiếp thị. Dưới đây là một số mục tiêu chính mà thiết kế Landing Page có thể được sử dụng:
Tạo Chào Đón và Ấn Tượng Ban Đầu
Một Landing Page được thiết kế để làm ấn tượng đầu tiên với khách hàng tiềm năng khi họ truy cập trang web của bạn. Điều này đặc biệt quan trọng khi bạn thực hiện các chiến dịch quảng cáo trả tiền, nơi bạn trả tiền cho mỗi lượt nhấp và muốn đảm bảo rằng mọi người truy cập sẽ được thuyết phục và không rời trang web ngay sau khi đến.
Thu Hút Khách Hàng Tiềm Năng
Landing Page thường chứa thông tin chính về sản phẩm hoặc dịch vụ bạn cung cấp và cung cấp lợi ích chính của chúng. Nó được thiết kế để thu hút sự chú ý của khách hàng tiềm năng và thuyết phục họ tiếp tục tìm hiểu hoặc thực hiện một hành động cụ thể, như đăng ký, mua hàng, hoặc tải xuống tài liệu.
Xây Dựng Danh Sách Email
Một mục tiêu quan trọng của nhiều Landing Page là thu thập thông tin liên hệ của khách hàng tiềm năng. Điều này giúp bạn xây dựng danh sách email có giá trị để tiếp tục tương tác và tiếp thị trong tương lai. Thông qua các biểu mẫu đăng ký hoặc hộp thoại thoát trang, bạn có thể lấy được thông tin cần thiết từ khách hàng.
Tăng Chỉ Số Chuyển Đổi
Một Landing Page được thiết kế để tối ưu hóa tỷ lệ chuyển đổi, tức là tỷ lệ giữa số lượt truy cập và số người thực hiện hành động mục tiêu (như mua hàng hoặc đăng ký). Các yếu tố như tiêu đề, hình ảnh, văn bản và giao diện được tối ưu hóa để thuyết phục người truy cập thực hiện hành động mong muốn.
Thực Hiện Chiến Dịch Tiếp Thị Đặc Biệt
Ngoài việc sử dụng Landing Page trong chiến dịch tiếp thị tổng thể, bạn có thể tạo các Landing Page đặc biệt cho các sự kiện, khuyến mãi hoặc chiến dịch quảng cáo cụ thể. Điều này giúp bạn tập trung vào một mục tiêu cụ thể và đo lường hiệu suất một cách chi tiết.
Tạo Trải Nghiệm Tùy Chỉnh
Thiết kế Landing Page cho phép bạn tạo ra một trải nghiệm tùy chỉnh cho khách hàng tiềm năng. Bạn có thể tối ưu hóa nó để phù hợp với mục tiêu, lĩnh vực kinh doanh, và đối tượng mục tiêu cụ thể của bạn.
Theo Dõi và Đánh Giá Hiệu Suất
Cuối cùng, một trong những lợi ích quan trọng của việc sử dụng Landing Page là khả năng theo dõi và đánh giá hiệu suất của chúng. Bạn có thể sử dụng các công cụ phân tích web để xem liệu Landing Page có hoạt động tốt hay không, từ đó điều chỉnh và cải thiện chiến dịch của bạn theo thời gian.
Thiết kế Landing Page là một phần quan trọng của chiến dịch tiếp thị trực tuyến, giúp bạn thu hút, thuyết phục, và chuyển đổi khách hàng tiềm năng thành khách hàng thực sự, đồng thời cung cấp cơ hội để theo dõi và tối ưu hóa hiệu suất của bạn trong thời gian.
>>Xem thêm: Thiết kế website khách sạn bằng PHP Chuyên Nghiệp, Đẳng cấp
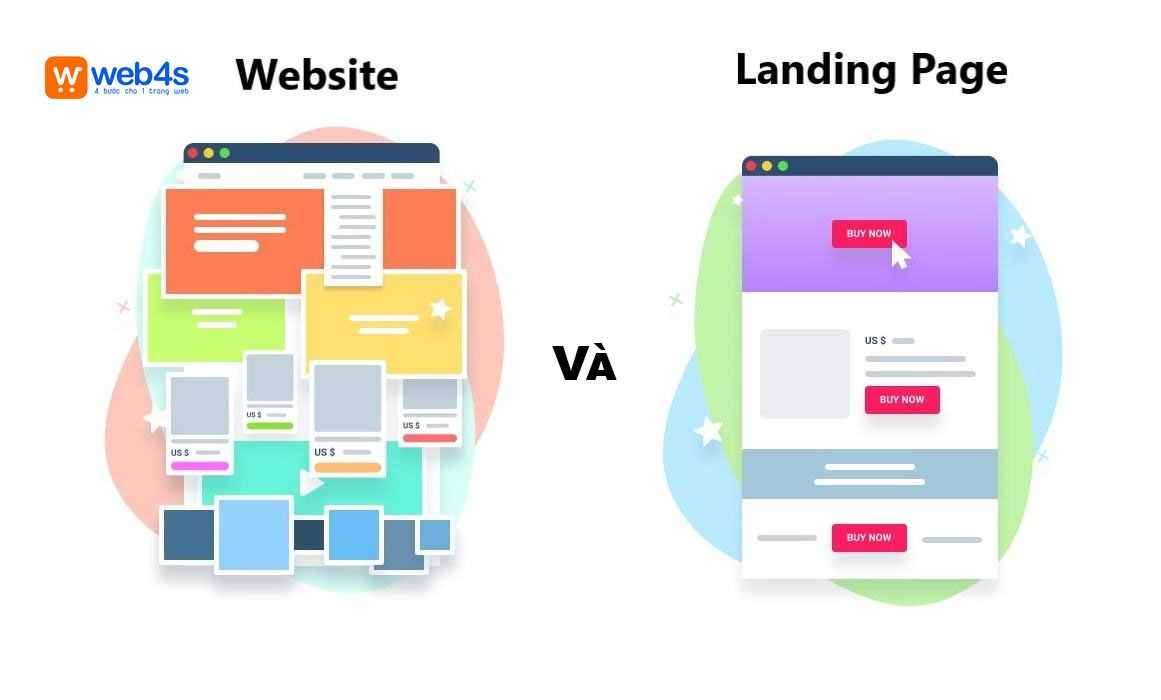
Landing page và website có liên hệ gì với nhau
Landing Page và website là hai phần quan trọng trong chiến dịch tiếp thị trực tuyến và có mối quan hệ mật thiết với nhau. Dưới đây là mối liên hệ chính giữa Landing Page và website:

Mục Tiêu và Chức Năng Khác Nhau
- - Landing Page: Là một trang web độc lập, thường được thiết kế để thực hiện một mục tiêu cụ thể, như thu thập thông tin liên hệ, quảng cáo sản phẩm cụ thể hoặc đưa ra một thông điệp chào đón đặc biệt. Nó thường không có menu điều hướng phức tạp và tập trung vào một hành động duy nhất mà bạn muốn khách hàng tiềm năng thực hiện.
- - Website: Là một nền tảng trực tuyến tổng thể chứa thông tin về doanh nghiệp hoặc tổ chức, sản phẩm và dịch vụ, nội dung tin tức, và nhiều chức năng khác. Website có thể có nhiều trang, menu điều hướng, và mục tiêu khác nhau.
Quyền Truy Cập và Mục Tiêu
- - Landing Page: Thường được sử dụng trong các chiến dịch tiếp thị cụ thể, nơi bạn muốn chuyển đổi khách hàng tiềm năng thành hành động cụ thể, như đăng ký hoặc mua hàng. Người truy cập Landing Page thường đến từ các nguồn ngoại trực tiếp, chẳng hạn như quảng cáo trả tiền hoặc liên kết trực tiếp.
- - Website: Là một tài nguyên toàn diện, nơi khách hàng có thể tìm kiếm thông tin, khám phá sản phẩm và dịch vụ, và tương tác với nhiều nội dung khác nhau. Người truy cập website có thể đến từ nhiều nguồn khác nhau và có mục tiêu sử dụng website có thể đa dạng.
Liên Kết Và Chuyển Hướng
- - Landing Page: Thường không chứa liên kết nhiều đến các trang khác, vì mục tiêu là giữ người truy cập tập trung vào hành động cụ thể. Thay vào đó, có thể có liên kết đến trang cảm ơn hoặc tiếp tục hành động.
- - Website: Thường có menu điều hướng và liên kết nhiều đến các trang con, nội dung khác, và chức năng trên trang web. Người truy cập có sự tự do chuyển hướng và khám phá.
Tương Tác Và Phân Tích
- - Landing Page: Thường có một mức độ tương tác đơn giản hơn và dễ dàng phân tích hiệu suất vì nó tập trung vào mục tiêu cụ thể.
- - Website: Có nhiều tùy chọn tương tác và phức tạp hơn, đòi hỏi phân tích dựa trên nhiều yếu tố và mục tiêu khác nhau.
Mặc dù Landing Page và website có mục tiêu và chức năng khác nhau, nhưng chúng hoàn thành vai trò quan trọng trong việc thu hút, thuyết phục và duy trì khách hàng tiềm năng và khách hàng thực sự. Sử dụng chúng cùng nhau trong chiến dịch tiếp thị có thể tạo ra một chiến lược hiệu quả để tối ưu hóa tỷ lệ chuyển đổi và cung cấp thông tin và trải nghiệm tốt cho khách hàng của bạn.
>>Xem thêm: Thiết kế banner cho website
Hướng dẫn thiết kế Landing page miễn phí

Bước 1: Xác định Mục tiêu
Trước khi bạn bắt đầu thiết kế landing page, hãy xác định rõ mục tiêu của nó. Điều này bao gồm việc định rõ sản phẩm hoặc dịch vụ bạn muốn quảng cáo, đối tượng mục tiêu của bạn, và mục đích cuối cùng của landing page (chẳng hạn như tạo ra các lead mới, bán hàng trực tiếp, hoặc tạo brand awareness).
Bước 2: Chọn Công Cụ Thiết Kế
Có nhiều công cụ miễn phí hoặc giá rẻ để thiết kế landing page. Các lựa chọn phổ biến bao gồm WordPress với các plugin như Elementor hoặc Divi, Wix, Weebly, hoặc các trình tạo landing page trực tuyến như Mailchimp Landing Page Builder, HubSpot Landing Page, và Unbounce (có phiên bản miễn phí).
Bước 3: Chọn Mẫu
Hầu hết các công cụ thiết kế đều cung cấp nhiều mẫu landing page sẵn có. Chọn một mẫu phù hợp với mục tiêu của bạn và sửa đổi nó theo ý muốn. Đảm bảo rằng mẫu bạn chọn có thiết kế sáng sủa, hấp dẫn và tương thích với các thiết bị di động.
Bước 4: Tạo Nội Dung Hấp Dẫn
Nội dung là yếu tố quan trọng để thu hút sự chú ý của người truy cập. Viết tiêu đề hấp dẫn và mô tả sản phẩm hoặc dịch vụ một cách rõ ràng và hấp dẫn. Sử dụng hình ảnh và video chất lượng cao để minh họa sản phẩm hoặc dịch vụ của bạn.
Bước 5: Thu thập thông tin liên hệ
Nếu mục tiêu của bạn là thu thập thông tin liên hệ từ người truy cập, hãy sử dụng một biểu mẫu đơn giản để họ điền thông tin. Hãy đảm bảo rằng bạn chỉ yêu cầu những thông tin cần thiết để giảm sự cản trở.
Bước 6: Tối ưu hóa cho Tốc độ và SEO
Tối ưu hóa landing page của bạn để tải nhanh và tối ưu hóa cho công cụ tìm kiếm (SEO). Điều này bao gồm việc sử dụng hình ảnh nén, tối ưu hóa code, và sử dụng từ khóa liên quan.
Bước 7: Kiểm tra và Theo dõi
Sau khi bạn đã hoàn thành thiết kế, hãy kiểm tra kỹ lưỡng để đảm bảo tất cả các liên kết và biểu mẫu hoạt động đúng cách. Sử dụng công cụ theo dõi như Google Analytics để theo dõi hiệu suất của landing page và điều chỉnh nó theo thời gian.
Bước 8: Tối ưu hóa Liên tục
Landing page không phải là một dự án hoàn chỉnh. Hãy liên tục tối ưu hóa nó dựa trên dữ liệu và phản hồi của người dùng để tăng cường hiệu suất và gia tăng doanh thu.
>>Xem thêm: Công ty thiết kế website uy tín
Thiết kế landing page miễn phí có thể được thực hiện một cách hiệu quả nếu bạn tuân thủ các bước trên và liên tục cải thiện. Landing page là một công cụ mạnh mẽ để tạo doanh thu và tạo dấu ấn trong thế giới trực tuyến của bạn. Nếu bạn có nhu cầu thiết kế website hãy liên hệ ngay với Web4s để biết thêm chi tiết.
Thông tin liên hệ
- - Gọi đến Tổng đài hỗ trợ (24/7): (028) 7308 6680 - 1900 6680
- - Gửi yêu cầu qua Email: sales@nhanhoa.com
- - Nhập thông tin liên hệ (số điện thoại/ email) trên form đăng ký
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778HqQhCEBTGFc9n-Pcg
Liên hệ trực tiếp tại một trong 3 địa chỉ
- - Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội Tel: (024) 7308 6680
- - Chi nhánh TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, - TP.HCM → Tel: (028) 7308 6680
- - Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, thị trấn Đội Cung, TP. Vinh, Nghệ An

Đăng bởi:
Web4s.vn



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





