Lazy loading là gì - Tại sao cần sử dụng Lazy loading
Lazy loading là kỹ thuật phổ biến và cần thiết trong tối ưu website, đặc biệt là đối với trang chứa nhiều ảnh có dung lượng lớn, ảnh hưởng đến tốc độ load web
Tìm hiểu chung về lazy loading
Lazy loading là gì?
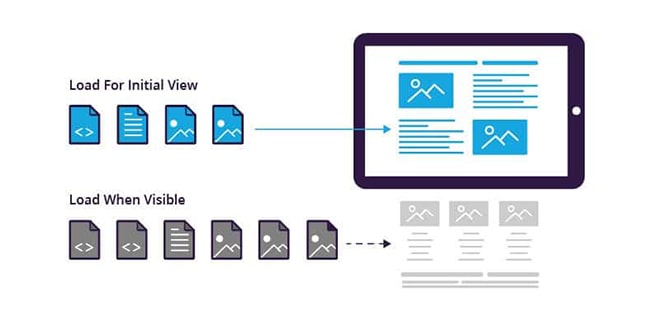
Lazy loading (tải chậm) là kỹ thuật tối ưu website, thay vì load toàn trang, chúng cho phép tải các tài nguyên cần thiết và trì hoãn tải các tài nguyên không quan trọng cho đến khi cần sử dụng.
Lazy loading Image là gì?
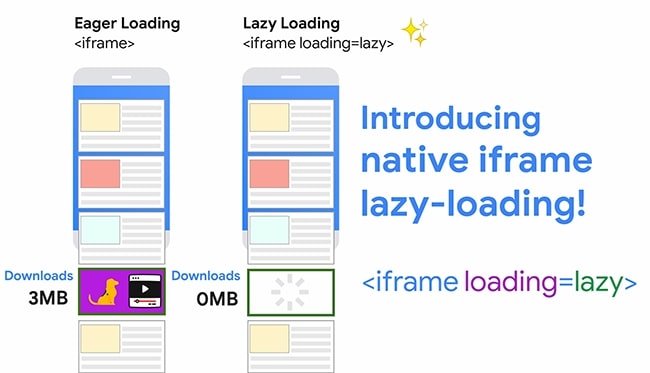
Lazy loading Image là chỉ tải ảnh khi cần sử dụng, ẩn các ảnh không cần thiết trên bài viết/ trên website.
 Lazy load là gì?
Lazy load là gì?
Ưu điểm của Lazy loading
- Tối ưu hiệu suất web hiệu quả.
- Hạn chế sự chậm trễ xảy ra trong trường hợp tải đồng loạt dữ liệu trên web.
- Không lãng phí băng thông cho các dữ liệu/ thông tin bạn không tải/ không sử dụng đến.
Hạn chế của Lazyloading là gì?
- Cần nhiều JavaScript, quá trình thực hiện phức tạp và dễ lỗi hơn.
- Đối với các JavaScript không được tải xuống hay không thực hiện được, các dữ liệu được thực hiện lazy loading sẽ không xuất hiện.
Sử dụng Lazy loading images trong những trường hợp nào?
 Sử dụng Lazy loading
Sử dụng Lazy loading
- Web chứa quá nhiều hình ảnh/ dữ liệu cần tải và chúng đang là nguyên nhân khiến tốc độ load website chậm đi,
- Ảnh trên trang chưa cần tải ngay.
- Web cần tối ưu tốc độ load web trên desktop và mobile.
Tại sao cần sử dụng Lazy Loading, Lazy loading Images?
Tiết kiệm bộ nhớ
Việc sử dụng Lazy loading để trì hoãn các dữ liệu chưa sử dụng đến giúp tiết kiệm dung lượng bộ nhớ, CPU, băng thông... và đặc biệt có ích với người sử dụng các trình duyệt trên thiết bị di động với tốc độ kết nối chậm.
 Tác dụng của Lazy loading là gì?
Tác dụng của Lazy loading là gì?
Nâng cao trải nghiệm người dùng
Việc sử dụng lazy loading sẽ làm giảm tải việc load dữ liệu, từ đó cải thiện tốc độ load web, tiết kiệm chi phí và mang đến những trải nghiệm tốt nhất cho người sử dụng. Bên cạnh đó, chúng còn hỗ trợ các trình duyệt tải ít ảnh lại và trả kết quả cho người dùng nhanh chóng.
Góp phần tăng điểm đánh giá web
Nhờ lazy loading, website sẽ không mất nhiều thời gian đồng bộ toàn bộ dữ liệu, từ đó tốc độ load sẽ nhanh hơn và hiển nhiên web sẽ được đánh giá cao hơn trên các công cụ chấm điểm.

Như vậy bài viết trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc các thông tin liên quan đến Lazy loading nhằm giúp bạn hiểu rõ hơn Lazy load là gì, lazy loading có vai trò như thế nào trong thiết kế website. Hy vọng đây đều là thông tin hữu ích với bạn.
>>> Khách hàng có nhu cầu thiết kế website chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





