Thiết kế web phẳng là gì - Vai trò của Flat design trong thiết kế website
Thiết kế web phẳng (Flat design) là xu hướng làm website hiện đại, mới mẻ và được ưa chuộng nhất hiện nay do chúng đề cao tính tối giản (Minimalism). Vậy Flat design là gì, ưu nhược điểm của phong cách thiết kế này như thế nào, cùng Web4s tìm hiểu ngay!
Thiết kế web phẳng Flat design là gì?
Thiết kế giao diện website phẳng (Flat UI Design) là một phong cách thiết kế trang web tập trung vào sự đơn giản, mô hình dạng 2D, sự rõ ràng và sự tối giản trong các yếu tố giao diện. Phong cách này phản ánh triết lý thiết kế "ít là nhiều", tập trung vào việc sử dụng màu sắc tối giản, đường viền sắc nét, và các yếu tố giao diện phẳng mà không có hiệu ứng 3D hoặc đổ bóng phức tạp.
Ưu điểm của thiết kế web phẳng
- - Tác động trực tiếp đến cảm xúc, tâm lý của người mua hàng do tập trung vào yếu tố màu sắc website.
- Ít lỗi hơn so với thiết kế UI thông thường do không sử dụng hiệu ứng.
- Cấu trúc giao diện đơn giản, gọn gàng, mang lại sự thoải mái, dễ chịu cho người sử dụng khi truy cập vào web. - - Sử dụng màu sắc tối giản và ít màu, thường là màu sắc đậm và sáng để tạo sự tương phản.
- - Các yếu tố giao diện thường có đường viền sắc nét và không có đổ bóng hoặc hiệu ứng 3D.
- - Các hình dạng hình học đơn giản như hình tròn, hình vuông và hình chữ nhật được ưa chuộng.
- - Sử dụng kiểu chữ phẳng và đơn giản, thường không có kiểu chữ viền.
- - Loại bỏ các chi tiết không cần thiết để tập trung vào chức năng cơ bản và sự dễ sử dụng.
- - Tạo ra giao diện người dùng với ít nút và yếu tố trực quan để giảm sự phân tâm và làm tăng trải nghiệm người dùng.
- - Sử dụng khoảng cách và cỡ chữ phù hợp để tạo sự đọc dễ dàng và thuận tiện.
- - Thiết kế phản ánh tính nhất quán trên nhiều thiết bị, từ máy tính để bàn đến điện thoại di động.
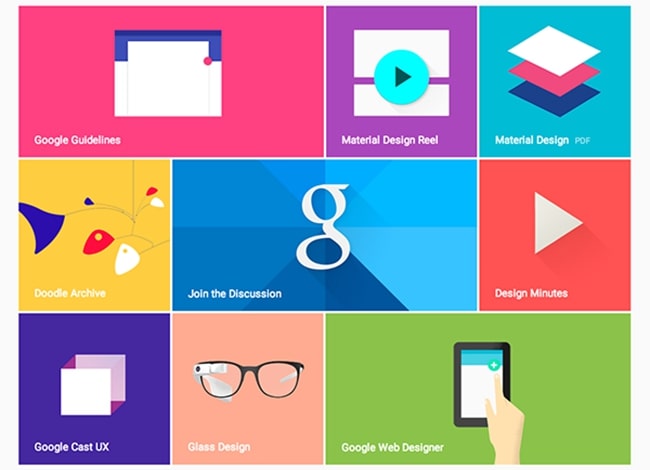
 Flat design là gì?
Flat design là gì?
Nhược điểm của Flat design
- Yếu tố sáng tạo và cá nhân hóa được đề cao trong các thiết kế web phẳng. Do đó, đòi hỏi các nhà thiết kế mất nhiều thời gian, công sức để tạo ra sản phẩm độc đáo, mới mẻ nhưng phải đơn giản, tinh tế.
- Khó khăn trong việc che đi các khiếm khuyết trong thiết kế bởi flat website thường rất chân thực.
Thiết kế giao diện phẳng thường được sử dụng để tạo ra các trang web và ứng dụng có giao diện sáng sủa, dễ sử dụng, và tập trung vào nhiệm vụ chính của họ. Phong cách này đã trở thành một xu hướng quan trọng trong thiết kế web và ứng dụng trong vài năm qua và tiếp tục được sử dụng rộng rãi cho đến ngày nay.
>>Xem thêm: Dịch vụ thiết kế website trọn gói
Vai trò của Flat Design trong thiết kế website
Flat design là một phong cách thiết kế trang web (và thiết kế đồ họa nói chung) tập trung vào việc sử dụng màu sắc tối giản, đường nét sáng sủa, và thiết kế đơn giản để tạo ra một giao diện trực quan và dễ sử dụng. Vai trò của flat design trong thiết kế website phẳng là như sau:
- - Thiết kế phẳng thường sử dụng hình ảnh và biểu đồ đơn giản hơn, giúp giảm dung lượng trang web. Điều này cải thiện tốc độ tải trang, đặc biệt quan trọng trên các thiết bị di động và kết nối internet chậm.
- - Flat design giúp tạo ra giao diện trực quan và dễ sử dụng hơn. Những màu sắc tối giản và đường nét sáng sủa giúp người dùng dễ dàng nhận biết và tương tác với các yếu tố trang web.
 Xu hướng thiết kế web phẳng "lên ngôi"
Xu hướng thiết kế web phẳng "lên ngôi"
- - Tập trung tối đa vào việc truyền tải thông điệp của doanh nghiệp.
- Flat design tạo ra một trải nghiệm người dùng đơn giản và trực quan. Các biểu đồ và hình ảnh phẳng dễ dàng hiểu và tương tác, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên trang web. Từ đó nâng cao trải nghiệm khách hàng, góp phần gia tăng lượng traffic cho web.
- Góp phần thu hút khách hàng nhờ Flat design font chữ độc đáo, mới lạ được cách điệu để tạo ấn tượng cho thiết kế website. - - Flat design thường sử dụng màu sắc tinh tế và hài hòa, cùng với việc tối giản hóa yếu tố thiết kế. Điều này giúp tạo ra một giao diện sáng sủa và thẩm mỹ, giúp thu hút người dùng và tạo ấn tượng tích cực về trang web.
- - Flat design phù hợp với responsive design, nghĩa là nó dễ dàng điều chỉnh và hiển thị đẹp trên các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động và tablet.
>>Xem thêm: Dịch vụ thiết kế website trọn gói chuẩn seo
5 đặc điểm chính của thiết kế web phẳng
Tập trung vào các chi tiết đơn giản
Chi tiết đơn giản không có nghĩa là sơ sài, nhàm chán hay thiếu tính thẩm mỹ, mà ngược lại chúng càng được chăm chút, chọn lọc kỹ càng hơn.
 5 đặc điểm của Flat website
5 đặc điểm của Flat website
Các chi tiết thường là icon & các nút được thiết kế dưới dạng đơn giản hình tròn, chữ nhật, vuông... được bo góc hoặc làm viền và mang một ý nghĩa nào đó. Điều này giúp người dùng dễ dàng tương tác và có thể hiểu ngay nội dung hiển thị khi click chuột.
Nói “không” với hiệu ứng
Tại thiết kế web phẳng, bạn sẽ không tìm thấy bất kỳ hoạt tiết trang trí hay hiệu ứng như đổ bóng, góc xiên, độ dốc, độ sâu... Thay vào đó là các chi tiết được thiết kế phẳng, rõ ràng. Việc không sử dụng hiệu ứng hay các họa tiết trang trí giúp cho hình ảnh trên website trở nên chân thực, sống động, thân thiện hơn với người dùng.
 Đặc điểm của Flat design
Đặc điểm của Flat design
Tập trung vào màu sắc
Màu sắc là yếu tố quan trọng trong phong cách thiết kế Flat design. Nếu ở các phong cách thiết kế web khác, màu sắc chỉ từ 2 - 3 màu thì trong thiết kế web phẳng, nhà thiết kế thường kết hợp từ 6 - 8 màu. Điều này giúp flat website dễ dàng phân cấp thông tin và phân chia rõ ràng khu vực chứa thông tin.
Flat design khắc phục các hạn chế của Skeuomorphic
Skeuomorphic (giả chất liệu) là phong cách thiết kế mô phỏng các sự vật trong thực tế, sử dụng hình ảnh gần nhất với vật thể sau đó sử dụng hiệu ứng 3D để tạo độ sâu cho chúng. Đây là phong cách đã tồn tại trong thời gian dài - hơn 30 năm.
Tuy nhiên trong quá trình sử dụng, Skeuomorphic tồn tại nhiều hạn chế nên dần được thay thế bởi phong cách thiết kế web hiện đại, hiệu quả hơn - thiết kế web phẳng. Flat design giúp:
- Tiết kiệm tài nguyên phần cứng: Skeuomorphic sử dụng quá nhiều hiệu ứng nên tốn nhiều tài nguyên hơn, trong khi đó Flat website hoàn toàn không có hiệu ứng hiển nhiên sẽ giúp web tiết kiệm nguồn tài nguyên lớn.
- Dễ dàng theo dõi, sử dụng.
- Tiết kiệm thời gian, không gian để tập trung vào thiết kế các chi tiết cần thiết, quan trọng.
- Người thiết kế thỏa sức sáng tạo, vượt ra khỏi khuôn khổ và hiện thực hóa các ý tưởng độc lạ, mới mẻ của mình.
 Flat design font
Flat design font
Chú trọng Typography
Do ưa chuộng các chi tiết thiết kế đơn giản nên Flat design tập trung vào Typography. Tuy nhiên, Flat design font chữ không kề cầu kỳ, kiểu cách mà thường sử dụng các kiểu chữ đậm và thống nhất toàn trang. Phông chữ trong thiết kế web phẳng thường là font không chân (Sans Serif) rõ ràng, dễ đọc, điều này giúp web trở nên thân thiện hơn với người sử dụng.
>>Xem thêm: Gói dịch vụ thiết kế website
Kết luận
Flat design đã trở thành một xu hướng thiết kế website quan trọng, mang lại sự đơn giản, trực quan, và thẩm mỹ cho trải nghiệm trực tuyến. Sự phổ biến của nó chứng tỏ rằng thiết kế không chỉ là về việc tạo ra một giao diện đẹp mắt, mà còn là về việc cung cấp trải nghiệm người dùng tốt nhất và đảm bảo tính chất lượng của trang web.
Mong rằng với những chia sẻ trên đây của Web4s, bạn đọc sẽ hiểu hơn về xu hướng thiết kế web phẳng Flat design là gì, ưu nhược điểm của phong cách thiết kế này và vận dụng hiệu quả trong làm web chuyên nghiệp. Chúc bạn thành công
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ 4S
- - Gọi đến Tổng đài hỗ trợ (24/7): (028) 7308 6680 - 1900 6680
- - Gửi yêu cầu qua Email: sales@nhanhoa.com
- - Nhập thông tin liên hệ (số điện thoại/ email) trên form đăng ký
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778HqQhCEBTGFc9n-Pcg
- - Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội Tel: (024) 7308 6680
- - Chi nhánh TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, - TP.HCM → Tel: (028) 7308 6680
- - Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, thị trấn Đội Cung, TP. Vinh, Nghệ An

Đăng bởi:
Web4s.vn

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

_thumb_500.webp)




