Hướng dẫn cách Xây dựng Cấu trúc Thông tin cho Website
Trong việc thiết kế một trang web, việc xây dựng một cấu trúc thông tin hợp lý và có tổ chức là một yếu tố quan trọng để tạo ra trải nghiệm người dùng tốt và dễ sử dụng. Cấu trúc thông tin giúp người dùng dễ dàng tìm kiếm, truy cập và tương tác với nội dung trên trang web. Tuy nhiên, việc xây dựng một cấu trúc thông tin hiệu quả không phải lúc nào cũng dễ dàng. Vì vậy, trong bài viết này, chúng ta sẽ hướng dẫn cách xây dựng cấu trúc thông tin cho một trang web để đảm bảo tính hợp lý, dễ sử dụng và tương tác.
Cấu trúc thông tin là gì?

Cấu trúc thông tin (Information Architecture) là việc sắp xếp, tổ chức thông tin cho một website, ứng dụng di động, bài đăng trên Blog,...Mục đích của việc này là để phân loại, sắp xếp thông tin sao cho người dùng dễ hiểu, không tốn nhiều thời gian tìm kiếm.
Để người dùng có thể hiểu được nội dung, hãy cấu trúc nội dung đó với hai yếu tố chính: Bối cảnh + nhu cầu của người dùng.
Bối cảnh là môi trường mà người dùng tương tác với nội dung. Để tìm hiểu về bối cảnh, hãy xem xét địa điểm, thời gian, lý do và cách người dùng tìm kiếm, tương tác với nội dung của bạn.
Cấu trúc nội dung theo nhu cầu của người dùng cũng như mục tiêu, hành vi và mong đợi của họ. Để xác định những điều này, bạn phải biết người dùng là ai (tức là người sử dụng nội dung), giá trị mà nội dung mang lại cho họ và cách họ thực sự sử dụng nội dung đó.
Tại sao Cấu trúc Thông tin lại quan trọng với website?

Cách người dùng sử dụng trang web của bạn phụ thuộc vào phần lớn cách các thông tin được trình bày và tổ chức. Bằng cách làm theo các nhiệm vụ mà bạn mong muốn người dùng thực hiện, bạn có thể hiểu rõ hơn về trải nghiệm của họ là như thế nào?
Nếu người dùng tìm thấy được thứ họ muốn một cách nhanh chóng và hiệu quả, khả năng cao họ sẽ ở lại web lâu hơn, luôn quay trở lại khi cần.
Ngược lại. Nếu người dùng thấy website của bạn khó hiểu, khó điều hướng và dễ bị nhầm lẫn. Họ sẽ không muốn nán lại thêm, nhanh chóng di chuyển sang web đối thủ cạnh tranh của bạn. Dĩ nhiên, đây chính là lí do tại sao bạn không có cho mình những khách hàng tiềm năng.
Hệ thống Cấu trúc Thông tin
Hệ thống tổ chức (Organization System)
Hệ thống tổ chức hay còn gọi là hệ thống phân loại, phân loại thông tin. Một hệ thống có thể là:
- - Thứ bậc: Được tổ chức theo mức độ quan trọng, thường trực quan
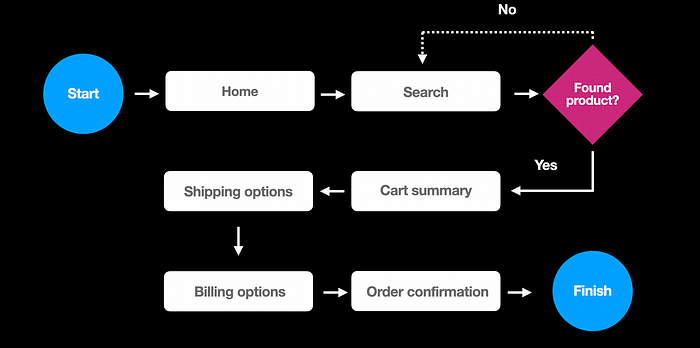
- - Tuần tự: Được tổ chức theo một đường dẫn hợp lý, giống như quy trình thanh toán từng bước.
- - Matrical: Được tổ chức theo cách người dùng sử dụng, để kết nối với các liên kết nội bộ.
Ngoài ra còn một số cách khác để tổ chức thông tin, chẳng hạn như hệ thống tổ chức theo bảng chữ cái, thứ tự thời gian, chủ đề hoặc dựa trên phân đoạn người dùng đều phố biến trên mạng. Hệ thống tổ chức sẽ phân chia và tổ chức thông tin. Lập trình viên sử dụng nghiên cứu, kiểm tra phân tích để tạo các danh mục.
Hệ thống dán nhãn (Labeling Systems)
Nhãn tạo ra mối quan hệ giữa người dùng và nội dung. Kiến trúc sư tạo thông tin nhãn với các tiêu đề và tiêu đề phụ cho từng danh mục. Nhãn là những từ được chọn để thể hiện thông tin mà người đọc không thể nhìn thấy nhưng có thể đoán được. Vì vậy, nhãn cung cấp ngữ cạnh giúp người dùng của bạn hiểu nơi tìm thêm thông tin. Nhãn cần phải dễ hiểu và quen thuộc với khán giả của bạn, giúp website giao tiếp hiệu quả.
Ví dụ: Khi người dùng truy cập muốn tìm hiểu về tầm nhìn, sứ mệnh, mục tiêu của một doanh nghiệp. Nhưng thay vì đặt tất cả những thông tin này vào phần "Trang chủ", bạn có thể bổ sung thêm nhãn "Giới thiệu" để điều hướng. Khi khách hàng click vào đây, họ có thể đoán được ý nghĩa, nội dung của trang.
Hệ thống tìm kiếm (Search Systems)
Hệ thống tìm kiếm của IA bao gồm cách người dùng tra cứu thông tin. Đối với cấu trúc thông tin, hệ thống tìm kiếm thường bao gồm công cụ tìm kiếm, bộ lọc và các công cụ khác. Kết quả có thể hiển thị theo thứ tự thời gian, thứ tự bảng chữ cái hoặc tác giả dựa theo mức độ phổ biến.
Hệ thống điều hướng (Navigation Systems)
Hệ thống này đề cập đến cách người dùng có thể di chuyển qua hệ thống phân cấp của website và truy cập thông tin họ đang tìm kiếm.
Một hệ thống điều hướng có thể bao gồm:
- - Giao diện điều hướng.
- - Menu điều hướng.
- - Breadcrumbs
- - Phân trang
Điều hướng giúp người dùng tìm thấy thông tin cụ thể. Đó là một tập hợp các phần khác nhau tạo thành các mẫu mà khách truy cập có thể nhận ra. Ví dụ như trong điều hướng phân cấp, người dùng điều hướng từ trên xuống dưới.
Sự khác biệt giữa Cấu trúc thông tin và UX
Cấu trúc thông tin (Information Architecture) và Kinh nghiệm người dùng (User Experience - UX) là hai khái niệm quan trọng trong thiết kế website và ứng dụng. Mặc dù có một mối liên hệ chặt chẽ nhưng cấu trúc thông tin và UX lại không hề giống nhau.
IA: Liên quan đến cách tổ chức, phân loại và sắp xếp thông tin trên một trang web hoặc ứng dụng để tạo ra một hệ thống logic và dễ sử dụng. Chẳng hạn như các trang, danh mục, nội dung và chức năng được tổ chức và sắp xếp để người dùng có thể tìm kiếm, truy cập và tương tác một cách hiệu quả. Cấu trúc thông tin nhấn mạnh vào việc xây dựng một kiến trúc logic, phân cấp và có tổ chức để người dùng có thể hiểu và điều hướng trang web một cách dễ dàng.
UX: Tập trung vào trải nghiệm toàn diện của người dùng khi tương tác với một sản phẩm hoặc dịch vụ. Nó bao gồm cảm giác, cảm xúc, sự tương tác và sự hài lòng của người dùng. UX đảm bảo rằng sản phẩm được thiết kế để đáp ứng nhu cầu, mong đợi và khả năng sử dụng của người dùng một cách tốt nhất. Tạo ra giao diện người dùng thân thiện, dễ sử dụng và hấp dẫn, cung cấp trải nghiệm tương tác mượt mà và đáp ứng nhu cầu và mục tiêu của người dùng.
Cuối cùng, "Xây dựng IA chỉ là một bước trong quy trình thiết kế UX". Một cấu trúc thông tin tốt có thể giúp cải thiện kinh nghiệm người dùng bằng cách tạo ra một hệ thống dễ sử dụng và dễ hiểu. Ngược lại, một trải nghiệm người dùng tốt có thể được đạt được thông qua việc thiết kế cấu trúc thông tin hợp lý và tổ chức thông tin một cách logic.
Cách xây dựng Cấu trúc Thông tin cho website
Bước 1: Tìm hiểu mục tiêu của người dùng
Mọi người dùng tìm kiếm thông tin theo những cách và phân loại khác nhau. Bạn cần hiểu được người dùng đang cố gắng đạt được điều gì khi sử dụng sản phẩm của bạn.
Bạn cần tìm câu trả lời cho các câu hỏi:
- - Ai sẽ sử dụng sản phẩm?
- - Họ định làm gì?
- - Họ muốn đạt được điều gì?
Điều quan trọng là đầu tư vào nghiên cứu người dùng. Thông qua đó, các kỹ thuật viên có thể tìm hiểu được cách khán giả mục tiêu nghĩ khi họ tương tác với sản phẩm. Điều này giúp họ sắp xếp thông tin theo cách đáp ứng nhu cầu của người dùng.
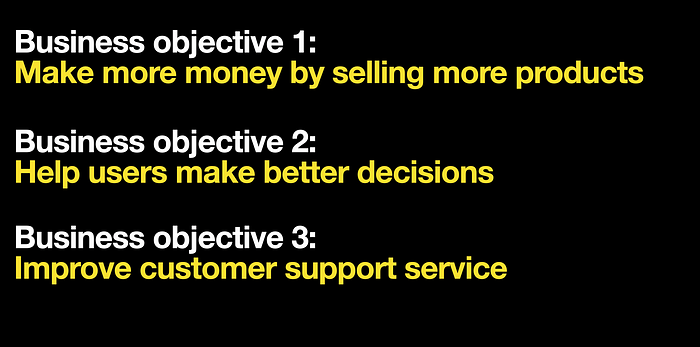
Bước 2: Xác định mục tiêu kinh doanh

Sau khi xác định mục tiêu của người dùng, bạn cần hiểu cấu trúc thông tin sẽ giúp doanh nghiệp đạt được mục tiêu kinh doanh như thế nào. Tốt hơn là nên tiến hành một buổi thảo luận với các bên liên quan để đặt ra các mục tiêu kinh doanh rõ ràng.
Bước 3: Tiến hành phân tích đối thủ cạnh tranh
Đã đến lúc tiến hành phân tích đối thủ cạnh tranh. Thiết kế cấu trúc thông tin phải dựa trên kỳ vọng của người dùng về sản phẩm của bạn và việc phân tích sẽ giúp bạn có những ý tưởng về những gì khách hàng mong đợi. Hãy xem đối thủ của bạn đang làm gì thông qua phân tích SWOT - điểm mạnh, điểm yếu, cơ hội, thách thức trong việc tổ chức nội dung.

Bước 4: Xác định nội dung
Kiến trúc sư thông tin nên hiểu rõ về nội dung mà web cung cấp. Nếu bạn đang thiết kế lại một sản phẩm hiện có, trước tiên bạn nên tiến hành kiểm kê nội dung.
Dưới đây là mẫu kiểm kê nội dung cho một website. Nó thường bao gồm ID trang, cấp độ trang trong hệ thống phân cấp, URL, loại nội dung, từ khóa và mô tả.

Thu thập tất cả nội dung xong bạn có thể tiến hành kiểm tra nội dung - quyết định nội dung mà bạn muốn giữ hoặc xóa (dựa theo nhu cầu của người dùng và doanh nghiệp).
Bước 5: Phân loại và ưu tiên nội dung
Bạn cần phải quyết định nội dung nào đưa lên web.
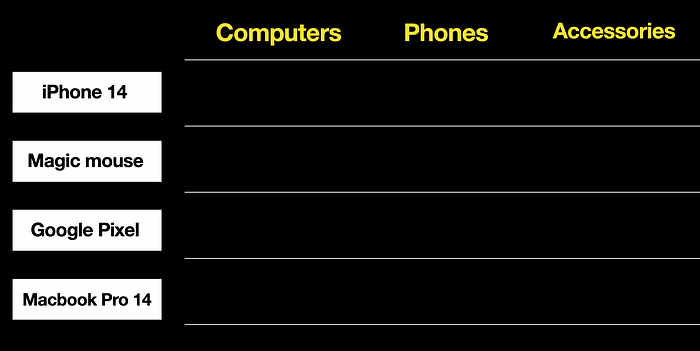
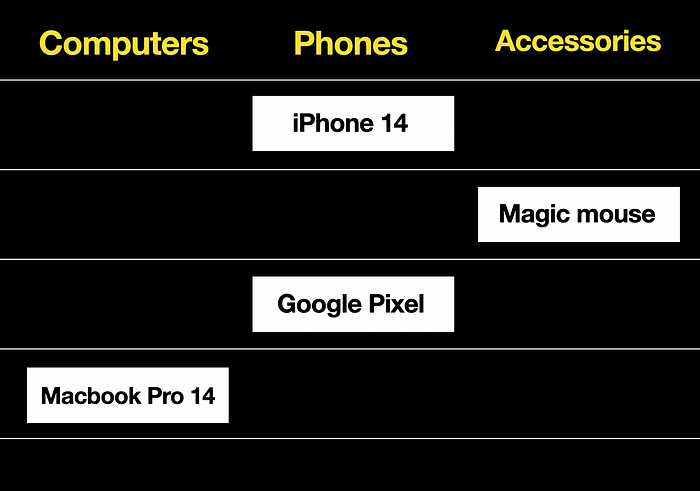
Phân loại nội dung và nhóm các nội dung tương tự lại với nhau để tạo thành một chủ đề chung. Các công cụ phân tích như Google Analytics và các kỹ thuật như sắp xếp thẻ, truy vấn theo ngữ cạnh sẽ giúp bạn tìm hiểu cách cấu trúc nội dung.

Giả sử bạn thiết kế website thương mại điện tử bán điện thoại. Bạn viết các mục lên thẻ, xác định danh mục nhất định và yêu cầu người tham gia thử nghiệm sắp xếp các thẻ thành các mục.

Bước 6: Tạo sơ đồ trang web
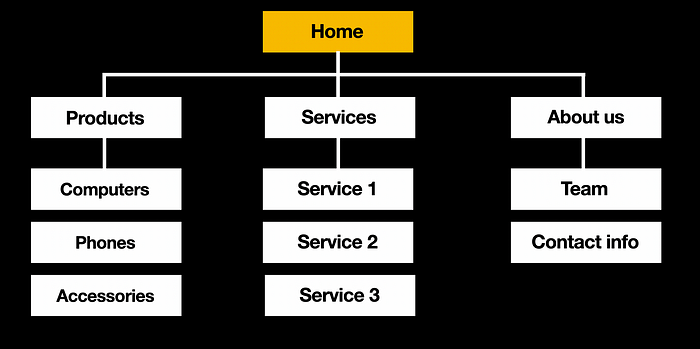
Dựa theo các nhóm nội dung mà bạn đã thiết lập ở trước đó, bạn có thể tạo sơ đồ website, trình bày trực quan về nội dung có sẵn trên trang hoặc ứng dụng của bạn.
Sơ đồ web chứa trang cha và con, giúp chúng ta thấy được thứ bậc nội dung và cấu trúc tổng thể.

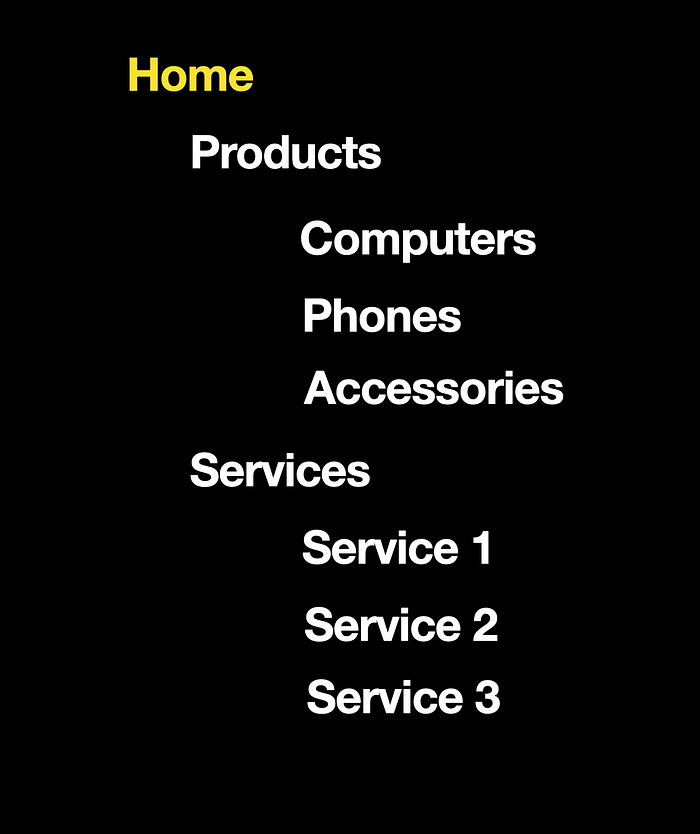
Sơ đồ website không nên cầu kỳ, bạn có thể tạo nó bằng cách sử dụng các tab như trong ví dụ bên dưới. Định dạng này hoạt động tốt khi bạn cần truyền đạt cấu trúc cho người khác.

Bước 7: Dán nhãn nội dung
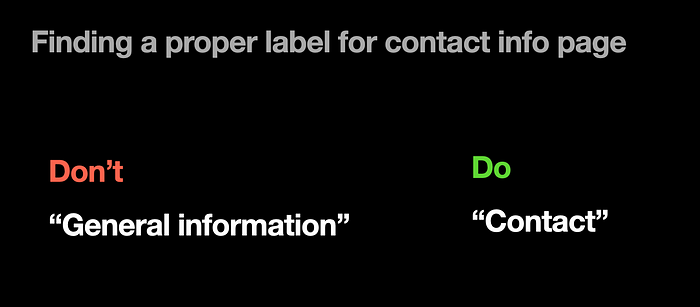
Nhãn sẽ giúp mọi người tự định hướng trên website của bạn. Nhãn có thể là tên trang, tên danh danh mục trong menu. Nhãn cho người dùng biết họ có thể mong đợi điều gì khi chọn một tùy chọn cụ thể.

Ví dụ: Khi người dùng nhìn thấy một danh mục có nhãn "Macbook", họ nghĩ rằng khi nhấp vào danh mục này, họ điều hướng đến một trang có Macbook.
Hãy đảm bảo rằng các nhãn cần rõ ràng và ngắn gọn để người dùng hiểu ngay được ý nghĩa của chúng.
Bước 8: Thiết kế hệ thống điều hướng và luồng người dùng
Hệ thống điều hướng sẽ giúp bạn hiểu cách người dùng sẽ điều hướng từ A - B. Nó sẽ cho thấy rõ nội dung trên sản phẩm của bạn được liên kết với nhau như thế nào và cách người dùng sẽ điều hướng từ site này sang site khác. Một hệ thống điều hướng sẽ bao gồm các menu, links và liên kết nội bộ. Mục tiêu là thiết lập các đường links để thực hiện điều hướng một trang cụ thể.

Bước 9: Luồng người dùng nguyên mẫu
Mục tiêu của bước này chính là để xác định hệ thống phân cấp nội dung trực quan trên các trang riêng lẻ và xem các site khác phối hợp với nhau như thế nào. Bên cạnh đó, xác định được thứ tự người dùng sẽ khám phá trên từng trang riêng lẻ.
Bạn cần đảm bảo hệ thống phân cấp có thể giúp người dùng nhanh chóng đạt được mục tiêu của họ, đồng thời, tăng tỷ lệ chuyển đổi.

Thông thường các kiến trúc sư IA tạo ra các wireframe có thể nhấp vào với số lượng phần tử đồ họa hạn chế vì nó đủ để thể hiện thứ bậc của thông tin và điều hướng.
Bước 10: Xác thực thiết kế
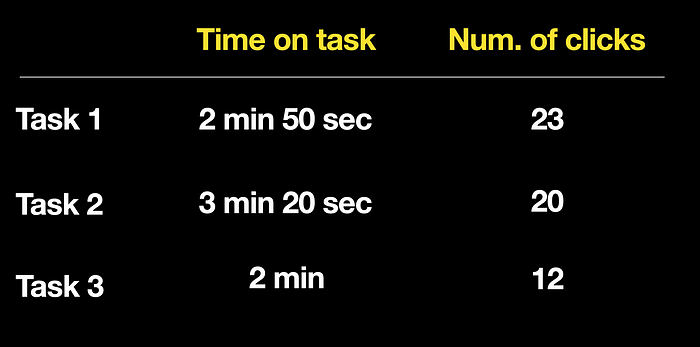
Cuối cùng, bạn cần tiến hành kiểm tra khả năng sử dụng để đảm bảo người dùng có thể truy cập hệ thống, hoàn thành nhiệm vụ.
Bạn cũng cần xác định số liệu cho từng nhiệm vụ bạn muốn thực hiện.Việc kiểm tra sẽ giúp bạn xác định nơi người dùng cần thêm thông tin để đưa ra quyết định sáng suốt.

>>> Xem thêm: Xây dựng cấu trúc trang web chuẩn SEO
Kết luận
Tổng kết lại, xây dựng một cấu trúc thông tin cho trang web đòi hỏi sự cân nhắc và quan tâm đến trải nghiệm người dùng. Bằng cách đặt sự chú trọng vào việc xác định mục tiêu, phân loại thông tin và xây dựng liên kết hợp lý, bạn có thể tạo ra một trang web dễ sử dụng, tương tác và thân thiện với người dùng. Với sự kỹ lưỡng và kiên nhẫn, cấu trúc thông tin của bạn sẽ trở thành nền tảng vững chắc cho thành công của trang web và hỗ trợ người dùng trong việc tìm kiếm thông tin một cách hiệu quả.
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ 4S
- - Hotline: (028) 7308 6680
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
- - Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- - Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, Thành phố Hồ Chí Minh
- - Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An.

Đăng bởi:
Web4s.vn

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

_thumb_500.webp)

