jQuery là gì - Hướng dẫn sử dụng jQuery đơn giản nhất
Trong bài viết này, Web4s sẽ chia sẻ đến bạn đọc các thông tin liên quan đến jQuery nhằm giúp bạn hiểu rõ jQuery là gì, hướng dẫn sử dụng jQuery đơn giản, nhanh chóng nhất. Mời bạn cùng đón đọc.
Tìm hiểu về jQuery cơ bản
jQuery là gì?
jQuery là một thư viện JavaScript, được sử dụng rộng rãi trong lập trình, thiết kế website nhằm xây dựng các tính năng bằng JavaScript nhanh chóng, đơn giản hơn. Nó không phải là ngôn ngữ lập trình riêng mà liên kết chặt chẽ với JavaScript.
Lịch sử ra đời của jQuery: JQuery được nghiên cứu và giới thiệu bởi John Resig tại BarCamp NYC vào tháng 1, năm 2006 nhằm giúp ứng dụng JavaScript vào thiết kế website nhanh chóng, đơn giản hơn; sau đó được nhóm các nhà lập trình của Google phát triển.
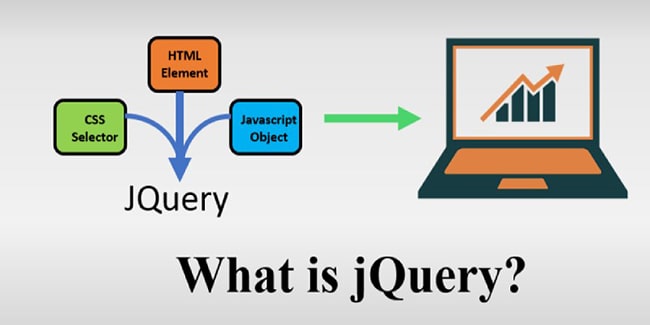
 Tìm hiểu jQuery là gì?
Tìm hiểu jQuery là gì?
Các thuật ngữ khác liên quan
- Ajax jQuery: Công cụ cho phép tải dữ liệu từ máy chủ, không cần load lại trang.
- jQuery UI: Loại thư viện xây dựng từ jQuery, cho phép tạo giao diện web có sẵn trong tab, datepicker, accordion...
- Prop jQuery: Gán giá trị thuộc tính đã được chỉ định, hỗ trợ thay đổi các thuộc tính riêng biệt cho thẻ HTML theo DOM.
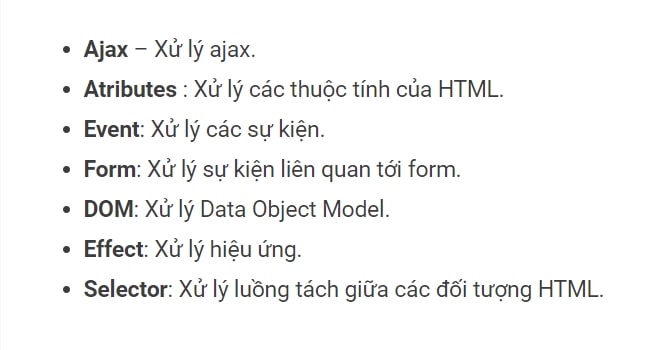
Các module dùng trong jQuery

jQuery có ưu điểm gì?
Xử lý code nhanh chóng, tiết kiệm thời gian, công sức trong thiết kế website/ viết ứng dụng.
- Sử dụng cho nhiều nền tảng khác nhau, chạy được trên mọi trình duyệt.
- Phát triển các ứng dụng tương thích với trình duyệt.
- Giúp cải thiện hiệu suất của lập trình web.
- Dễ dàng tạo các hiệu ứng khác nhau do được hỗ trợ nhiều thuộc tính/ nhiều hàm.
- Người dùng có thể dễ dàng viết code với các chức năng liên quan đến UI.
- Hầu như jQuery đều sử dụng tính năng mới của các trình duyệt.
>>> Tuy nhiên, jQuery cũng tồn tại hạn chế là người dùng phải tải thư viện jQuery mới có thể sử dụng.
 Thư viện jQuery
Thư viện jQuery
Tính năng của jQuery
jQuery tương thích với mọi nền tảng, có thể chạy và tự động sửa lỗi trên tất cả trình duyệt web: Chrome, MS Edge, Opera, Safari...
- Kích thước thư viện jQuery gọn nhẹ, chỉ 19KB
- Hỗ trợ công nghệ mới nhất: CSS3 Selector, cú pháp XPath.
- Cung cấp nhiều hiệu ứng animation đẹp giúp cho thiết kế website sinh động, thu hút hơn; người sử dụng chỉ cần thêm nội dung hoặc biến.
- Do code được viết từ Ajax nên jQuery cho phép tạo Ajax dễ dàng.
Hướng dẫn cài đặt, sử dụng jQuery
 Cài đặt jQuery để làm website nhanh chóng hơn
Cài đặt jQuery để làm website nhanh chóng hơn
Cách cài đặt, download jQuery là gì?
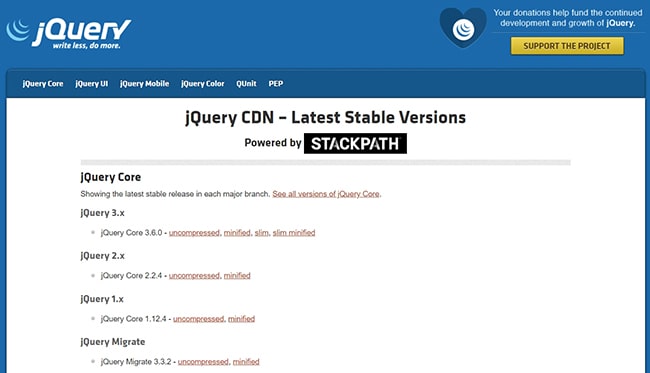
Bước 1: Truy cập website: Download jQuery => Lựa chọn phiên bản jQuery mới nhất khi bạn có ý định làm website mới.
Bước 2: Tại version lựa chọn, bạn click “minified” => Sao chép (copy) thẻ script, dán vào thẻ head trên thiết kế website là hoàn thành.
- Có thể lưu file về server (máy chủ) và cần đổi link sang server của mình.
 Download jQuery
Download jQuery
>>> Các cách kết nối file jQuery đến file HTML mà không cần download (tải):
Cách 1: Kết nối trực tiếp version mới nhất với trang web jQuery
Cách 2: Sử dụng CDN Google hoặc CDN Microsoft để đưa trực tiếp thư viện jQuery vào trong HTML code
https://developers.google.com/speed/libraries/devguide?hl=vi#jquery
http://www.asp.net/ajaxlibrary/cdn.ashx
Hướng dẫn sử dụng jQuery
Sau khi download jQuery về máy tính hay sử dụng trực tiếp trên CDN jQuery, bạn thực hiện theo các bước dưới đây để sử dụng thư viện jQuery cơ bản để tạo chương trình.
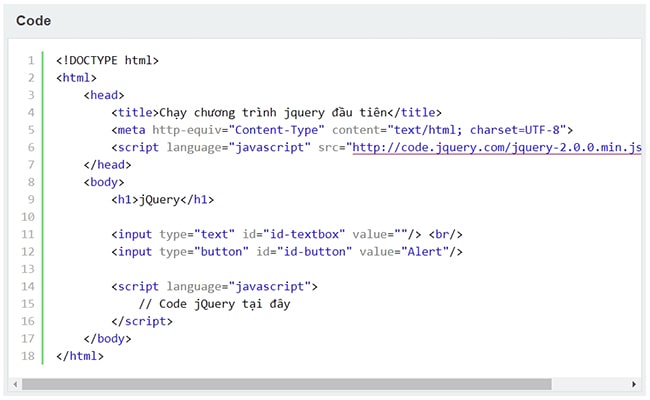
Bước 1: Tạo một file index.html:

>>> Nguyên tắc: Cần import file jQuery vào file index.html, tạo thẻ script phía dưới để code chương trình.
Bước 2: Sử dụng jQuery để viết sự kiện click
>>> Cú pháp của jQuery: Luôn bắt đầu bằng dòng chữ "jQuery" hoặc ký tự $.
>>> Viết code jQuery để xử lý sự kiện click, bạn có thể sử dụng:
$('#id-button').click(): Gán sự kiện click cho thẻ HTML có id="id-button"
$('#id-textbox'): Lấy thẻ HTML có id="id-textbox"
$('#id-textbox').val(): Lấy giá trị của thẻ input có id="id-textbox".
 Tìm hiểu về jQuery cơ bản, jQuery js
Tìm hiểu về jQuery cơ bản, jQuery js
Hy vọng với những tổng hợp và chia sẻ trên đây của Web4s, bạn đọc sẽ hiểu rõ hơn jQuery là gì, cách download, sử dụng jQuery để hỗ trợ việc lập trình website đạt hiệu quả cao nhất.
>>> XEM THÊM: JavaScript là gì?
>>> Khách hàng có nhu cầu thiết kế website bán hàng chuẩn Responsive, chuẩn SEO, gọi ngay hotline (028) 7308 6680 để được Web4s tư vấn.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





