Sức mạnh của Khoảng trắng trong Thiết kế Website
Khoảng trắng là một trong những yếu tố đóng vai trò quan trọng trong thiết kế website. Việc sử dụng khoảng trắng hiệu quả sẽ góp phần rất lớn để tạo nên một giao diện hấp dẫn, hài hòa, cân đối các thành phần hiệu quả. Trong bài viết này, chúng ta hãy cùng đi tìm hiểu kĩ hơn về tầm quan trọng và cách áp dụng khoảng trắng trong thiết kế website.
Khoảng trắng là gì?
Khoảng trắng (White Space) là những ký tự trống rỗng, không có nội dung hiển thị khi bạn gõ trên bàn phím, như phím tab và phím cách (space).
Điều đáng lưu ý là khoảng trắng không nhất thiết phải là khoảng không gian có màu trắng. Nếu nền của thiết kế có màu đen, thì khoảng trắng chính là phần có màu đen. Nói một cách dễ hiểu, khoảng trắng là vùng không gian trống, không bị bất kỳ yếu tố nào của thiết kế chiếm đóng.

Phân biệt các loại khoảng trắng website
Khoảng trắng trong thiết kế website được phân chia thành các loại sau:
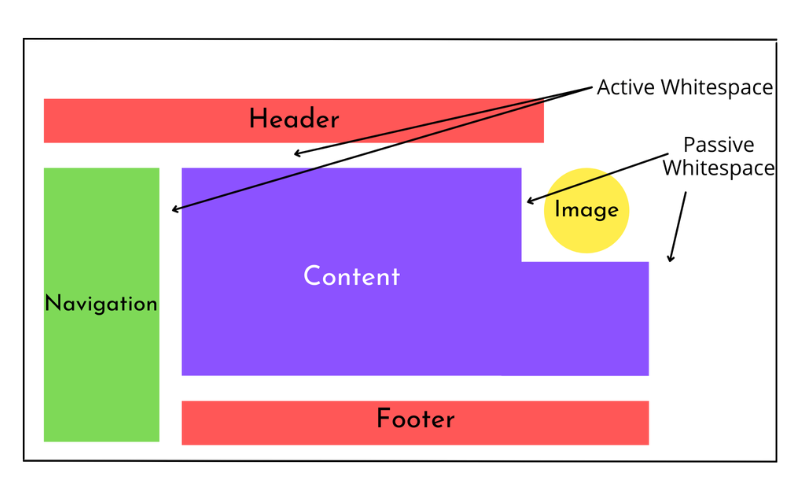
- Khoảng trắng chủ động (Active White Space): Dùng để chỉ phần không gian cố tình được bỏ trống trong quá trình thiết kế website. Điều này thể hiện mục đích hoặc ý đồ thiết kế giúp làm nổi bật một nội dung hay một mục nào đó của website. Đó cũng có thể là một khoảng nghỉ mắt để dẫn người đọc đến các phần nội dung, mục khác của web
- Khoảng trắng bị động (Passive White Space): Đây là phần không gian trống trên website xuất hiện bên ngoài của trang, hay quá trình dàn trang xuất hiện vùng trống của nội dung. Các phần không gian trống này không thể hiện ý đồ thiết kế.
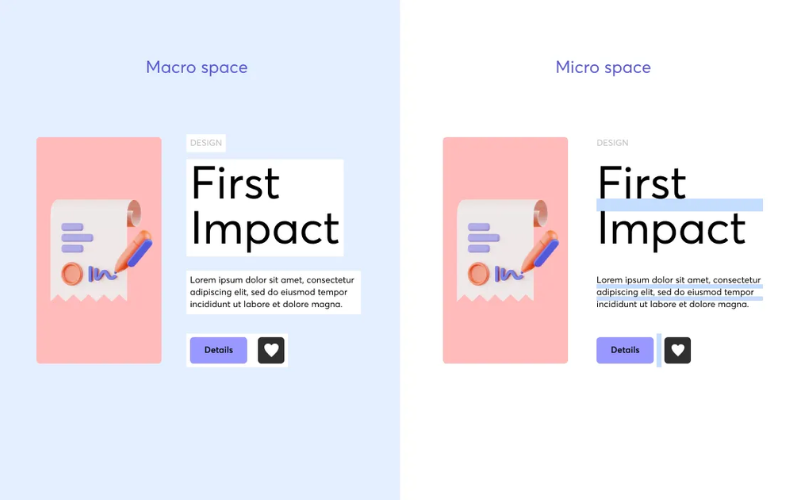
- Khoảng trắng lớn (Micro white space): Là một khoảng trắng nhỏ, thường nằm ở vị trí giữa các chữ cái hoặc các đối tượng nằm gần nhau để tạo các không gian nghỉ cho mắt khi thiết kế không còn nhiều không gian, tránh web không bị lộn xộn và khó nhìn.
- Khoảng trắng nhỏ (Macro white space): Mô tả khoảng trắng lớn hơn, thường là khoảng không gian giữa các cột, đoạn văn,...giúp bố cục được khoa học, rõ ràng hơn.
- Khoảng trắng hiển thị: Khoảng trống xung quanh đối tượng đồ họa, icon hay hình ảnh.
- Khoảng trắng trong bố cục: Margin, padding và gutter.
- Khoảng trắng văn bản: Khoảng cách giữa các dòng và khoảng cách giữa các chữ cái.
- Khoảng trắng nội dung văn bản: Khoảng trắng chia tách các đoạn hay các cột văn bản.
Tầm quan trọng của khoảng trắng trong thiết kế website
Phân tầng thông tin và làm rõ các mối quan hệ giữa các đối tượng thiết kế
Khoảng trắng website cung cấp thông tin cho bộ não để người dùng có thể phân tích, nhận biết các đối tượng cùng hoặc khác nhóm thông tin.
Ví dụ: Bạn có một chuỗi các số điện thoại khác nhau mà chưa được đánh tiêu đề.
- Nếu như bạn thêm micro white space (khoảng trắng nhỏ) giữa các số điện thoại đó thì chúng mới tách nhau ra và người xem sẽ không nhầm đó là 1 dãy số dài
- Bên cạnh đó, nếu như bạn thêm macro white space giữa các số điện thoại thì người đọc sẽ dễ dàng nhận ra đó là 2 số điện thoại riêng biệt kể cả khi chúng có yếu tố hình ảnh tương tự nhau.
Thu hút sự chú ý với người dùng
Để hiểu được điều này, bạn có thể so sánh giữa câu chuyện của hai ông lớn Yahoo và Google. Khi mà giao diện của Yahoo đang cố gắng truyền tải nhiều nội dung nhất cho thể tới người dùng và ít sử dụng khoảng trống cần thiết. Ngược lại Google lại rất “khôn ngoan”, hiểu được người dùng chỉ cần tới công cụ tìm kiếm, các thông tin không cần thiết đều bị loại bỏ. Điều này có thể cho ta thấy được, bằng cách hiểu được nhu cầu đích thực của người dùng, thiết kế của Google luôn khuyến khích sự tương tác hiệu quả hơn so với Yahoo.
Giảm tải nhận thức sẽ làm cho giao diện người dùng không chỉ có thể hữu dụng hơn mà còn khiến nó thú vị hơn, và các khoảng trắng sẽ giúp tạo ra sự hòa hợp và tính linh hoạt trong trải nghiệm người dùng.

Giúp website có bố cục rõ ràng, khoa học
Khoảng trắng giúp bố cục website được trình bày rõ ràng, khoa học tạo nên một trải nghiệm trực quan giữa sản phẩm/dịch vụ và người dùng. Bên cạnh đó, khoảng trắng website còn giúp khách hàng có thể tự mình tìm kiếm được thông tin họ muốn một cách dễ dàng, nhanh chóng mà không cần phải dùng đến sự trợ giúp của các chuyên viên kỹ thuật.
Cải thiện mức độ đọc - hiểu
Việc sử dụng khoảng trắng giúp tạo ra một không gian “thoáng đãng” giúp người dùng cảm thấy dễ chịu khi tra cứu và tìm kiếm thông tin bất kỳ. Một ví dụ rõ ràng nhất khi sử dụng khoảng trắng trong thiết kế website chính là giúp người dùng có thể phân biệt rõ ràng ranh giới các thành phần trên một trang, gia tăng mức độ dễ hiểu lên 20%.

Tạo điểm nhấn cho hình ảnh thương hiệu
Khoảng trắng lúc này không chỉ đơn giản là phần không gian trống giữa các phân đoạn nội dung, hình ảnh … trên website nữa mà vượt lên trên đó, nó thể hiện một sự ghi dấu thương hiệu doanh nghiệp. Sử dụng không gian trống trên website một cách khoa học và thu hút sẽ tạo nên điểm nhấn cho khách hàng và đây là một cách gián tiếp để họ nghĩ về thương hiệu của bạn mỗi khi nhớ đến.
Cách sử dụng khoảng trắng trong thiết kế website hiệu quả
Trong thiết kế website, khoảng trắng chỉ là một yếu tố vô cùng nhỏ nhưng có thể mang lại rất nhiều thay đổi lớn cho doanh nghiệp. Vì thế để có thể sử dụng khoảng trắng trong thiết kế website hiệu quả bạn nên thử áp dụng những cách sau:
- Lên kế hoạch thiết kế website một cách chi tiết, cụ thể từ việc xây dựng ý tưởng, bố trí các danh mục.
- Tham khảo trang web của đối thủ cạnh tranh để xác định được điểm mạnh và khắc phục những điểm yếu trong cách sử dụng khoảng trắng trong thiết kế website.
- Khảo sát và phân tích ý kiến khách hàng để xây dựng một website có thể giúp người dùng có những trải nghiệm tốt nhất.
- Lựa chọn những đơn vị thiết kế website chuẩn SEO uy tín, chuyên nghiệp. Web4s có thể là một cái tên mà bạn có thể cân nhắc.
>>> Xem thêm: Dịch vụ thiết kế website trọn gói chuẩn SEO.
Một vài ví dụ về khoảng trắng trong thiết kế website
Ví dụ về khoảng trắng lớn và khoảng trắng nhỏ

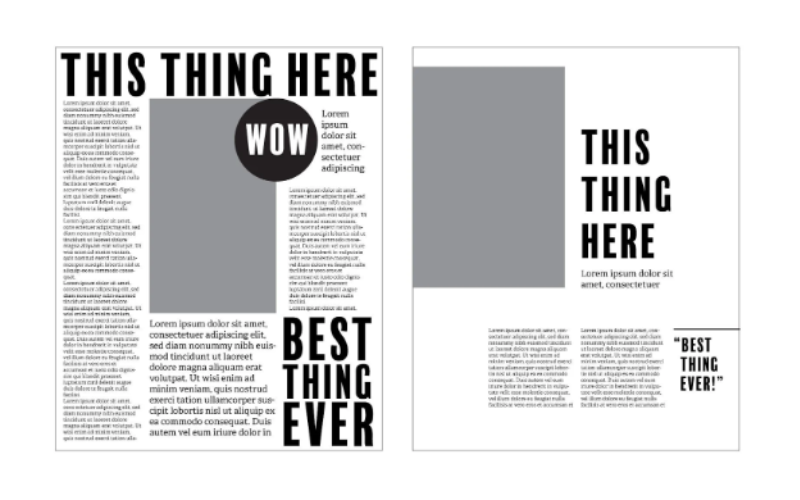
Ví dụ về khoảng trắng chủ động và khoảng trắng bị động

Ví dụ khoảng trắng trong bố cục web

Kết luận
Bằng việc áp dụng các nguyên tắc sử dụng khoảng trắng trong thiết kế có thể giúp bạn tạo ra được một giao diện web hoàn hảo hơn. Hy vọng bài viết này có thể hữu ích đối với bạn đọc. Nếu bạn đang loay hoay và không biết bắt đầu thiết kế website từ đâu, hãy liên hệ với Web4s để được tư vấn và hỗ trợ ngay nhé !
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ 4S
- Hotline: (028) 7308 6680
- Website: https://web4s.vn/
- Fanpage: https://www.facebook.com/web4s
- Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
- Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, Thành phố Hồ Chí Minh
- Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An.

Đăng bởi:
Web4s.vn

![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)


