Kích thước ảnh chuẩn trên website - Cách xem kích thước ảnh trên web
Kích thước ảnh chuẩn trên website là một trong các yêu cầu cơ bản của Google đối với mỗi thiết kế website, bởi vậy việc tìm hiểu kích thước ảnh chuẩn trên website là vô cùng cần thiết giúp trang web của bạn luôn được Google đánh giá cao.
Tìm hiểu về kích thước ảnh trên web
Kích thước ảnh chuẩn trên website
- Kích thước slider tại trang chủ: 1360 x 540 pixel
- Kích thước ảnh đưa lên web thông thường: 800 x 500 pixel
- Kích thước ảnh minh họa cho nội dung trong bài viết: 300 x 188 pixel
- Kích thước ảnh chuẩn bên trong sản phẩm: 300 x 400 pixel
- Kích thước ảnh sản phẩm chuẩn trên website: 600 x 800 pixel

Kích thước ảnh trên web tiêu chuẩn
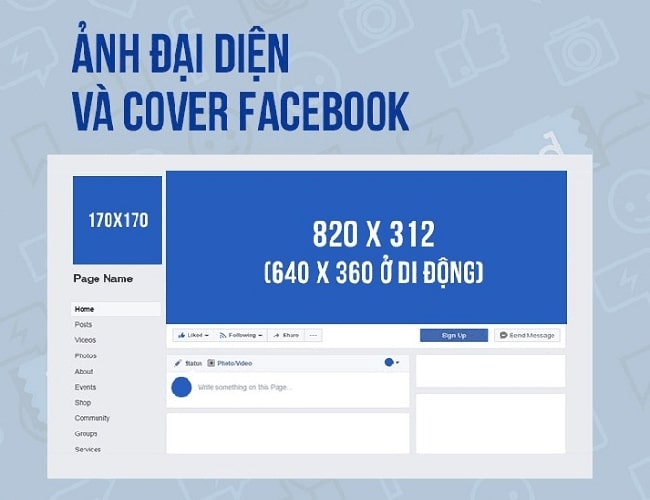
- Kích thước ảnh chuẩn trên fanpage Facebook:
+ Kích thước ảnh theo link web được chia sẻ lên Facebook (ảnh thumbnail) chuẩn: 1200 x 630 pixel; tối thiểu là 600 x 315 pixel; dung lượng tối đa là 8 MB.
+ Kích thước ảnh đi kèm bài post: 1200 x 630 pixel; tối thiểu là 600 x 315 pixel.
+ Kích thước ảnh bìa fanpage tiêu chuẩn: Đối với máy tính 820 x 312 pixel; đối với điện thoại di động 820 x 462 pixel.
+ Kích thước ảnh đại diện Facebook: Đẹp nhất là 2048 x 2048 pixel; thông thường là 300 x 300 pixel.
 Kích thước ảnh đưa lên web và fanpage Facebook
Kích thước ảnh đưa lên web và fanpage Facebook
Dung lượng ảnh trên web
- Không chỉ kích thước ảnh chuẩn trên website ảnh hưởng đến chất lượng website mà dung lượng cũng tác động lớn đến tốc độ tải dữ liệu web, bởi vậy để đảm bảo tốc độ load web luôn nhanh, dung lượng ảnh chỉ nên bằng hoặc thấp hơn 100 Kb.
- Tips: Trước khi up ảnh, bạn nhất thiết phải tối ưu kích thước, dung lượng ảnh sao cho đúng tiêu chuẩn nhất.
Hướng dẫn cách xem kích thước ảnh trên web
Muốn tự mình kiểm tra kích thước ảnh chuẩn trên website hay chưa, bạn có thể thực hiện theo các thao tác đơn giản như sau:
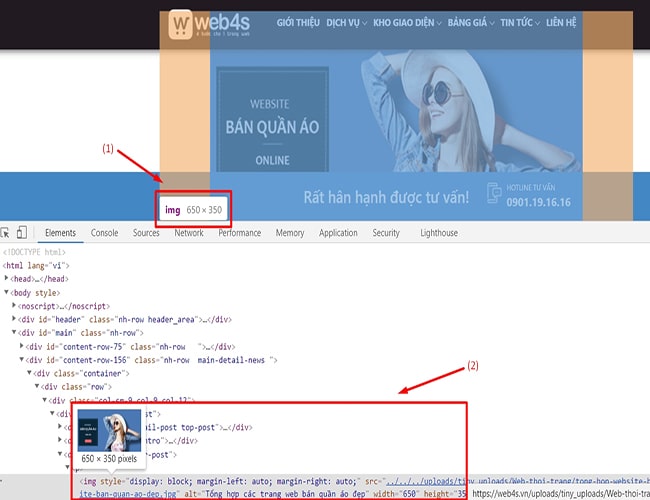
Bước 1: Click chuột phải vào hình ảnh cần kiểm tra kích thước
Bước 2: Tại menu hiện ra, chọn Inspect (kiểm tra)
Bước 3:
- Khung chứa hình ảnh sẽ hiển thị kích thước ảnh trên web đó
- Trong trường hợp kích thước ảnh đưa lên web không hiện ra, bạn cần rê chuột tra dòng lệnh chứa khi đó số đo sẽ hiển thị ra, qua đó bạn có thể chủ động điều chỉnh kích thước ảnh chuẩn trên website một cách dễ dàng.
 Cách kiểm tra kích thước ảnh sản phẩm chuẩn trên website
Cách kiểm tra kích thước ảnh sản phẩm chuẩn trên website
Một số công cụ giúp chỉnh sửa kích thước ảnh chuẩn trên website
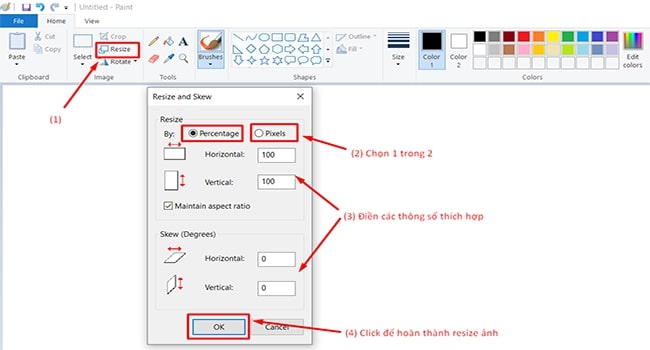
Phần mềm Paint trong Windows
- Tại mục Start, mở phần mềm Paint => Mở hình ảnh cần chỉnh sửa kích thước => Trên thanh menu, chọn Resize (chỉnh kích thước ảnh)
- Trong hai lựa chọn Percentage và Pixels, thường lựa chọn Pixel => Tick chọn “Maintain aspect ratio” => Điền số phù hợp vào hai ô Horizontal (chiều ngang) và Vertical (chiều dọc).
- Click OK => Save để lưu hình ảnh đã được thay đổi kích thước chuẩn.

Điều chỉnh kích thước ảnh sản phẩm chuẩn trên website bằng Photoshop CS6
- Mở phần mềm Photoshop CS6 => Nhấn tổ hợp Ctrl + O để mở nhanh thư mục chứa ảnh bạn định chỉnh sửa => Chọn ảnh cần sửa => Click “Open”
- Nhấn Ctrl + Alt + I để mở nhanh hộp Image Size => Trong mục Width (chiều rộng) và Height (chiều cao), nhập các thông số cần chỉnh sửa => Click OK => Save hoặc Save As để lưu lại.
Một số phần mềm phổ biến giúp thay đổi kích thước ảnh trên web
Pixlr: Công cụ hoạt động trên nền tảng điện toán đám mây với các tiện ích cơ bản như chỉnh sửa ảnh, chia sẻ ảnh, ghi màn hình.
Canva: Công cụ sở hữu nhiều tính năng nổi bật kéo thả ảnh, chia sẻ quyền truy cập vào hàng triệu hình ảnh với các font chữ khác nhau.
Fotor: Công cụ chỉnh sửa ảnh Free hỗ trợ việc xoay/ cắt ảnh, chỉnh độ sáng, độ tương phản,…

Thông tin liên hệ
Như vậy trên đây, Web4s đã chia sẻ đến bạn đọc các thông tin liên quan đến kích thước ảnh chuẩn trên website, các xem kích thước ảnh trên web cũng như giới thiệu một số công cụ chỉnh sửa kích thước ảnh đưa lên web cho chuẩn hơn, góp phần nâng cao chất lượng của trang web giúp website lên top Google nhanh chóng.
- - Hotline (028) 7308 6680
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
- - Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- - Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, Thành phố Hồ Chí Minh
- - Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An.

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)

