Responsive web là gì? Lợi ích của Responsive web design
Bài viết dưới đây, Web4s tổng hợp và cung cấp đến độc giả một số thông tin cơ bản giúp bạn hiểu rõ hơn Responsive web là gì, lợi ích của Responsive web design khi thiết kế các trang web nói chung để phục vụ mục đích kinh doanh online
Responsive web là xu hướng công nghệ thiết kế web mới, hiện đại nhất hiện nay giúp giải quyết triệt để vấn đề của doanh nghiệp khi có nhu cầu làm website thường phải thiết kế các trang web khác nhau để tương thích với từng thiết bị. Vậy Responsive web là gì, lợi ích của công nghệ web này mang lại cho người dùng như thế nào, tất cả được giải đáp trong bài viết dưới đây của Web4s
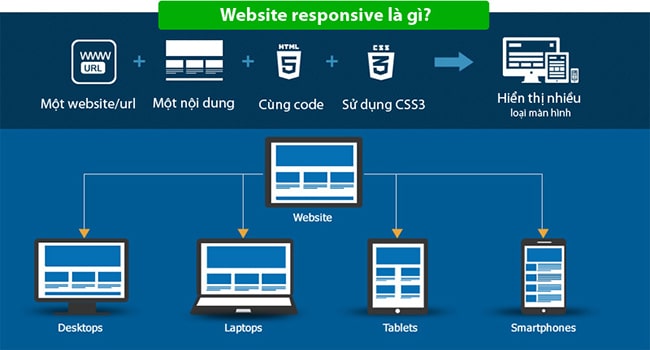
Responsive web là gì?
Responsive website là công nghệ thiết kế giúp website có thể hiển thị dễ dàng trên mọi thiết bị với kích thước màn hình cũng như độ phân giải khác nhau và thích ứng với nhiều trình duyệt.
Responsive web design (RWD) là gì?: Là một thiết kế website có giao diện thân thiện; bố cục sắp xếp hài hòa, cân đối; hình ảnh trên web sắc nét; người dùng dễ dàng, nhanh chóng thao tác

Responsive web design là gì? Tại sao cần thiết kế web Responsive?
Lợi ích của Responsive web design
Đối với người dùng Internet
Responsive web tạo sự thuận tiện cho khách hàng khi sử dụng tất cả thiết bị công nghệ như PC, laptop, đặc biệt các thiết bị di động như mobile, máy tính bảng… cũng có thể dễ dàng lướt web, tìm kiếm thông tin trên website. Thay vì phải tải App dành cho mobile, họ có thể xem thông tin trực tiếp từ những trình duyệt có sẵn trên điện thoại hoặc tablet.
 Lợi ích của Responsive web design là gì?
Lợi ích của Responsive web design là gì?
Đối với chủ sở hữu thiết kế website responsive
- Mở rộng phạm vi tiếp cận các đối tượng khách hàng khác nhau không chỉ trên máy tính, laptop mà còn hàng triệu khách hàng sử dụng smartphone, iPad, tablet,…
- Responsive web hỗ trợ trang web load dữ liệu nhanh chóng hơn.
- Giúp gia tăng trải nghiệm người dùng, tạo sự chuyên nghiệp, tin cậy để giữ chân họ trên web lâu hơn, từ đó gia tăng tỷ lệ chuyển đổi trực tiếp trên web.
 Các trang web responsive giúp gia tăng trải nghiệm người dùng
Các trang web responsive giúp gia tăng trải nghiệm người dùng
- Nâng cao tính tương thích, linh hoạt cho trang web giúp tiết kiệm thời gian, chi phí trong việc vận hành, bảo trì, chỉnh sửa giao diện hoặc nội dung khi có nhu cầu.
- Tiết kiệm thời gian, công sức trong việc phân tích, báo cáo, theo dõi điều hướng người dùng,…
- Hỗ trợ đắc lực việc tối ưu trang web chuẩn SEO.
Nguyên tắc cơ bản của một thiết kế web responsive là gì?
Về cơ bản, một thiết kế Responsive web cần tuân thủ các nguyên tắc như:
- Thiết kế ảnh trong các công cụ thực tế của khách hàng, trình bày trong trình duyệt
- Xây dựng kế hoạch, lên ý tưởng nội dung cho trang web trước khi tiến hành thiết kế web responsive để nhà thiết kế có thể điều chỉnh, sắp xếp bố cục, dàn trang sao cho phù hợp với từng thiết bị.
 Lập kế hoạch nội dung website
Lập kế hoạch nội dung website
- Thiết kế web Responsive web cần thích nghi và phổ biến với tất cả nền tảng thiết bị:
+ Gia tăng sự tương tác trong giao diện giúp website trở nên đơn giản, thân thiện hơn với các thiết bị di động.
+ Điều hướng trang web trên thiết bị di động với menu thả xuống, nhảy liên kết, off-canvas
+ Sử dụng nút CTA (call to action) – kêu gọi hành động ở gần đầu trang thiết kế web dành riêng cho mobile để thu hút khách hàng.
- Cải thiện hiệu suất cũng như độ tin cậy cho trang web bằng cách chú trọng đến tốc độ tải trang:
+ Giảm dung lượng, kích thước hình ảnh
+ Lựa chọn giao diện web đơn giản, xây dựng bố cục khoa học
+ Đăng tải các nội dung thông tin ngắn gọn, đúng trọng tâm
 Cần giảm dung lượng ảnh, kích thước web để tăng tốc độ load web
Cần giảm dung lượng ảnh, kích thước web để tăng tốc độ load web
Hy vọng với những thông tin Web4s chia sẻ trên đây đã giúp độc giả hiểu hơn về Responsive web là gì, tầm quan trọng và những lợi ích công nghệ thiết kế web này mang lại. Dù bạn thiết kế website bán hàng, thiết kế web bất động sản, thiết kế web theo yêu cầu hay bất kỳ loại web nào khác, bạn cũng cần tích hợp công nghệ Responsive để website hoạt động hiệu quả hơn và thu hút người dùng.
>>> Tại 4s, chúng tôi cung cấp giải pháp thiết kế website tích hợp sẵn công nghệ Responsive nhằm giúp bạn sở hữu nhanh chóng trang web để thúc đẩy kinh doanh online.
>>> Khởi tạo website hoàn toàn MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)
_thumb_500.webp)

![[Chú ý] 10 lỗi hàng đầu trong việc quản lý Web](https://cdn1585.cdn4s4.io.vn/thumbs/loi-quan-tri-website/loi-trong-quan-ly-website (5)_thumb_500.webp)
![[XEM NGAY] 6 Luật cơ bản trong thiết kế website bạn nên biết](https://cdn1585.cdn4s4.io.vn/thumbs/website-dong-tinh/luat-trong-thiet-ke-website/luat-thiet-ke-website (3)_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)

