Thẻ alt là gì – Hướng dẫn cách thêm và tối ưu thẻ alt chuẩn SEO
Nội dung bài viết này, Web4s sẽ chia sẻ đến bạn đọc một số thông tin liên quan đến thẻ alt nhằm giúp bạn hiểu rõ hơn thẻ alt là gì, vai trò thuộc tính alt của các ảnh và cách tối ưu thẻ alt chuẩn SEO. Mời bạn cùng đón đọc.
Thẻ alt là gì - Những điều cần biết về thuộc tính alt của các ảnh
Thẻ alt là gì?
Thẻ alt (viết tắt của Alternative information) là đoạn văn bản/ thông tin thay thế, sử dụng với mục đích mô tả ngắn gọn nội dung của một hình ảnh (image). Thẻ alt còn được gọi bằng các tên khác: Alt tag, thẻ mô tả alt ảnh, thẻ mô tả alt ảnh, thuộc tính alt của các ảnh.
 Thẻ alt là gì?
Thẻ alt là gì?
Chức năng của thẻ alt là gì: Giúp các con bot Google hiểu rõ nội dung của hình ảnh để trả lại kết quả tìm kiếm chính xác nhất cho người sử dụng. Trong trường hợp ảnh lỗi không thể hiển thị trên web, nếu có thẻ alt, người dùng Internet vẫn có thể hiểu được ảnh đó mô tả nội dung gì.
Vị trí của thẻ alt là gì?
Tùy từng nền tảng website, thuộc tính alt của các ảnh sẽ ở những vị trí khác nhau, tuy nhiên, thông thường thẻ alt trong HTML sẽ nằm tại tag tag , cụ thể tag
, cụ thể

Phân biệt title ảnh và thẻ alt
Title image (tiêu đề ảnh): Là phần nội dung thêm vào nhưng không được hiển thị nếu ảnh bị lỗi không thể hiển thị. Chúng chỉ được nhìn thấy khi người dùng di chuột đến vị trí ảnh.
 Thuộc tính của alt của các ảnh, phân biệt alt ảnh và title ảnh
Thuộc tính của alt của các ảnh, phân biệt alt ảnh và title ảnh
Đa số mọi người đều nhầm lẫn title ảnh và thẻ alt là một, nhưng thực chất chúng hoàn toàn khác nhau. Chúng được thêm vào theo những cách thức khác nhau nhưng đều là những yếu tố quan trọng trong tối ưu hình ảnh, góp phần đưa bài viết lên top đầu Google.
Thuộc tính alt của các ảnh quan trọng như thế nào?
So với từ khóa (keyword), tiêu đề (title) bài viết hay thẻ meta, chúng không quan trọng bằng nhưng lại là yếu tố không thể thiếu trong tối ưu SEO Onpage.
- Thuộc tính alt trong HTML cung cấp thông tin cho các con bọ tìm kiếm Google để hiểu hơn về nội dung hình ảnh trên website của bạn.
- Thẻ alt cung cấp thông tin cho người sử dụng Internet, giúp họ hiểu rõ hơn về nội dung của hình ảnh minh họa, góp phần gia tăng trải nghiệm của người dùng khi truy cập vào website của bạn.
 Thẻ alt
Thẻ alt
- Việc add đầy đủ thuộc tính của ảnh sẽ giúp các hình ảnh của bạn có lợi thế xếp hạng cao trong Google Images. Điều này có nghĩa, website sẽ nhận thêm được traffic (lưu lượng truy cập vào web) từ nguồn Google Images, đông đảo khách hàng tiềm năng sẽ biết đến bạn khi họ tìm kiếm hình ảnh trên Google.
Hướng dẫn tối ưu thẻ alt chuẩn SEO
Yêu cầu đặt tên ảnh, đặt tên thẻ alt là gì trong SEO
- Viết liền không dấu tên ảnh
- Không dài quá 125 ký tự
- Chèn từ khóa chính vào tên ảnh
- Đặt tên bằng cách tập trung mô tả nội dung ảnh.
 Tối ưu thẻ alt chuẩn SEO
Tối ưu thẻ alt chuẩn SEO
Cách kiểm tra ảnh có thẻ alt chưa
Cách 1: Sử dụng các phần mềm dành riêng check thuộc tính alt của các ảnh
>>> Phần mềm phổ biến: Web Developer
Bước 1: Download phần mềm này về máy tính
Bước 2: Cài đặt và khởi động phần mềm, mở website cần kiểm tra
Bước 3: Tại mục Images trên web, chọn Display Alt Attributes.
Cách 2: Sử dụng công cụ check website
>>> Công cụ check phổ biến: SEOQuake
Bước 1: Cài đặt SEOQuake trên Google Chrome
Bước 2: Tại bài viết/ trang web cần kiểm tra, click vào biểu tượng SQ ở góc trên cùng bên phải thanh tìm kiếm.
Bước 3: Chọn mục Diagnosis, kéo xuống phần Image.
 Kiểm tra thẻ alt bằng SEOquake
Kiểm tra thẻ alt bằng SEOquake
Nếu có dấu tick xanh đồng nghĩa với việc tất cả các ảnh của bạn đều đã đủ thẻ tag alt. Nếu có dấu cảnh báo hoặc icon loa thông báo, bạn cần kiểm tra lại và thêm thẻ alt đầy đủ cho các ảnh.
 Cách kiểm tra thuộc tính của ảnh
Cách kiểm tra thuộc tính của ảnh
Hướng dẫn tối ưu thẻ alt chuẩn SEO
Cấu trúc thẻ alt là gì?
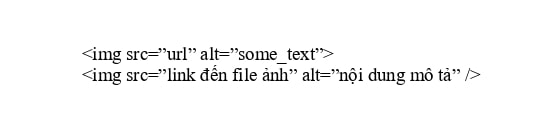
 Cách gắn the alt cho hình ảnh, cấu trúc thẻ alt trong HTML
Cách gắn the alt cho hình ảnh, cấu trúc thẻ alt trong HTML
>>> Chú ý:
Phần “img src”: Bạn cần thêm đường link dẫn tới file ảnh
Phần “alt”: Nơi để bạn ghi lại nội dung mô tả cho hình ảnh đó, phần này là bắt buộc.
 Thuộc tính alt trong HTML
Thuộc tính alt trong HTML
Viết thẻ alt như thế nào cho chuẩn - cách gắn the alt cho hình ảnh trên website
Mỗi thiết kế website đều có sẵn các mục để người dùng thêm thuộc tính alt cho ảnh, do đó bạn chỉ cần:
- Đăng nhập vào quản trị admin web
- Tại thư viện ảnh, click vào hình ảnh (image) cần thêm thẻ alt. Mỗi ảnh đều có các mục Title ảnh, thẻ mô tả, thẻ alt... bạn chỉ cần add nội dung mô tả ngắn gọn cho ảnh.
- Cập nhật là hoàn thành.
Hướng dẫn thêm thuộc tính alt cho ảnh WordPress
Bước 1: Click chuột vào hình ảnh cần thêm thẻ alt, nhấn chuột phải và chọn chỉnh sửa ảnh
Bước 2: Tại mục Tùy chọn nâng cao, bạn chọn tính chất tiêu đề hình ảnh
Bước 3: Thêm nội dung mô tả ảnh ngắn gọn vào ô tương ứng là hoàn thành.
Gợi ý tối ưu thẻ alt chuẩn SEO
- Độ dài ký tự của thẻ alt: Tối đa 225 ký tự, không để quá dài hoặc quá ngắn.
- Sử dụng tiếng Việt có dấu, nội dung ngắn gọn, dễ hiểu, không sai lỗi chính tả và tránh dùng các ký tự đặc biệt.
- Đặt từ khóa chính tại phần đầu của thẻ alt, không nhồi nhét từ khóa, sử dụng linh hoạt từ khóa chính & từ khóa phụ.
 Tối ưu thuộc tính alt trong HTML, thêm thuộc tính alt cho ảnh WordPress
Tối ưu thuộc tính alt trong HTML, thêm thuộc tính alt cho ảnh WordPress
- Lựa chọn hình ảnh sắc nét, chất lượng cao, kích thước phù hợp.
- Nên giảm dung lượng ảnh trước khi up lên website để đảm bảo tốc độ load web nhanh.
Bài viết trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc một số thông tin liên quan đến thuộc tính của ảnh, mong rằng qua đây bạn sẽ hiểu rõ hơn thẻ alt là gì, biết cách gắn the alt cho hình ảnh và tối ưu thẻ alt chuẩn SEO.
>>> Khách hàng có nhu cầu thiết kế web chuẩn SEO, chuẩn Responsive tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.
![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)


