Tìm hiểu về column và row trong Bootstrap là gì
Column và row trong Bootstrap có mối quan hệ chặt chẽ với nhau. Theo như quy tắc và thiết lập cấu trúc của một website thì các cột sẽ được chia thành 12 phần bằng nhau.
Bất cứ ai có sự hiểu biết về HTML, CSS và JavaScript đều biết rằng Bootstrap rất quan trọng. Column (cột) và row (hàng) là 2 thành phần quan trọng nằm trong hệ thống lưới, góp phần tạo dựng lên một Bootstrap. Ở bài viết này, chúng ta sẽ cùng nhau đi tìm hiểu về bootstrap là gì, column và row trong Bootstrap
Bootstrap là gì
Bootstrap được định nghĩa là một framework bao gồm các HTML, CSS và JavaScript template dùng để tạo ra 1 website hoàn chỉnh theo chuẩn chuẩn responsive
Điểm mạnh của Bootstrap là giúp cho việc thiết kế website nhanh chóng, dễ dàng nhờ vào thành tố cơ bản có sẵn: typography, forms, buttons, tables, grids, navigation, image carousels…
Row trong bootstrap là gì
Bootstrap được hiểu là một khung framework frontend được sử dụng vô cùng rộng rãi. Để học về Bootstrap, chúng ta cần tìm hiểu hàng loạt các vấn đề khác nhau như container-fluid là gì, các class trong Bootstrap, class container trong Bootstrap… và đặc biệt là tìm hiểu về cột và hàng. Các lưới điện bao gồm hàng và cột cho phép đặt những yếu tố theo chiều dọc và chiều ngang

Hình ảnh column và row trong Bootstrap
Row là gì - Hàng(row) có nghĩa là khối. Khi chúng ta tạo ra một hàng thì nó sẽ chiếm toàn bộ chiều rộng của phần tử đó. Một cách hiểu đơn giản hơn thì bạn có thể nghĩ rằng row trong Bootstrap chính là những dòng mới trong cách bố trí. Những liên kết ngang trong lưới điện sẽ được thực hiện thông qua các cột. Nếu đặt sai vị trí nội dung sẽ phá vỡ bố cục của tổng thể.
Chú ý: khi đặt sai nội dung trong row sẽ phá vỡ bố cục của bootstrap, khi đặt nội dung ở vị trí đúng (ở trong column) sẽ đúng với bố cục của Bootstrap
Column trong bootstrap (cột) - Column là gì
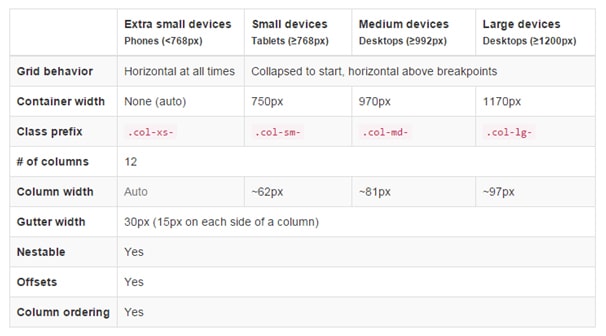
Column và row trong Bootstrap có mối quan hệ chặt chẽ với nhau. Theo như quy tắc và thiết lập cấu trúc của một website thì các cột sẽ được chia thành 12 phần bằng nhau.
Trong quá trình tạo lập cột nằm trong một hàng, bạn cần phải xác định tỷ lệ hợp lý mà những thành phần đấy sẽ chiếm. Điều này được thực hiện bằng việc áp dụng một lớp cụ thể .col-md-NUMBER, trong đó NUMBER chính là một số nguyên từ 1 đến 12.

Tìm hiểu về cột và hàng trong Bootstrap rất cần thiết
Tùy thuộc vào số lượng của những bộ phận mà hàng chiếm, cột sẽ chiếm một tỷ lệ phần trăm của chiều rộng của hàng. Cụ thể, nếu 6 cột sẽ là 50% (6/12), 3 cột sẽ là 25% (3/12). Bạn có thể quan sát ví dụ dưới đây để hiểu rõ hơn.
Trong Bootstrap, chỉ có 12 chỗ trống có sẵn trong một hàng. Khi tổng hợp các không gian theo yêu cầu của những cột liền kề, nếu kết quả vượt quá 12 thì cột cuối cùng trong nhóm sẽ phải di chuyển đến dòng kế tiếp.
Nhìn vào ví dụ này chúng ta sẽ thấy 2 cột đầu tiên có kích thước là 8 và 4 (8 + 4 = 12) nên sẽ không có đủ không gian cho cột thứ ba ở đó. Chính vì vậy chúng ta phải để cột tiếp theo vào hàng tiếp theo.

Column là gì trong thiết kế Website chuẩn responsive tại Web4s
Đối với các lập trình viên thì việc chia cột trong bootstrap, row bootstrap rất quan trọng trong hệ thống lưới – grid system. Bài viết này hy vọng giúp bạn tìm hiểu rõ hơn về column và row trong Bootstrap. Bạn đừng nên bỏ qua những thông tin hữu ích này. Để tìm hiểu những thông tin thiết kế Website chuẩn seo, Web Responsive bạn hãy truy cập vào website web4s.vn để tìm hiểu hoặc nhận tư vấn trực tiếp qua hotline (028) 7308 6680!

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)

