Wireframe là gì – Vai trò của Wireframe trong thiết kế website
Wireframe là công cụ quan trọng trong thiết kế website giúp phác thảo giao diện, bố cục của web, vậy cụ thể wireframe là gì, có những loại wireframe wesite nào, vai trò của chúng đối với một trang web. Cùng Web4s tìm hiểu ngay!
Tìm hiểu chi tiết về Wireframe
Wireframe là gì? Một số yếu tố tạo thành Wireframe
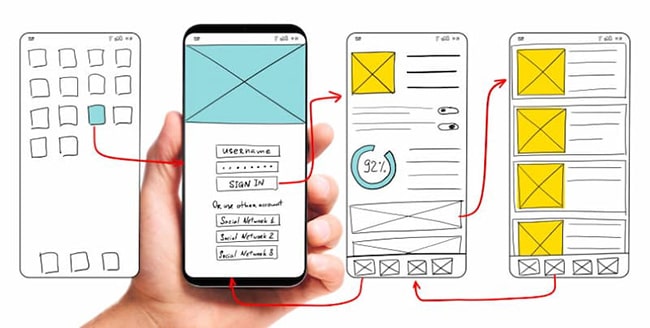
Wireframe nghĩa đơn thuần là khung dây, trong lĩnh vực Công nghệ thông tin Wireframe là bản phác thảo layout (bố cục) của một thiết kế website hay ứng dụng điện thoại. Hiểu một cách đơn giản hơn, bạn có thể hình dung website là một ngôi nhà, Wireframe chính là bản vẽ 2D của ngôi nhà đó giúp chủ sở hữu có cái nhìn trực quan về cấu trúc, giao diện “ngôi nhà” để dễ dàng thay đổi, điều chỉnh thiết kế (nếu có).
 Wireframe là gì?
Wireframe là gì?
Một số yếu tố tạo thành Wireframe
Giao diện web: Diện mạo website (trang web của bạn sẽ trông như thế nào, gồm những module gì...)
Điều hướng: Mục đích chính là để cải thiện trải nghiệm của người sử dụng
Khung thông tin: Bao gồm các thông tin chính/ phụ có trên website.
Các thuật ngữ liên quan đến Wireframe
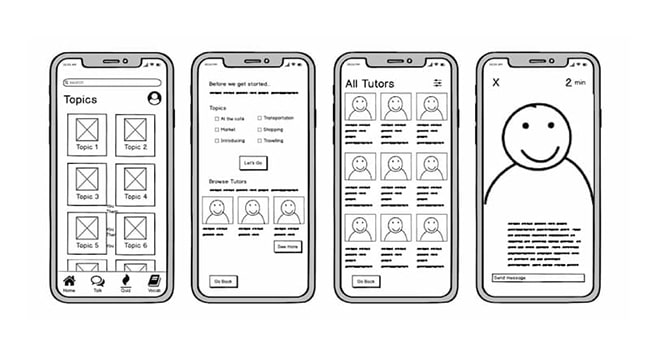
Wireframes: Gồm các yếu tố đồ họa với đường nét đơn giản, chủ yếu là đường thẳng/ hình hộp màu đen trắng và các mô tả, hướng dẫn chi tiết để chủ sở hữu có thể dễ dàng định hình nội dung trang web.
Prototype: Tập trung hiển thị giao diện nhằm mang đến cho người xem cái nhìn toàn diện, bao quát nhất về chức năng và quá trình vận hành của web.
Mockups: Gồm các thiết kế chuyên sâu, phục vụ mục đích diễn giải chi tiết từng yếu tố cũng như các thiết kế có trong Wireframe.
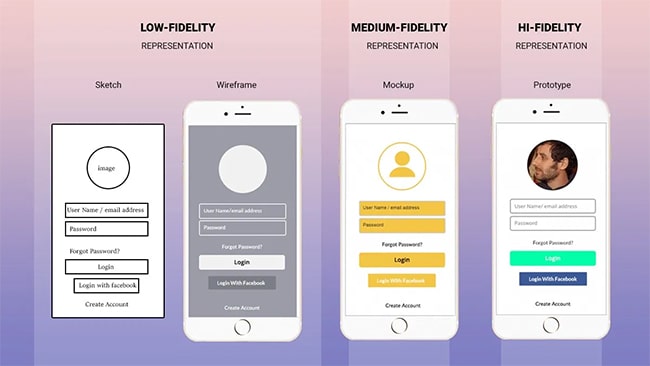
Có những loại Wireframe website nào?
Wireframe độ trung thực cao (High-Fidelity Wireframe)
Là phiên bản gần nhất với bản thiết kế website cuối cùng nhưng chưa phải là bản hoàn thiện, thường bao gồm màu sắc, hình ảnh, kiểu chữ, icon, các nút kêu gọi hành động CTA. Chúng thường tốn nhiều thời gian, công sức xây dựng hơn là các loại Wireframe khác.

Prototype, Wireframe, Mockup là gì? Phân loại Wirefram
Wireframe độ trung thực trung bình (Mid-Fidelity Wireframe)
Là phiên bản mô tả chi tiết bố cục của thiết kế, được thêm nhiều chi tiết hơn, phân biệt rõ ràng các tính năng. Màu sắc chủ yếu vẫn là đen, trắng nhưng người dùng có thể sử dụng thêm nhiều sắc thái của màu để thể hiện trực quan các thành phần chính-phụ, riêng lẻ...
Wireframe độ trung thực thấp (Low-Fidelity Wireframe)
Đây là bản phác thảo sơ lược đầu tiên thể hiện sơ khai nhất bố cục và các thành phần có trong đó bao gồm các đường thẳng, các khung... có thể được thể hiện trên giấy/ bảng trắng. Chức năng chính của chúng là giúp cho các nhà thiết kế có cái nhìn cơ bản nhất về tổng thể website/ ứng dụng.
Ưu điểm, hạn chế của Wireframe
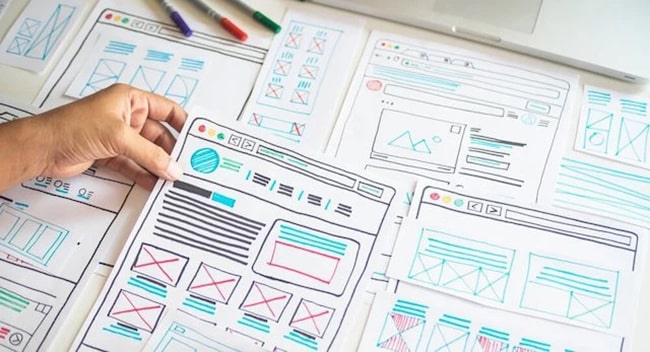
Ưu điểm của Wireframe website
- Tạo Wireframe rất đơn giản.
- Giúp designer/ chủ sở hữu web dễ dàng hình dung cấu trúc tổng thể, hệ thống phân cấp của các mục trong website.
- Tiết kiệm thời gian chỉnh sửa, tối ưu các yêu cầu của thiết kế.
- Tập trung tối ưu làm web chuẩn UI/ UX.
- Hỗ trợ đo lường nút kêu gọi hành động CTA hiệu quả, gia tăng trải nghiệm người dùng.
 Ưu điểm, hạn chế của Wireframe website
Ưu điểm, hạn chế của Wireframe website
Hạn chế của Wireframe website
- Không phải ai cũng có thể hiểu được bản thiết kế Wireframe bởi đây chỉ là bản vẽ phác thảo, chưa chi tiết nên khiến người dùng khó hình dung cách triển khai.
- Để xây dựng nội dung chuẩn chỉnh cho các Wireframe Template, các bộ phận Content website - Thiết kế - Lập trình cần phối hợp nhịp nhàng với nhau.
Vai trò của Wireframe trong thiết kế website
Hỗ trợ các nhà thiết kế định hình rõ bố cục và cấu trúc website
Wireframe giống như một bản thiết kế nháp – nơi phác thảo các nét cơ bản nhất về giao diện, layout website, từ đó hỗ trợ nhân viên thiết kế định hình rõ ràng cấu trúc, bố cục của trang web để tạo dựng cho phù hợp.
Nhanh chóng chốt ý tưởng thiết kế web với khách hàng
Designers sử dụng Wireframe sẽ truyền tải ý tưởng của mình một cách đơn giản hơn từ đó nhanh chóng thống nhất được bản vẽ với khách hàng. Bên cạnh đó, nhờ Wireframe, khách hàng có thể hình dung được diện mạo website của bạn để đưa ra những phản hồi/ góp ý điều chỉnh sớm nhất.
Tiết kiệm chi phí, thời gian, công sức
Một thiết kế Wireframe chuyên nghiệp, hoàn thiện sẽ giúp tiết kiệm thời gian, chi phí cũng như công sức cho người thiết kế. Không chỉ giúp gia tăng năng suất, hiệu quả mà còn tạo dựng ấn tượng tốt đối với khách hàng về sự chuyên nghiệp của bạn.
 Vai trò của Wireframe là gì?
Vai trò của Wireframe là gì?
Chỉnh sửa, thay đổi dễ dàng
Do là bản thảo nháp nên Wireframe khá linh động, người dùng có thể dễ dàng chỉnh sửa, thay đổi các chi tiết trong bản thiết kế cho đến khi hoàn chỉnh nhất.
Triển khai dự án một cách đồng bộ, tập trung đúng mục tiêu
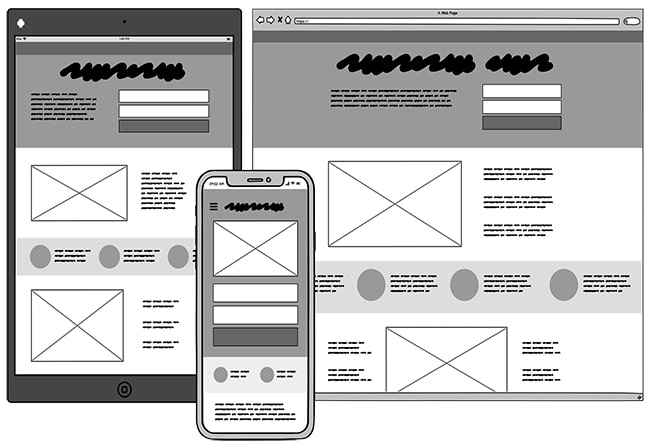
Hướng dẫn tạo thiết kế Wireframe hiệu quả
Một số công cụ thiết kế Wireframe design
Công cụ Adobe Illustrator
Illustrator là một công cụ được đông đảo các designer ưa chuộng trong thiết kế Wireframe, đặc biệt phù hợp trong thiết kế Wireframe phức tạp.
Ưu điểm:
- Có thể xuất file định dạng PSD giúp cho việc sao chép/ chỉnh sửa đơn giản, nhanh chóng hơn.
- Dễ dàng tùy chỉnh các layer, liên kết thiết kế qua Photoshop.
- Điều chỉnh linh hoạt các Typography: Chỉnh sửa, lưu, tái sử dụng...
Công cụ Indesign
Đây cũng là công cụ thiết kế Wireframe được sử dụng rộng rãi bởi có nhiều tính năng gần giống với Adobe Illustrator.
Ưu điểm nổi bật: Indesign có khả năng kiểm soát Typography khá tốt đồng thời có thể tạo các nguyên mẫu với tính tương tác chuẩn xác cao.
 Các công cụ thiết kế Wireframe design
Các công cụ thiết kế Wireframe design
Công cụ Omnigraffle
Omnigraffle chủ yếu được ứng dụng rộng rãi đối với người sử dụng Macbook, sở hữu nhiều tính năng tương tự như Adobe CS và chứa nhiều tính năng phức tạp: Tự động bố cục, tạo Wireframe chi tiết ngay cả khi người dùng không có Adobe CS, hỗ trợ tùy biến, các công cụ chỉ dẫn thông minh (smart guide) và công cụ vẽ đồ thị...
Công cụ Axure
Axure là một công cụ lâu đời, chuyên sử dụng để thiết kế Wireframe chuyên nghiệp. Tuy mới xuất hiện trên hệ điều hành Windows nhưng chúng cũng khá được lòng các designer bởi thao tác sử dụng vô cùng đơn giản: Kéo thả các hình khối tạo mới hoặc có sẵn, thêm nội dung tương ứng là có một Wireframe hoàn thiện. Để xem trước bản mẫu và điều chỉnh Wireframe, bạn chỉ cần click vào mục “public”.
Các bước thiết kế xây dựng Wireframe hiệu quả
Bước 1: Tìm kiếm một số ý tưởng hay trong thiết kế Wireframe
Bước 2: Lập quy trình thiết kế Wireframe
Một số mẫu sơ đồ quy trình tạo dựng Wireframe bạn có thể tham khảo:
Mẫu 1: Sketch => Code
Mẫu 2: Sketch => Wireframe => Visual => Code
Mẫu 3: Sketch => Wireframe => Hi-def Wireframe => Visual => Code
Mẫu 4: Wireframe => Interactive Prototype => Visual => Code
Mẫu 5: Wireframe => Hi-def Wireframe => Visual => Code
 Wireframe template
Wireframe template
Bước 3: Lựa chọn các công cụ xây dựng Wireframe trong thiết kế UX/ UI phù hợp với nhu cầu và sở thích của bạn.
>>> Tham khảo 1 trong số các công cụ được giới thiệu phía trên.
Bước 4: Tạo Grid System (hệ thống lưới)
Grid là công cụ quan trọng trong thiết kế đồ họa nói chung và thiết kế website nói riêng, tại đó các Designer có thể dễ dàng căn lề, tạo kích thước và phân chia các thành phần trong bố cục web.
Bước 5: Xây dựng bố cục từ các ô trên Grid
Bắt đầu thiết kế bố cục website bằng cách vẽ ô trên Grid, sắp xếp thứ tự các thông tin muốn trình bày: Từ trái sang phải, từ trên xuống dưới... Bạn có thể sáng tạo các bố cục khác nhau tương ứng với từng mục tiêu và đối tượng mà vẫn giữ được thứ tự của các thông tin cần có.
Bước 6: Phân định thứ bậc các thông tin với Typography
Sau khi đã tạo được bộ khung giao diện web, sắp xếp đúng vị trí và thứ tự các ô trong Wireframe, bạn cần thêm nội dung tương ứng với các ô. Cần chú ý truyền đạt thông tin một cách rõ ràng, mạch lạc và phân cấp các cấp độ thông tin bằng cách sử dụng kích thước font chữ riêng biệt.
Bước 7: Chỉnh bố cục với dải màu xám
Việc sử dụng dải màu xám sẽ rất có ích trong việc xác định cường độ trực quan từng thành phần sẽ xuất hiện trên website.
Bước 8: Tối ưu chi tiết các thành phần trên Wireframe
Bổ sung các thông tin cụ thể vào bản thảo Wireframe, xác định các kích thước, font chữ và màu sắc để hình dung rõ nét hơn về thiết kế Wireframe.
Bước 9: Chuyển Wireframe sang giao diện trực quan
Bạn cần sử dụng Adobe Illustration để hoàn thiện giao diện trực quan, xuất file dưới dạng .psd.
 Wireframe design
Wireframe design
>>> Khách hàng có nhu cầu thiết kế web trọn gói, chuẩn Responsive tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.

Đăng bởi:
Web4s.vn

_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)

