6 Nguyên tắc vàng trong phối màu website [Cho người mới]
Màu sắc là yếu tố quan trọng ảnh hưởng trực tiếp đến cảm xúc, hành vi và quyết định của người dùng khi truy cập website. Do đó, việc phối màu website hiệu quả đóng vai trò quan trọng trong việc thu hút người dùng, truyền tải thông điệp và xây dựng thương hiệu. Bài viết này Web4s sẽ chia sẻ với bạn những nguyên tắc vàng trong phối màu, giúp bạn tạo ra giao diện web đẹp mắt, thu hút và chuyên nghiệp.
Giới thiệu về phối màu website
Bảng màu website phù hợp sẽ góp phần nâng cao thẩm mỹ, tăng tính trải nghiệm người dùng (UX) và thúc đẩy hiệu quả kinh doanh.
Định nghĩa phối màu website
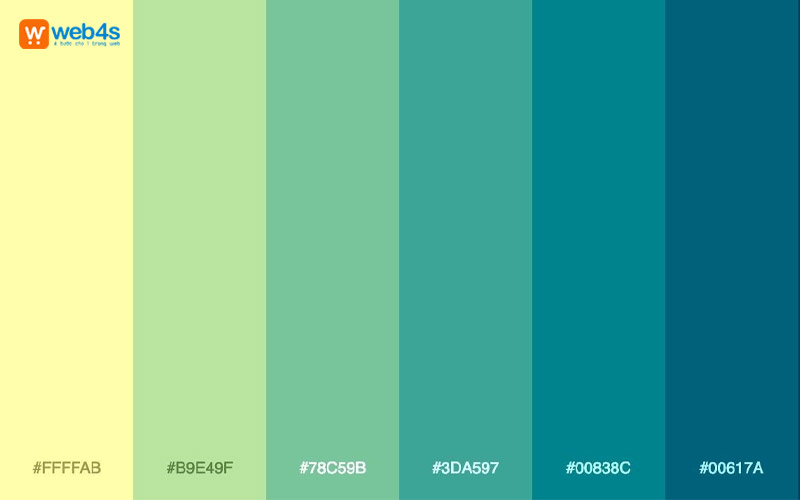
Phối màu website là quá trình lựa chọn và kết hợp các màu sắc khác nhau để tạo ra một bảng màu thống nhất và hài hòa cho website. Bảng màu website bao gồm màu sắc chủ đạo, màu sắc phụ trợ và màu sắc nhấn.
Màu sắc chủ đạo là màu sắc được sử dụng nhiều nhất trong website, thường là màu sắc đại diện cho thương hiệu hoặc chủ đề của website. Màu sắc phụ trợ là những màu sắc bổ sung cho màu sắc chủ đạo, giúp tạo sự cân bằng và hài hòa cho bảng màu. Màu sắc nhấn là những màu sắc được sử dụng để tạo điểm nhấn cho website, thu hút sự chú ý của người dùng vào những chi tiết quan trọng.

Tầm quan trọng của phối màu trong thiết kế website
Màu sắc đóng vai trò vô cùng quan trọng trong thiết kế website, ảnh hưởng trực tiếp đến cảm xúc, hành vi và quyết định của người dùng. Dưới đây là một số lý do khiến phối màu website trở nên quan trọng:
- Thu hút sự chú ý: Màu sắc rực rỡ có thể thu hút sự chú ý của người truy cập ngay từ cái nhìn đầu tiên, khiến họ tò mò và muốn khám phá thêm về website.
- Truyền tải thông điệp: Mỗi màu sắc đều mang một ý nghĩa riêng, việc sử dụng màu sắc phù hợp sẽ giúp website truyền tải thông điệp mong muốn đến người dùng một cách hiệu quả.
- Tạo dựng thương hiệu:Việc sử dụng bảng màu thương hiệu một cách nhất quán trên website sẽ giúp bạn tạo dựng hình ảnh thương hiệu chuyên nghiệp và uy tín.
- Tăng tính thẩm mỹ: Việc sử dụng màu sắc phù hợp có thể giúp bố cục website trở nên cân bằng, hài hòa và dễ nhìn.
- Thúc đẩy hiệu quả kinh doanh: Việc sử dụng màu sắc phù hợp có thể tác động đến hành vi của người dùng, khuyến khích họ thực hiện các hành động mong muốn như mua hàng, đăng ký dịch vụ,.... Ví dụ, sử dụng nút kêu gọi hành động (CTA) màu đỏ có thể giúp tăng tỷ lệ chuyển đổi.

Cách phối màu website chuẩn trong thiết kế
Việc lựa chọn bảng màu phù hợp đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu và truyền tải thông điệp của website. Dưới đây là một số nguyên tắc phối màu phổ biến trong thiết kế website:
Chromatic
Chromatic (Đơn sắc) là phương pháp phối màu website sử dụng một màu duy nhất với các sắc thái khác nhau (như sáng, tối, trung tính) để tạo ra bảng màu thống nhất và hài hòa. Chromatic có thể áp dụng cho nhiều website khác nhau, từ website thời trang cao cấp đến website công nghệ.
Ví dụ: Website thương hiệu thời trang Chanel sử dụng bảng màu đen, trắng và xám đơn sắc, tạo cảm giác sang trọng và đẳng cấp.

Complementary
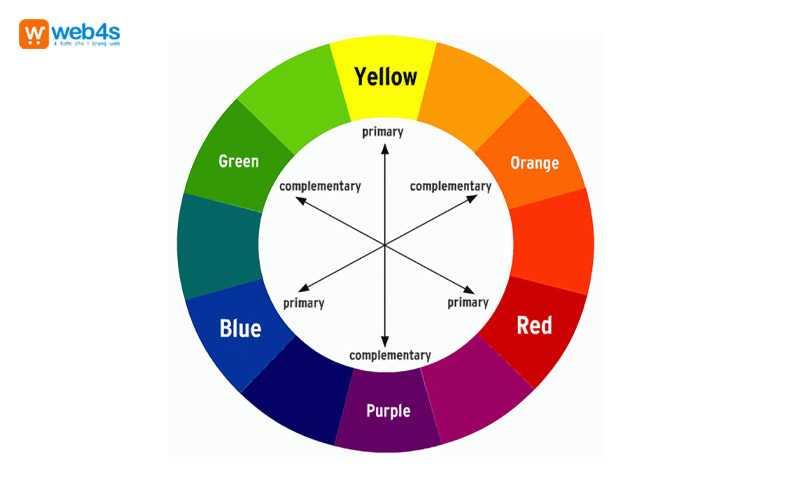
Complementary (Bổ sung) là phương pháp phối màu website sử dụng hai màu đối diện nhau trên vòng tròn màu. Hai màu này tạo ra sự tương phản mạnh mẽ, thu hút sự chú ý của người dùng và tạo điểm nhấn cho website.
Ví dụ: Website Booking.com sử dụng màu cam (CTA) và xanh dương (nền) bổ sung cho nhau, giúp thu hút sự chú ý của người dùng vào nút đặt phòng.

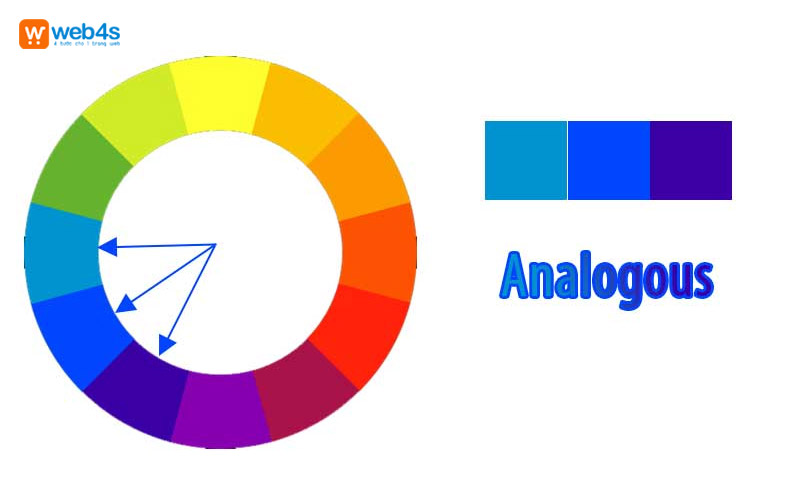
Nguyên tắc Analogous
Nguyên tắc Analogous (Tương đồng) là phương pháp phối màu website sử dụng ba màu nằm cạnh nhau trên vòng tròn màu. Ba màu này tạo ra cảm giác hài hòa, dễ chịu cho mắt và tạo sự liên kết với nhau.
Ví dụ: Website Airbnb sử dụng bảng màu xanh lá cây, xanh lam và xanh dương tương đồng, tạo cảm giác gần gũi với thiên nhiên và du lịch.

Nguyên tắc Triadic
Nguyên tắc Triadic (Bộ ba) là phương pháp phối màu website sử dụng ba màu cách đều nhau trên vòng tròn màu, tạo thành một hình tam giác đều. Ba màu này tạo ra sự cân bằng, năng động và trẻ trung cho website.
Ví dụ: Website Pepsi sử dụng bảng màu đỏ, vàng và xanh dương theo nguyên tắc triadic, tạo sự trẻ trung, năng động và thu hút.
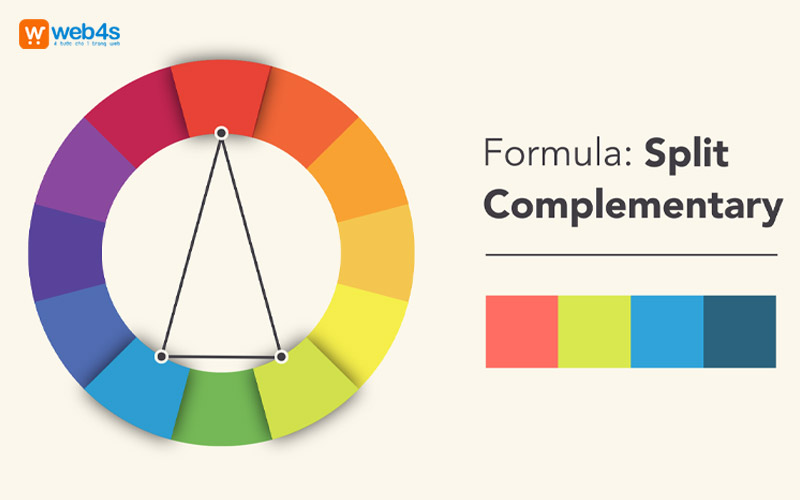
Split Complementary
Split Complementary (Bổ sung xen kẽ) là phương pháp phối màu website sử dụng một màu và hai màu bổ sung của màu đó nằm cách đều nhau trên vòng tròn màu. Phương pháp này giúp tạo ra sự cân bằng giữa tương phản và hài hòa, đồng thời giúp website trở nên thu hút và chuyên nghiệp.
Ví dụ: Website Google sử dụng bảng màu xanh lá cây (chính), đỏ và vàng (bổ sung xen kẽ), tạo sự cân bằng giữa màu sắc tươi sáng và logo Google màu xanh lá cây.

Rectangular Tetradic
Rectangular Tetradic (Bộ tứ hình chữ nhật) là phương pháp phối màu website sử dụng bốn màu cách đều nhau trên vòng tròn màu, tạo thành hình chữ nhật. Bốn màu này tạo ra sự đa dạng, phong phú và chuyên nghiệp cho website.
Ví dụ: Website Amazon sử dụng bảng màu đen, vàng, cam và xanh dương theo nguyên tắc rectangular tetradic, tạo sự đa dạng và thu hút cho website thương mại điện tử.
Những lưu ý khi phối màu trong website
Việc phối màu website là yếu tố quan trọng ảnh hưởng đến thẩm mỹ, trải nghiệm người dùng và khả năng truyền tải thông điệp của website. Dưới đây là một số lưu ý khi phối màu website:
- Xác định mục tiêu và đối tượng mục tiêu của website là gì? Thu hút khách hàng, bán hàng, truyền tải thông tin,...? Đối tượng mục tiêu của website là ai? Độ tuổi, giới tính, sở thích,...?
- Sử dụng nguyên tắc phối màu
- Chọn màu sắc chủ đạo xuyên suốt website, đại diện cho thương hiệu hoặc chủ đề của website.
- Sử dụng bảng màu hài hòa, thống nhất và có sự tương phản hợp lý giữa các màu sắc. 5. Thử nghiệm và điều chỉnh, thu thập ý kiến phản hồi từ người dùng và điều chỉnh cho đến khi bạn tìm được bảng màu ưng ý nhất.

XEM THÊM: Mẫu template trong thiết kế website
Lời kết
Trên đây là những nguyên tắc phối màu website cơ bản mà Web4s muốn chia sẻ đến bạn. Hy vọng bạn đã có thêm thông tin hữu ích để cải thiện giao diện và trải nghiệm người dùng trên website của mình. Nếu bạn còn bất kỳ thắc mắc nào, hãy liên hệ với Web4s để được hỗ trợ nhanh nhất.
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc (028) 7308 6680
+ Email: sales@nhanhoa.com
+ Website: https://web4s.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)

