Bootstrap là gì? Tìm hiểu cách cài đặt và sử dụng Bootstrap
Đối với những ai yêu thích lập trình web, chắc hẳn không quá xa lạ với Bootstrap. Tuy nhiên để thực sự hiểu Bootstrap là gì, cách sử dụng Bootstrap hiệu quả thì không phải ai cũng nắm rõ. Trong bài viết này, Web4s sẽ cùng độc giả đi tìm lời giải đáp, mời bạn cùng đón đọc.
Những điều cơ bản cần biết về Bootstrap
Bootstrap là gì?
Bootstrap là một framework gồm các mã nguồn mở/ template viết bằng HTML, CSS, JavaScript, hỗ trợ việc thiết kế/ phát triển website theo chuẩn Responsive (thân thiện với mọi thiết bị di động).
Sản phẩm này chứa nhiều yếu tố sẵn có: Forms, Buttons, Typography, Tables, Navigation, Modals… và các component (bộ phận) giúp việc tạo web Responsive dễ dàng, nhanh chóng hơn.
 Bootstrap là gì?
Bootstrap là gì?
Lịch sử hình thành và phát triển của Bootstrap
Bootstrap do Jacob Thornton và Mark Otto xây dựng, phát triển tại Twitter.
Ngày 19/8/2011, Bootstrap được xuất bản như một mã nguồn mở trên GitHub với tên gọi Twitter Blueprint.
Ngày 31/1/2012, phiên bản Bootstrap 2 được phát hành, bổ sung thêm bố cục lưới 12 cột, thiết kế linh hoạt đáp ứng nhiều kích thước màn hình.
Ngày 19/8/2013, phiên bản Bootstrap 3 ra đời tương thích với smartphone.
Tháng 10/2014, phiên bản Bootstrap 4 được triển khai và mới nhất là Bootstrap 4.3.1.
Hiện tại, Bootstrap vẫn là một trong số các framework dùng trong thiết kế web được sử dụng rộng rãi nhất.

Ưu điểm khi sử dụng Bootstrap là gì?
- Đơn giản: Người dùng chỉ cần có hiểu biết cơ bản về HTML, CSS, JavaScript là có thể sử dụng Bootstrap. Bên cạnh đó, bạn có dễ dàng thay đổi, tùy chỉnh các mã nguồn mở theo mong muốn của mình.
- Tiết kiệm dung lượng: Nhờ CDN Bootstrap, bạn không cần tải mã nguồn (source code) về máy của mình nên có thể tiết kiệm được nhiều dung lượng hơn.
- Tiết kiệm thời gian: Bootstrap xây dựng sẵn các Responsive CSS trên các thiết bị di động, giúp tiết kiệm nhiều thời gian, công sức người sử dụng trong việc tạo website responsive.
- Chất lượng đảm bảo: Bootstrap được nghiên cứu, thử nghiệm kỹ càng bởi các lập trình viên hàng đầu thế giới, vậy nên người sử dụng có thể hoàn toàn yên tâm thiết kế website chất lượng dựa trên framework này.
- Tương thích với mọi trình duyệt web: Bootstrap hiển thị dễ dàng trên tất cả các trình duyệt như Chrome, Internet Explorer, Opera, Internet Explorer, Firefox,…
 Cách sử dụng Bootstrap là gì?
Cách sử dụng Bootstrap là gì?
Cấu trúc, tính năng của Bootstrap là gì?
Cấu trúc Bootstrap khá gọn nhẹ bao gồm: File CSS, JavaScript, font được phiên mã thành ngôn ngữ lập trình, được nén lại và cấu trúc theo các module. Người dùng có thể sử dụng dễ dàng tại các nền tảng mã nguồn mở như Joomla, WordPress.
Tính năng nổi bật của Bootstrap:
- Tích hợp jQuery (thư viện JavaScript phổ biến nhất trong lập trình web).
- Mang đến cho người dùng một thư viện element đa dạng (grid, typography, form, table,…) để thiết kế giao diện web hoàn chỉnh.
- Sử dụng Glyphicons giúp tăng tốc độ load web và người dùng không cần sử dụng hình ảnh để làm icon.
 Hướng dẫn sử dụng bootstrap 3, hướng dẫn sử dụng bootstrap 4
Hướng dẫn sử dụng bootstrap 3, hướng dẫn sử dụng bootstrap 4
Các file chính của Bootstrap là gì?
Bootstrap.CSS: Framework CSS chuyên quản lý, sắp xếp bố cục của các website, không giới hạn việc tạo giao diện thống nhất trên nhiều trang web.
Bootstrap.JS: Phần cốt lõi của Bootstrap do chứa các file JavaScript, chịu trách nhiệm việc tương tác của các website.
Glyphicons: Tạo các icons trên giao diện web, giúp web của bạn nổi bật, sinh động hơn.
Hướng dẫn cài đặt và cách sử dụng Bootstrap
Cách 1: Cài đặt Bootstrap trực tiếp từ website
- Bước 1: Truy cập trang web Getbootstrap.com, download file Bootstrap từ trang chủ.
- Bước 2: Giải nén 2 thư mục JS và CSS vừa nhận được và cài đặt chúng vào host qua FTP.

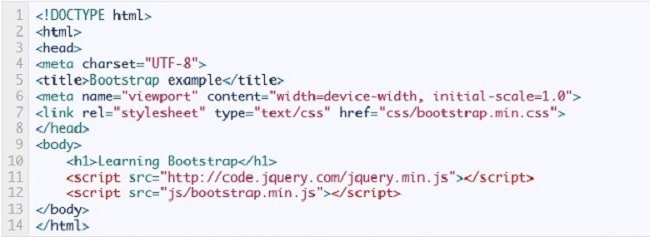
- Bước 3: Thêm thẻ trỏ đến file bootstrap.css hoặc bootstrap.min.css với đoạn code sau:
Cuối thẻ, thêm vào một thẻ
Cách 2: Hướng dẫn dùng bootstrap từ CDN
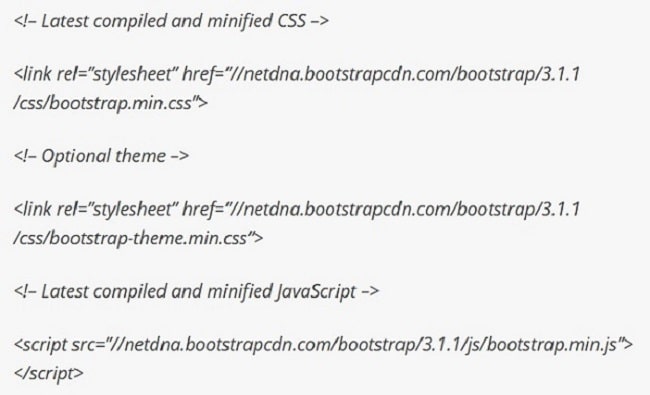
Để sử dụng Bootstrap, bạn chỉ cần nhúng qua CDN (mạng phân phối nội dung) Bootstrap để tiết kiệm băng thông, tiết kiệm thời gian tải trang.
 Mã nhúng Bootstrap từ CDN
Mã nhúng Bootstrap từ CDN
Hy vọng với những chia sẻ trên đây của Web4s, bạn đọc đã hiểu rõ hơn Bootstrap là gì, tại sao Bootstrap được đông đảo người dùng ưa chuộng như vậy trong thiết kế website Responsive.
>>> THAM KHẢO THÊM: Row trong Bootstrap
>>> Khách hàng có nhu cầu thiết kế website bán hàng chuyên nghiệp chuẩn Responsive, chuẩn SEO, gọi ngay hotline (028) 7308 6680 để được Web4s tư vấn.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn





_thumb_500.webp)


_thumb_500.webp)

