Breadcrumb là gì - Hướng dẫn sử dụng và tối ưu Breadcrumb
Khi truy cập vào các website đặc biệt trong các thiết kế website có cấu trúc phức tạp, người đọc rất dễ bị mất phương hướng, không xác định được vị trí của mình trên web, vậy Breadcrumb chính là công cụ cần thiết để dẫn dắt users. Tuy nhiên, Breadcrumb là gì, vai trò của chúng đối với SEO website như thế nào, cùng Web4s tìm hiểu chi tiết.
Những điều cần biết về Breadcrumb
Breadcrumb là gì?
Breadcrumb (tên đầy đủ là Breadcrumb Trail/ Schema Breadcrumbs) là “một tập hợp các liên kết giúp người dùng hiểu và điều hướng hệ thống phân cấp website” (Theo Schema.org). Hiểu một cách đơn giản, Breadcrumb chính là tập hợp các liên kết nhằm hỗ trợ người dùng có thể xác định vị trí của mình trong web.
- Dạng thức hiển thị của Breadcrumb: Liên kết văn bản anchor text, phân tách bởi dấu gạch chéo / hoặc dấu > .
Ví dụ: Trang chủ > Trang đã xem 1 > Trang đã xem 2> Trang đang xem
hoặc Trang chủ/ Trang đã xem 1/ Trang đã xem 2/ Trang đang xem...
 Breadcrumb là gì?
Breadcrumb là gì?
Phân loại breadcrumbs
Path-based breadcrumb (Breadcrumb theo đường dẫn)
- Ưu điểm: Không yêu cầu cấu trúc web cụ thể.
- Nhược điểm: Không thể đoán trước, không được lưu vào bộ nhớ đệm, người dùng cũng khó xác định vị trí của mình trong hệ thống phân cấp website.
Location-based breadcrumb (Breadcrumb theo vị trí)
- Ưu điểm:
+ Cho biết vị trí của người dùng trong cấu trúc website.
+ Phù hợp với website có cấu trúc phức tạp, phân chia nội dung nhiều tầng bậc.
- Nhược điểm: Có thể không nhất quán tùy theo cấu trúc web.
Attribute-based breadcrumb (Breadcrumb theo thuộc tính)
- Ưu điểm:
+ Hoạt động độc lập với cấu trúc phân cấp của web.
+ Sử dụng tốt hơn Breadcrumb theo vị trí.
- Hạn chế: Có thể dẫn đến Breadcrumb Trail dài, dẫn đến thứ tự khác cho Breadcrumb.
 Các loại Breadcrumb là gì?
Các loại Breadcrumb là gì?
Vai trò của Breadcrumb là gì?
Đối với người dùng
- Hỗ trợ điều hướng người dùng trên website, giúp người dùng có thể xác định vị trí của mình trong cấu trúc của toàn website, đặc biệt đối với các website có cấu trúc phức tạp.
- Gia tăng tương tác và trải nghiệm người dùng khi ghé thăm trang web.
- Người truy cập vào website không cần click chuột nhiều lần cũng có thể nhanh chóng, dễ dàng quay trở lại các trang cấp cao.
Đối với SEO
- Thúc đẩy lượng anchor text có chứa từ khóa, giảm mức độ thu thập thông tin trên web.
- Website có sử dụng Breadcrumb sẽ giúp các con bot Google dễ dàng thu thập thông tin, hiểu nội dung web và ưu tiên xếp hạng cao.
- Breadcrumb điều hướng người dùng đến các mục khác thay vì thoát khỏi nội dung mình cần tìm, giúp giảm thiểu tỷ lệ thoát trang và giữ chân người dùng, gia tăng thời gian ở lại trên web.
 Vai trò của Breadcrumbs là gì?
Vai trò của Breadcrumbs là gì?
Cách sử dụng và tối ưu SEO Breadcrumb là gì?
Sử dụng và tối ưu Breadcrumb chuẩn
Mục đích của Breadcrumb là cải thiện UX/ UI trong thiết kế website và tối ưu với các công cụ tìm kiếm, do vậy cần sử dụng phù hợp để mang lại hiệu quả nhất cho SEO.
- Đặt Breadcrumb tại trang đầu tiên của web để người dùng dễ dàng xác định được vị trí.
- Đây chỉ là thanh điều hướng phụ, không thể thay thế cho thanh menu chính.
- Không làm nổi bật Breadcrumb hơn thanh menu chính.
- Tránh đặt link đến trang hiện tại bởi người dùng đang ở đó rồi.
- Sử dụng ký tự ngăn cách link đơn giản, phù hợp, thông thường dấu > và dấu / được sử dụng.
- Không nhồi nhét từ khóa trong các link trên Breadcrumb.
- Sử dụng text ngắn gọn, chứa nội dung chính.
Hướng dẫn đưa Breadcrumbs vào website
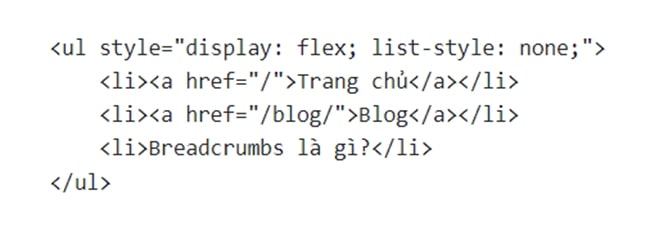
Chèn đoạn code tạo đường link:

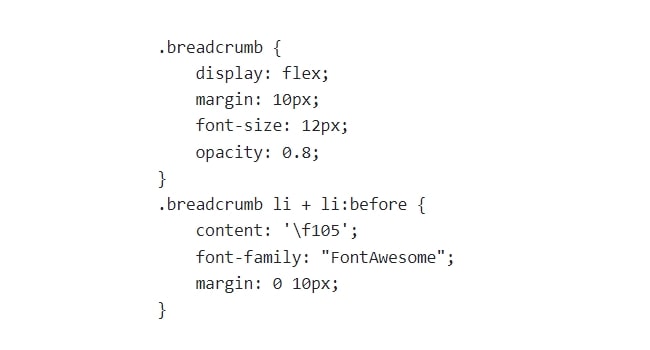
Thêm mã định dạng trong CSS:

Mong rằng với bài viết trên đây của Web4s, bạn đọc đã hiểu rõ hơn Breadcrumb là gì, vai trò của Breadcrumbs với người dùng cũng như trong SEO website từ đó biết cách sử dụng, tối ưu Breadcrumb chuẩn nhất.
>>> XEM THÊM: Điều hướng website là gì?
>>> Khách hàng có nhu cầu thiết kế website chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)

