Hướng dẫn kiểm tra độ thân thiện của website | Công cụ test website
Một website như thế nào được coi là thân thiện, cách kiểm tra độ thân thiện của website nhanh nhất qua các công cụ test website... cùng đón đọc bài viết chi tiết của Web4s để tìm lời giải đáp.
Hướng dẫn kiểm tra độ thân thiện của website bằng công cụ
Kiểm tra độ thân thiện của website qua Mobile Friendly Test
Ưu điểm: Đây là công cụ chấm điểm website Google phát triển và cung cấp, cho biết mức độ thân thiện của website với các thiết bị di động, đề xuất gợi ý khắc phục.
Cách sử dụng:
Bước 1: Truy cập website test web Google
Bước 2: Nhập URL cần check vào thanh tìm kiếm => Click “Kiểm tra URL”
- Kết quả kiểm tra url sẽ hiển thị chi tiết ngay sau đó.
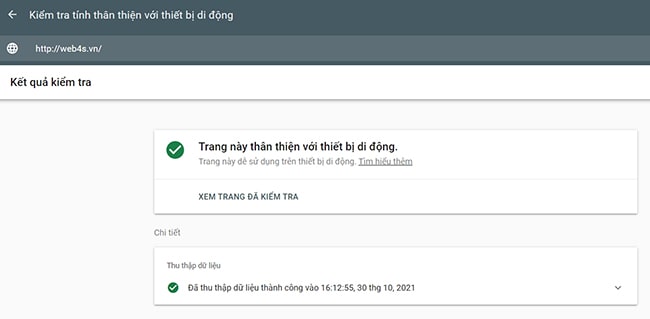
 Kết quả kiểm tra độ thân thiện của website, Google check
Kết quả kiểm tra độ thân thiện của website, Google check
Công cụ kiểm tra website Pagespeed Insight
Ưu điểm của công cụ test website Pagespeed Insight: Kiểm tra lỗi web, đề xuất các gợi ý để fix lỗi.
Cách sử dụng:
Bước 1: Truy cập công cụ chấm điểm website Google Pagespeed Insight: Tại đây
Bước 2: Nhập URL trang web vào ô tìm kiếm => Sau đó click “Phân tích”.
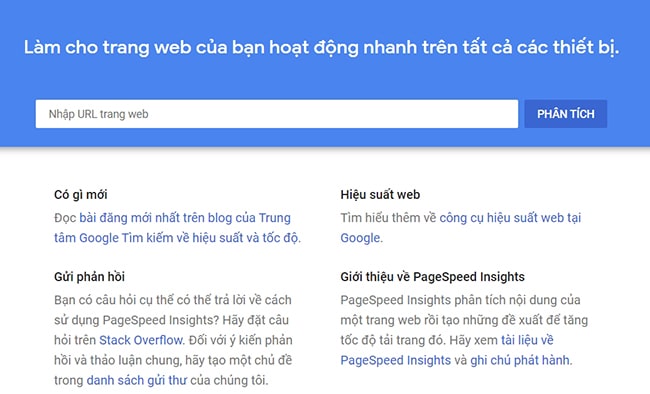
 Test web Google PageSpeed Insights
Test web Google PageSpeed Insights
Kiểm tra website trên W3C Link Checker
Ưu điểm: Công cụ sẽ check mobile friendly, phân tích, đánh giá và đưa ra một số gợi ý hữu ích giúp bạn tối ưu hóa web để website thân thiện hơn với các thiết bị di động.
Cách sử dụng:
Bước 1: Truy cập công cụ check mobile friendly W3C Link Checker tại link: https://validator.w3.org/checklink
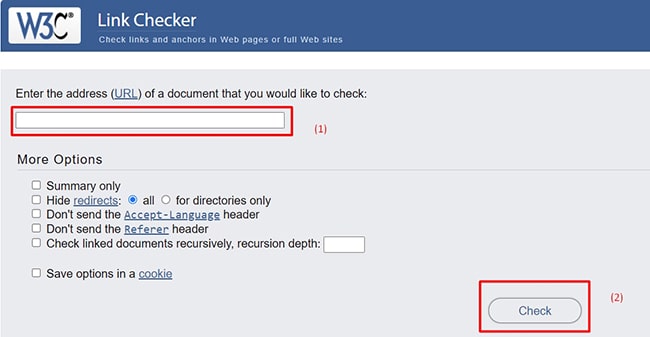
Bước 2: Tại giao diện W3C Link Checker, bạn thêm (add) địa chỉ website (URL) muốn check vào ô trống, chọn thêm các option (nếu muốn)
Bước 3: Click “Check” là hoàn thành việc test mobile google.
 Kiểm tra độ thân thiện của website qua W3C Link Checker
Kiểm tra độ thân thiện của website qua W3C Link Checker
Kiểm tra độ thân thiện của website qua HubSpot’s Marketing Grader
Một công cụ kiểm tra độ thân thiện của website nhanh chóng, hiệu quả được các SEOer sử dụng phải kể đến chính là HubSpot’s Marketing Grader.
Ưu điểm: Phân tích, đề xuất gợi ý tối ưu web nhanh chóng.
Cách sử dụng:
Bước 1: Truy cập công cụ chấm điểm website Google: Tại đây
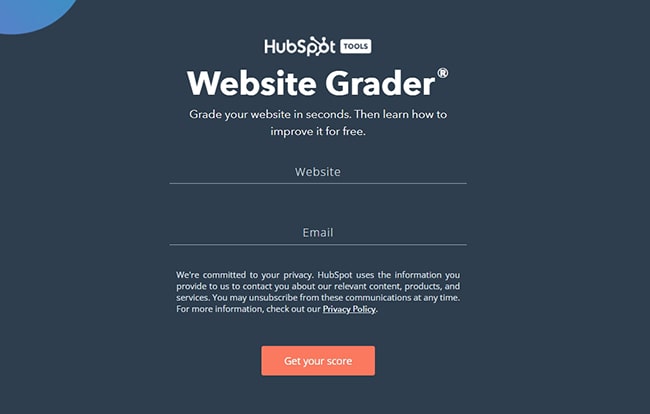
Bước 2: Nhập địa chỉ URL website và email cần check.
>>> Thang điểm chuẩn là 100 điểm, điểm càng cao chứng tỏ webiste của bạn thân thiện và đang hoạt động rất hiệu quả.
 Công cụ test website HubSpot's Marketing Grader
Công cụ test website HubSpot's Marketing Grader
Website như thế nào được coi là thân thiện?
Thiết kế giao diện đơn giản, đẹp mắt, chuẩn UX/ UI
Một giao diện website thân thiện với người dùng phải đơn giản, trực quan, giúp người đọc dễ dàng hiểu được doanh nghiệp bạn và các sản phẩm/ dịch vụ đơn vị cung cấp.
- Lựa chọn màu sắc web hợp lý, đồng bộ với logo, chỉ nên kết hợp từ 2 - 3 màu, không có quá nhiều màu sắc gây rối mắt.
- Hiệu ứng web được sử dụng đúng lúc để mang lại hiệu quả cao nhất.
- Chú trọng trải nghiệm người dùng bằng cách đặt các nút kêu gọi hành động CTA ở vị trí thích hợp, thanh điều hướng thông minh.
- Bố cục khoa học, rõ ràng từng phần, từng mục để người đọc có thể dễ dàng và nhanh chóng tìm thấy thông tin mình cần.
Nội dung hữu ích, thân thiện với người dùng, chuẩn SEO
Thời đại công nghệ 4.0 - thời đại của “chạm & lướt”, người đọc không có nhiều thời gian để đọc những nội dung dài dòng lê thê và không có điểm nhấn. Do đó, họ thường ưu tiên và thích thú hơn cả đối với các trang web có cách sắp xếp nội dung khoa học, thông tin ngắn gọn để có thể dễ dàng đọc lướt và nắm bắt được ngay lập tức thông điệp doanh nghiệp truyền tải và thông tin quan trọng cần tìm.
 Google check mobile friendly
Google check mobile friendly
- Người đọc cũng dành sự quan tâm hơn với các website thường xuyên update nội dung mới mẻ, content độc đáo, mang lại nhiều giá trị hơn là những trang web sao chép nội dung từ site khác, thông tin nghèo nàn, nhàm chán, đơn điệu. Bên cạnh đó, công cụ tìm kiếm Google luôn ưu tiên xếp hạng cao cho các website chuẩn SEO, vì vậy chủ sở hữu web cần chú trọng xây dựng và tối ưu trang web chuẩn, thường xuyên kiểm tra trang web chuẩn SEO để có kế hoạch điều chỉnh cho phù hợp.
- Thêm vào đó, sự kết hợp giữa text và hình ảnh, video cũng là giải pháp hay giúp nội dung bài viết sinh động, cuốn hút người đọc hơn.
Hiển thị dễ dàng trên mọi thiết bị, đặc biệt trên di động (Mobile-first)
Một thiết kế website được coi là thân thiện với người dùng khi nó dễ dàng hiển thị trên tất cả các thiết bị, đặc biệt là mobile.
Tốc độ load web nhanh chóng
Tốc độ tải trang là một trong số các yếu tố quan trọng nhất của một thiết kế website, cũng là một tiêu chí đánh giá, kiểm tra độ thân thiện của website. Người dùng sẽ không đủ kiên nhẫn để đợi trang web load từng chút một. Theo số liệu của một cuộc khảo sát, có đến 39% người sử dụng sẽ ngừng truy cập và thoát ngay lập tức nếu trang web mất quá nhiều thời gian load.
 Sử dụng các công cụ kiểm tra website trên google, google friendly
Sử dụng các công cụ kiểm tra website trên google, google friendly
Vậy nên, chủ sở hữu cần chú trọng tối ưu các yếu tố trên website của mình để gia tăng tốc độ tải trang, giúp web đạt điểm cao trên các công cụ kiểm tra độ thân thiện của website. Tốc độ load nhanh không chỉ thân thiện hơn với người dùng mà còn mang đến lợi thế lớn cho doanh nghiệp trên bảng xếp hạng của các công cụ tìm kiếm.
>>> XEM THÊM: Kiểm tra lưu lượng truy cập website
>>> Khách hàng có nhu cầu thiết kế website chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

_thumb_500.webp)




