Lý do nên cài plugin chat zalo wordpress - HƯỚNG DẪN cài đặt
Việc tích hợp plugin chat zalo wordpress, giúp cho người dùng dễ dàng tương tác với doanh nghiệp. Doanh nghiệp cũng dễ dàng tiếp cận với nhu cầu của khách hàng
Lý do tại sao nên tích hợp plugin chat zalo wordpress
Zalo là một trong số các ứng dụng đang được sử dụng phổ biến nhất hiện nay. Chính vì vậy việc tích hợp plugin chat zalo Wordpress là một điều bắt buộc, nhưng để tích hợp chat zalo bằng cách xây dựng các ứng dụng hoặc code khá là phức tạp nếu như không có chuyên môn, am hiểu về code sẽ không thể nào tạo được và phải tốn rất nhiều thời gian để tìm hiểu. Nhưng khi bạn thiết kế website trên nền tảng Wordpress, đã có các plugin được xây dựng các tính năng có sẵn và miễn phí giúp cho quá trình tích hợp của bạn trở nên dễ dàng và nhanh chóng hơn. Từ đó nhằm đem lại hiệu quả tương tác với khách hàng hiệu quả cao, mà còn dễ sử dụng, thân thiện với người dùng hơn. Ngoài ra còn rất nhiều các lý do đem lại nhiều lợi ích cho doanh nghiệp như:
- - Zalo hiện đang là một ứng dụng được sử dụng rất nhiều nhất là ở Việt Nam, số lượng người sử dụng lên đến hàng trăm triệu người.
- - Zalo cũng là một ứng dụng được sử dụng miễn phí, dễ sử dụng, có thể gọi, hay nhắn tin,...
- - Zalo cũng là nơi giúp người dùng bày tỏ cảm nghĩ, gửi nội dung, hình ảnh, video, thậm chí có thể gửi định vị một cách nhanh chóng.
- - Gửi hình ảnh chất lượng, video với độ phân giải cao hơn so với Messenger.
>>Xem thêm: Plugin like facebook wordpress [Hướng dẫn cài đặt]
Hướng dẫn tích hợp plugin chat zalo wordpress Button contact VR
Dưới đây là các bước hướng dẫn cài đặt plugin chat zalo wordpress Web4s sẽ chia sẻ đến bạn.
Bước 1: Cài đặt
Truy cập vào trong Admin của Wordpress và search plugin “chat zalo” wordpress bạn sẽ thấy rồi nhấn cài đặt.
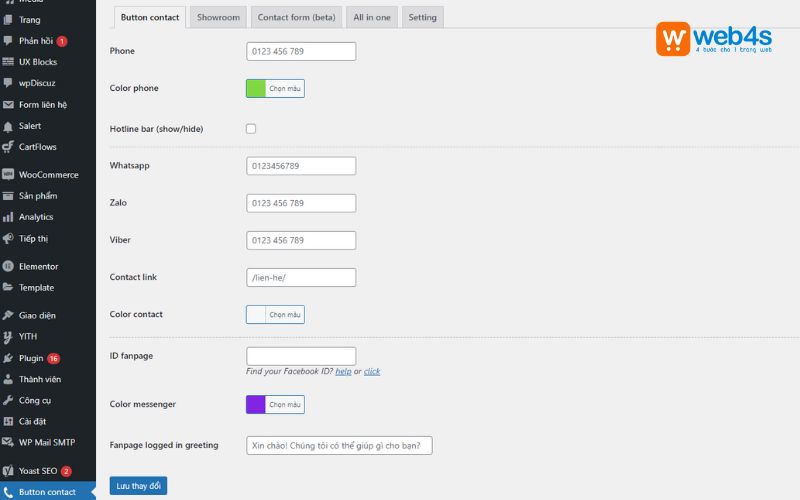
Bước 2: Chọn vào phần bảng tin

Tại bước này bạn có thể tùy chỉnh gồm có 3 phần chính như:
- - Phần hotline là phần thêm số điện thoại và tùy chỉnh màu sắc ở phần Color phone.
- - Phần Zalo Tương tự như phần hotline.
+ Color contact: là màu sắc cho nút zalo và nút viber .
+ Contact link: Là một trang điều hướng mà bạn muốn trở đến link nào.
- - Tiếp theo là phần facebook và messenger facebook: Gồm có ID fanpage ( riêng phần này sẽ có link hướng dẫn), color messenger, Fanpage logged in greeting.
+ Color messenger: Là màu sắc.
+ Fanpage logged in greeting là lời chào.
Khi bạn đã điền đầy đủ thông tin xong thì chọn vào Save Changes.
Để đảm bảo các thông tin này đều đúng bạn hãy kiểm kiểm tra lại một lần nữa và xem các link chat trực tuyến có hoạt động ổn định không.
>>Xem thêm: Plugin bảo trì wordpress
Hướng dẫn tích hợp plugin chat zalo wordpress Quick call Button

Bước 1: Bạn hãy lên Google search Plugin Quick call Button, rồi download về.
Bước 2: Sau khi bạn đã tải xong, hãy tiến hành cài đặt và kích hoạt như các Plugin khác.
Bước 3: Ở bước này bạn truy cập vào Setting -> Quick Call Button rồi tiến hành cấu hình cho nó.
- - Display on screen : Kích thước hiển thị
- - Top: khoảng cách
- - Link: Đường liên kết đến zalo
- - Text: Văn bản hiển thị trên nut chat
- - Button color: màu sắc cho nut chat
Sau khi điền đầy đủ các thông tin xong nhấn save changes
Bước 4: Tiếp theo bạn hãy chọn vào tùy biến -> chọn CSS thêm đoạn code
Sau khi tích hợp xong plugin chat zalo wordpress bạn hãy kiểm tra lại một lần nữa để đảm bảo nó được hoạt động ổn định.
>>Xem thêm: Plugin comment facebook cho wordpress
Trên đây là hai cách cài đặt plugin chat zalo wordpress đơn giản, nhanh chóng mà Web4s đã chia sẻ, sẽ giúp bạn tiết kiệm thời gian hơn rất nhiều. Nếu bạn vẫn còn đang thắc mắc hay muốn thiết kế website chuyên nghiệp Wordpress hiệu quả thì hãy liên ngay với Web4s để được hỗ trợ nhanh nhất có thể.
Liên hệ
- - Gọi đến Tổng đài hỗ trợ (24/7): 1900 6680 hoặc (028) 7308 6680
- - Gửi yêu cầu qua Email: sales@nhanhoa.com
- - Nhập thông tin liên hệ (số điện thoại/ email) trên form đăng ký
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
Liên hệ trực tiếp tại một trong 3 địa chỉ
- - Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- - Văn phòng TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, TP.Hồ Chí Minh
- - Văn phòng Nghệ An: Tầng 2 chung cư saigonsky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An
![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)


