Hướng dẫn thiết kế web bằng Photoshop đơn giản, nhanh chóng
Trong bài viết này, Web4s hướng dẫn độc giả thiết kế web bằng Photoshop đơn giản, nhanh chóng để designers có thêm sự lựa chọn công cụ tạo website độc đáo, thu hút người dùng. Cùng Web4s tìm hiểu ngay nhé!
Tại sao nên thiết kế web bằng Photoshop?
- Người dùng dễ dàng thực hiện các ý tưởng thiết kế giao diện website độc đáo, hấp dẫn.
- Với các tính năng xử lý hình ảnh linh hoạt, phần mềm Photoshop hỗ trợ designers tạo ra các sản phẩm website hoàn chỉnh theo yêu cầu của từng khách hàng: Bộ lọc/ các lớp ảnh giúp bạn tạo ra các hiệu ứng sinh động, tính năng chỉnh sửa/ xóa/ bỏ phần thừa không cần thiết, tính năng xử lý chất lượng ảnh/ ghép ảnh/ chỉnh màu sắc...
- Photoshop cho phép mọi người download (tải) bản thiết kế website miễn phí.
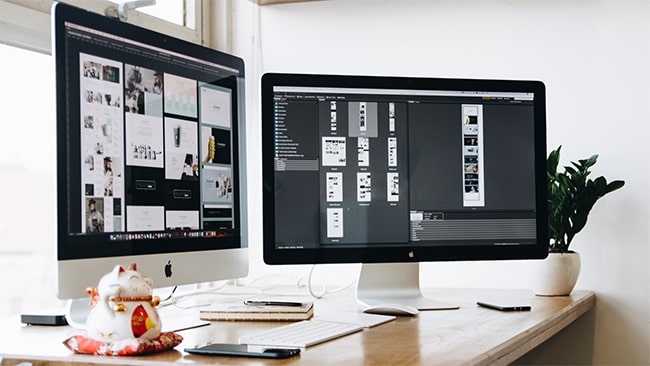
 Lợi ích của việc thiết kế website bằng Photoshop, hướng dẫn thiết kế giao diện web
Lợi ích của việc thiết kế website bằng Photoshop, hướng dẫn thiết kế giao diện web
Để thiết kế web bằng Photoshop, người dùng cần có những kỹ năng gì?
- Kiến thức thiết kế/ lập trình website cơ bản.
- Gu thẩm mỹ tốt, khả năng tổng quan cấu trúc web.
- Thành thạo các kỹ năng sử dụng phần mềm Photoshop.
Hướng dẫn thiết kế web bằng Photoshop chuyên nghiệp, đơn giản nhất
Bước 1: Xác định mục tiêu khi thiết kế website
Việc xác định mục tiêu thiết kế web là vô cùng quan trọng do mỗi mục tiêu quyết định đến phong cách thiết kế website, các yếu tố/ màu sắc cũng như nội dung truyền tải trên web.
Chẳng hạn:
- Mục tiêu web giới thiệu, xây dựng thương hiệu doanh nghiệp: Web cần chú trọng vào thiết kế hình ảnh đẹp, sắc nét, phông chữ to, rõ ràng.
- Mục tiêu web bán hàng: Tập trung xây dựng các module danh mục sản phẩm, bố cục/ vị trí sắp xếp hình ảnh sản phẩm khoa học, thanh điều hướng, nút CTA kêu gọi mua hàng/ đăng ký thông tin.
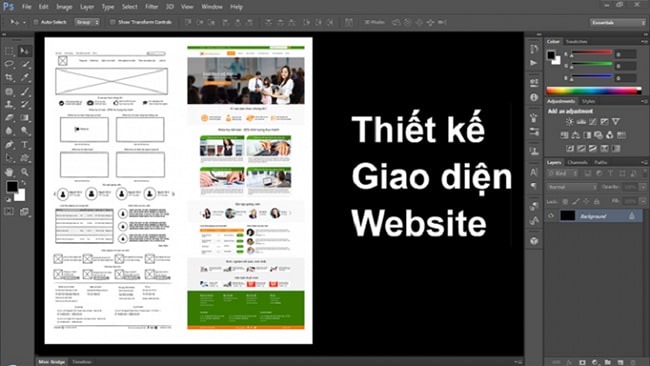
 Cách thiết kế web bằng Photoshop đơn giản, chuyên nghiệp
Cách thiết kế web bằng Photoshop đơn giản, chuyên nghiệp
Bước 2: Xây dựng, thống nhất bố cục và nội dung website
Về bố cục web: Bạn có thể sắp xếp, phác thảo trên giấy/ trên bảng Excel tất cả các yếu tố trên thiết kế web bằng Photoshop để có thể tạo ra bố cục website sơ bộ.
Về nội dung web: Bạn cần list toàn bộ nội dung web bao gồm text trên banner/ ảnh, tên thanh menu/ tên module, nội dung chân trang, text trên nút CTA, chi tiết số lượng chữ/ từ ngữ và sắp xếp chúng trên thiết kế bố cục để thuận tiện cho việc designer tính toán khoảng cách, căn chỉnh vị trí cho hợp lý, cân đối.
Bước 3: Tiến hành thiết kế web bằng Photoshop
Tạo Wireframe
Xây dựng canvas: Mở Photoshop, tạo bản thiết kế mới bằng cách nhấn tổ hợp phím Ctrl + N (kích thước tối thiểu là 1200 x 1500) => Click “View”, chọn “New Guide” và nhập kích thước phù hợp cho đường dẫn (guideline).
>>> Sử dụng plugin GuideGuide để tạo nhanh hơn.
Thiết kế thanh menu, header: Nhấn phím “U” mở tool Rectangle, phím “T” mở tool Horizontal Type để thiết kế thanh menu gồm logo, ô tìm kiếm, danh mục...
- Kích thước Guide ngang: 130 px (với guideline 1200 px)
- Tạo khối chữ nhật: Nhấn chọn phím U
- Tạo text: Nhấn chọn phím T
 Thiết kế template trong Photoshop, layout web
Thiết kế template trong Photoshop, layout web
Xây dựng các khối nội dung: Bước tiếp theo trong quá trình thiết kế web bằng Photoshop chính là tạo các khối nội dung chính cho website.
- Tạo banner, nút kêu gọi hành động CTA: Sử dụng tool Rectangle để vẽ khối chữ nhật có guideline ngang kích thước 130 px; dùng tool Horizontal Type để thêm text.
- Tạo danh mục sản phẩm: Vẫn dùng công cụ U và T để vẽ khối đầu tiên, sau đó nhấn tổ hợp phím Ctrl + J để sao chéo, tạo khối tương tự với các kích thước giống nhau, chỉnh sửa text ở các khối, căn chỉnh khoảng cách cho phù hợp.
Tạo chân trang: Sử dụng tool Horizontal Type và guideline dọc để tách các nội dung thành dạng cột: Các mục lặp lại trên thanh menu, địa chỉ, cách thức liên hệ, chứng nhận Bộ Công thương, các trang mạng xã hội...
Lựa chọn màu sắc, phông chữ
Để thiết kế web bằng photoshop trở nên chuyên nghiệp, đẹp mắt, nhà thiết kế cần lựa chọn tone sắc chủ đạo & đồng nhất trên web: Màu nền, màu logo, màu chữ, màu các khối nội dung...
Về màu sắc: Bạn sử dụng tool tạo bảng màu Adobe Color CC (hay còn gọi Kuler), đưa mã màu của màu sắc chủ đạo, chọn cách lấy màu (chữ Y, đối xứng, tam giác) sau đó sao chép mã màu công cụ gợi ý để đặt màu cho các khối/ chữ.
Về phông chữ: Lựa chọn phông chữ phù hợp với phong cách/ sở thích của doanh nghiệp.
 Học thiết kế web chuyên nghiệp cùng Photoshop
Học thiết kế web chuyên nghiệp cùng Photoshop
Hoàn thành thiết kế web bằng Photoshop
Sau khi đã hoàn tất việc phác thảo bố cục web, lựa chọn màu sắc, phông chữ thích hợp, bạn tiến hành đổ màu cho web.
- Lựa chọn và xử lý chất lượng hình ảnh trước khi đưa lên bản thiết kế website bằng photoshop.
- Cắt, ghép, chỉnh sửa ảnh sao cho phù hợp với kích thước trên Wireframe (dùng tổ hợp phím Ctrl + Shift để kéo ảnh không bị méo mó, lệch khung).
- Sử dụng tone màu chủ đạo đã được lựa chọn sẵn để thiết kế banner đảm bảo sự hài hòa, thống nhất với các yếu tố trên web. Riêng màu sắc chữ, màu text chứa link cần có 2 màu riêng biệt: Màu chữ biến đổi khi trỏ chuột và màu chữ khi ở trạng thái thường để nổi bật hơn.
- Tạo hiệu ứng website: Bạn cũng có thể thêm một vài hiệu ứng để giúp thiết kế web bằng photoshop sinh động hơn nhưng cần hợp lý, nhẹ để khi cắt bằng CSS/ HTML dễ dàng.
>>> Khách hàng có nhu cầu thiết kế website trọn gói, chuẩn Responsive tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.

Đăng bởi:
Web4s.vn







_thumb_500.webp)