7 Tips Thiết kế Website Hẹn hò, Kết bạn Trực tuyến Đẹp
Việc thiết kế một trang web hẹn hò và kết bạn trực tuyến đòi hỏi sự cân nhắc đặc biệt để tạo ra một môi trường an toàn, thu hút và tương tác cho người dùng. Dưới đây là 7 tips thiết kế quan trọng cho trang web hẹn hò và kết bạn trực tuyến. Để biết thêm thông tin chi tiết mời bạn đọc cùng theo dõi nội dung bài viết này.
Cách Thiết kế Website Hẹn hò, Kết bạn Trực tuyến Đẹp
Bố cục trình bày gọn gàng, logic
Bố cục trình bày gọn gàng và logic là yếu tố quan trọng trong việc trình bày thông tin một cách hiệu quả. Để đảm bảo bố cục trình bày gọn gàng và logic, bạn có thể áp dụng các nguyên tắc sau:
- - Đảm bảo rằng thông tin được sắp xếp theo trình tự logic, từ thông tin chính đến thông tin chi tiết hơn để giúp người đọc dễ dàng theo dõi và hiểu thông tin một cách rõ ràng.
- - Sử dụng các định dạng như tiêu đề, đoạn văn, danh sách, và hình ảnh để phân chia và trình bày thông tin một cách rõ ràng và hấp dẫn.
- - Khi trình bày thông tin, hãy đảm bảo rằng các phần thông tin liên quan được liên kết với nhau một cách logic, giúp người đọc theo dõi dễ dàng hơn.
- - Trước khi hoàn thành, hãy kiểm tra xem bố cục trình bày có nhất quán không, thông tin có được sắp xếp một cách hợp lý và logic hay không.

Sử dụng khoảng trắng phù hợp
Sử dụng khoảng trắng phù hợp giữa các phần tử trong bố cục, chẳng hạn như giữa các đoạn văn, tiêu đề, hình ảnh, hoặc menu để làm cho bố cục trông gọn gàng hơn giúp người đọc hoặc người xem dễ dàng nhận biết và chia sẻ thông tin trong bố cục.
Trong CSS, bạn có thể sử dụng thuộc tính padding và margins để tạo khoảng trắng giữa các phần tử. Padding là khoảng cách giữa nội dung bên trong phần tử và viền của phần tử đó. Margins là khoảng cách giữa phần tử và các phần tử khác xung quanh nó. Sử dụng 2 yếu tố này một cách hợp lý sẽ tạo ra khoảng trắng và cân đối cho bố cục.
Khi sử dụng khoảng trắng, hãy đảm bảo rằng khoảng cách dọc và ngang giữa các phần tử tương đối nhau. Không để khoảng cách quá lớn hoặc quá nhỏ, vì điều này có thể làm mất cân đối và làm cho bố cục trông không thống nhất. Đảm bảo rằng các khoảng trắng được sử dụng có tỷ lệ tương đương và đồng nhất trên toàn bộ trang hoặc giao diện.
Tuy nhiên, việc sử dụng khoảng trắng cũng cần cân nhắc và điều chỉnh tuỳ theo ngữ cảnh và mục đích thiết kế của bạn. Quan trọng nhất, hãy đảm bảo rằng việc sử dụng khoảng trắng là hợp lý và đóng góp vào sự cân đối và dễ đọc của bố cục trình bày.
Hệ thống phân cấp trực quan

Hệ thống phân cấp trực quan trên một website là cách tổ chức các trang và nội dung của trang web theo một cấu trúc cây phân cấp. Giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên trang web một cách hiệu quả.
- - Sử dụng menu điều hướng để hiển thị cấu trúc phân cấp của trang web. Menu này thường được đặt ở đầu trang hoặc cột bên, và có thể chứa các mục chính và các mục con.
- - Xác định các mục chính và các mục con của trang web và tổ chức chúng thành một cấu trúc cây phân cấp.
- - Breadcrumbs là một hệ thống hiển thị đường dẫn đến trang hiện tại trong cấu trúc phân cấp của trang web. Hiển thị breadcrumbs giúp người dùng biết vị trí của họ trong trang web và điều hướng trở lại các mục cấp trên một cách dễ dàng.
- - Trên mỗi trang, cung cấp các liên kết nhanh đến các trang cấp dưới hoặc trang liên quan cho phép người dùng tiếp cận thông tin một cách nhanh chóng mà không cần truy cập qua nhiều cấp độ phân cấp.
- - Kiểm tra và tối ưu hóa hệ thống phân cấp trực quan trên website để đảm bảo rằng nó đáp ứng nhu cầu người dùng và dễ sử dụng. Thực hiện các bước thử nghiệm và thu thập phản hồi từ người dùng để điều chỉnh và cải thiện hệ thống phân cấp.
>>> Xem thêm: Hướng dẫn cách Xây dựng Cấu trúc Thông tin cho Website
Chọn màu sắc hài hòa

Trước khi chọn màu sắc, hãy xác định mục tiêu và thông điệp mà bạn muốn truyển tải qua website hẹn hò, kết bạn trực tuyến. Bởi màu sắc chính là yếu tố gợi lên cảm xúc và tạo ra ấn tượng ban đầu với khách hàng khi truy cập, vì vậy hãy đảm bảo lựa chọn màu sắc phù hợp.
Để làm được điều này, bạn cần phải nắm vững những nguyên tắc cơ bản về lý thuyết màu sắc để hiểu cách phối màu. Chọn một màu sắc chủ đạo để đại diện cho thương hiệu của bạn và sử dụng nó một cách hợp lý trên web hẹn hò. Kết hợp với màu chủ đạo là một số màu phụ để tạo thêm sự phong phú và tương phản.
>>> Xem thêm: Tips lựa chọn màu sắc trong thiết kế website
Hình ảnh chất lượng
Theo một số nghiên cứu, hình ảnh có khả năng tạo ấn tượng và truyền tải thông điệp tốt hơn so với văn bản. Có một số điều bạn cần lưu khi lựa chọn hình ảnh cho website như:
- - Hãy sử dụng hình ảnh có độ phân giải đủ cao để tránh hiện tượng mờ hoặc mất chi tiết khi hình ảnh được hiển thị trên màn hình.
- -Tối ưu hóa kích thước tệp hình ảnh bằng cách nén hình ảnh mà không làm mất đi chất lượng quan trọng để không làm giảm tốc độ tải trang, gây khó khăn cho người dùng
- - Chọn định dạng tệp hình ảnh phù hợp để đảm bảo chất lượng và hiệu suất. Định dạng JPEG thường được sử dụng cho hình ảnh có màu sắc phức tạp, trong khi định dạng PNG thích hợp cho hình ảnh với vùng trong suốt hoặc các biểu đồ đơn giản.
- - Kiểm tra xem hình ảnh có hiển thị chính xác trên các trình duyệt web phổ biến và các thiết bị di động như điện thoại thông minh và máy tính bảng.
- - Hình ảnh phải có tương phản và màu sắc đủ để tạo ra hiệu ứng mạnh mẽ và thu hút sự chú ý, bao gồm việc điều chỉnh độ tương phản, ánh sáng, bóng đổ và bảo vệ màu sắc,...
Sử dụng font chữ dễ đọc
Sử dụng font chữ dễ đọc trên website để cung cấp trải nghiệm người dùng tốt và tăng tính truyền đạt thông điệp. Hãy chọn font chữ có thiết kế đơn giản và dễ đọc, như Arial, Helvetica, Roboto, Open Sans hay Lato thường được coi là dễ đọc trên mọi nền tảng và thiết bị.
Đảm bảo kích thước font chữ đủ lớn để người dùng có thể đọc dễ dàng mà không cần phải co giật mắt. Thông thường, font chữ có kích thước từ 16px trở lên được khuyến nghị cho đọc trên web. Tuy nhiên, tuỳ thuộc vào loại font chữ và đặc điểm thiết kế, bạn có thể điều chỉnh kích thước để phù hợp với nội dung và thiết kế của trang web.
Tránh sử dụng các font chữ phức tạp, có nhiều trang trí hoặc kiểu chữ cung cấp độ đọc kém. Những font chữ như cursive hay decorative fonts thường khó đọc và gây khó khăn cho người dùng.
Nếu bạn muốn sử dụng một font chữ độc đáo hoặc không phổ biến, hãy đảm bảo rằng bạn cung cấp một lựa chọn thay thế trong trường hợp font chữ không hỗ trợ hoặc không hiển thị đúng trên các thiết bị của người dùng.
Giao diện web chuẩn Responsive

Giao diện web chuẩn Responsive là một giao diện được thiết kế và phát triển để tương thích và hiển thị tốt trên các thiết bị và màn hình khác nhau, bao gồm máy tính để bàn, máy tính xách tay, tablet và điện thoại di động. Mục tiêu của giao diện Responsive là cung cấp trải nghiệm người dùng tốt nhất bằng cách tối ưu hóa bố cục, kích thước, và hiển thị của trang web trên mọi nền tảng. Sau khi xây dựng giao diện Responsive, bạn cần thử nghiệm và điều chỉnh trên các thiết bị và màn hình khác nhau để đảm bảo trang web hiển thị đúng và tương thích trên mọi nền tảng.
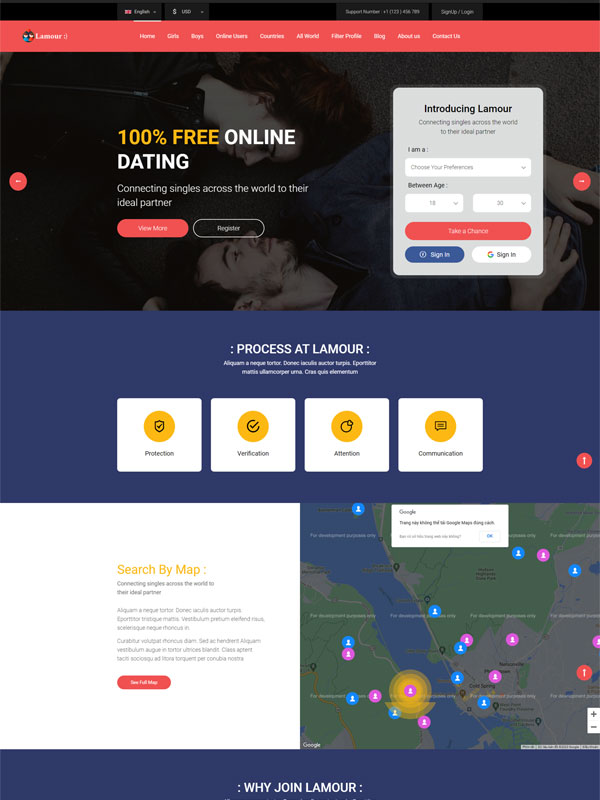
Mẫu Website Hẹn hò, Kết bạn Trực tuyến
Dưới đây chính là một vài mẫu thiết kế web hẹn hò, kết bạn trực tuyến thu hút khách hàng. Nếu bạn chưa hoàn thiện ý tưởng xây dựng trang web cho riêng mình có thể tham khảo một vài mẫu giao diện này. Hy vọng chúng sẽ hữu ích đối với bạn.
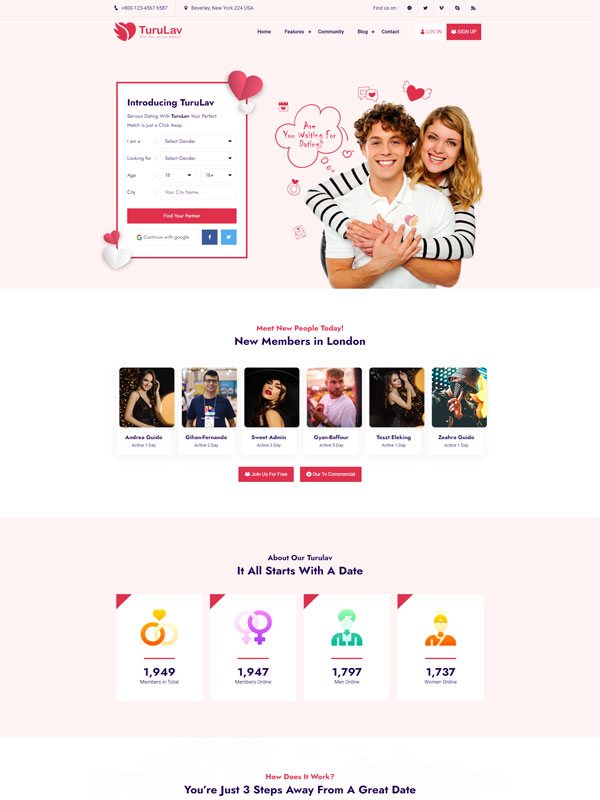
Mẫu website hẹn hò, kết bạn trực tuyến hiện đại

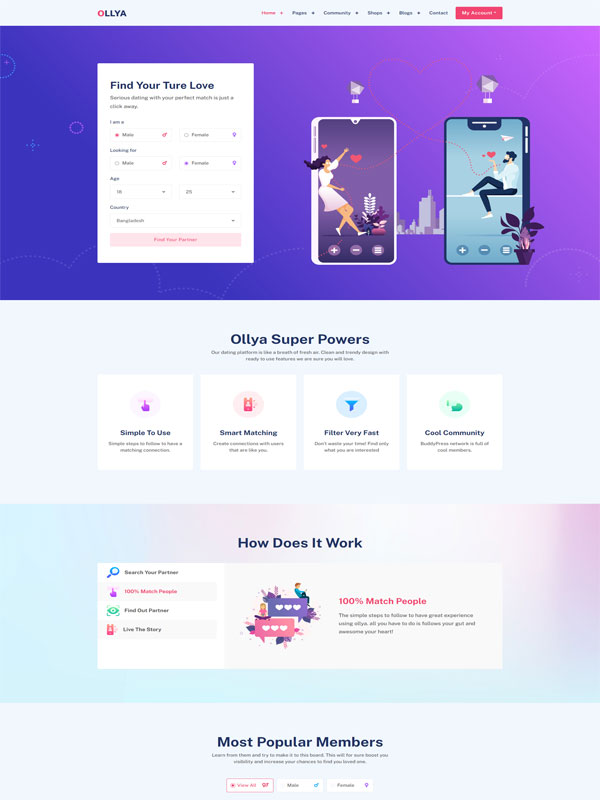
Mẫu thiết kế web hẹn hò, kết bạn trực tuyến chuyên nghiệp

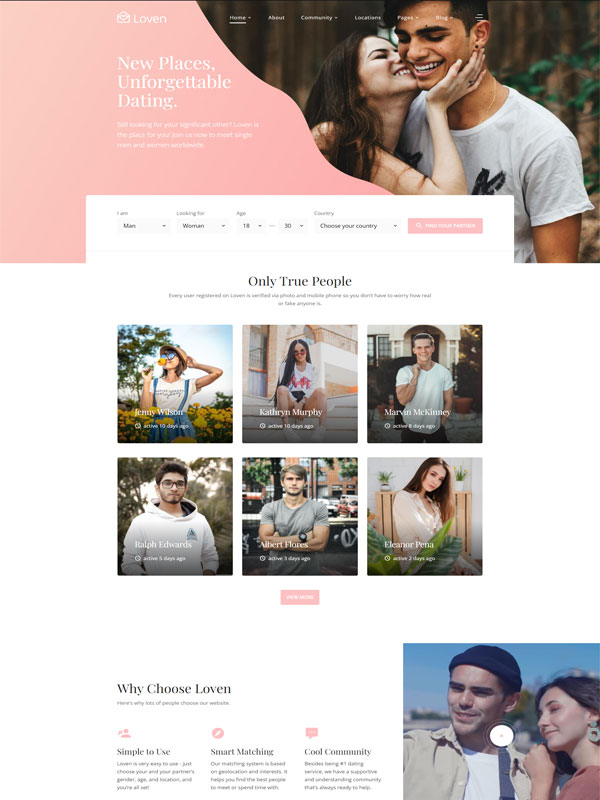
Mẫu thiết kế website hẹn hò, kết bạn trực tuyến ấn tượng

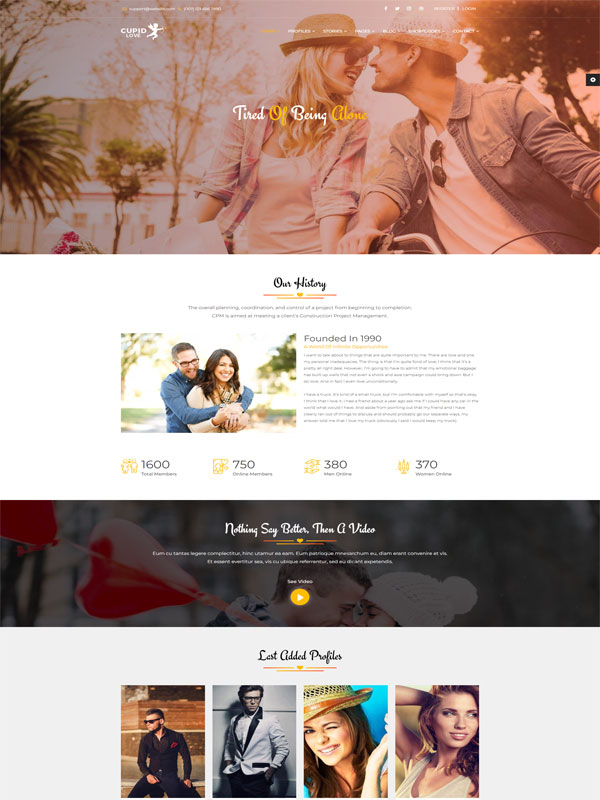
Mẫu trang web hẹn hò, kết bạn trực tuyến thu hút

Mẫu giao diện website hẹn hò, kết bạn trực tuyến đẹp mắt

>>> Xem thêm: Thiết kế website cho doanh nghiệp trọn gói
Kết luận
Mong rằng với 7 tips thiết kế này, bạn có thể tạo ra một trang web hẹn hò và kết bạn trực tuyến hấp dẫn và hiệu quả, thu hút người dùng và tạo ra một cộng đồng kết nối đáng tin cậy. Mọi thắc mắc cần được giải đáp khi thiết kế website vui lòng liên hệ với chúng tôi qua thông tin dưới đây.
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ 4S
- - Hotline: (028) 7308 6680
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
- - Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- - Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, Thành phố Hồ Chí Minh
- - Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An.

Đăng bởi:
Web4s.vn


_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)






