Hướng dẫn tích hợp live chat Facebook vào website nhanh chóng [UPDATE 2023]
Sử dụng live chat Facebook vào website đã mang lại rất nhiều lợi ích cho doanh nghiệp, hỗ trợ trò chuyện, tương tác giữa người bán và người mua nhanh chóng, đơn giản hơn. Nhưng bạn đã biết cách tích hợp công cụ hữu ích này vào thiết kế website của mình chưa? Cùng Web4s tìm hiểu ngay nhé!
Live chat Facebook là gì?
Livechat Facebook (Messenger Facebook chat) là tính năng nhắn tin trực tuyến trên website, cho phép chủ cửa hàng/ doanh nghiệp trò chuyện, tương tác nhanh chóng với khách hàng ngay tại trang web mà không cần phải đăng nhập vào Facebook.
 Live chat Facebook là gì?
Live chat Facebook là gì?
Tại sao nên tích hợp live chat Facebook vào website?
Mặc dù hiện nay có rất nhiều các công cụ live chat miễn phí khác nhau như Subiz, Tawk.to, vChat,...nhưng Facebook chat vẫn là sự lựa chọn được nhiều doanh nghiệp ưu tiên. Bởi vì những lợi ích như sau:
- - Bạn có thể chat và tương tác với khách hàng mà không khách hàng để lại số điện thoại hay email một cách dễ dàng.
- - Thu thập được các thông tin cơ bản về khách hàng như giới tính, sở thích, lĩnh vực hoạt động, nơi ở,...ngay lập tức.
- - Phân chia, quản lý khách hàng theo Tag đơn giản.
- - Live chat Facebook cho phép người dùng note lại những thông tin quan trọng trên khung chat.
- - Bạn có thể lọc tin nhắn chưa đọc, tin nhắn chính, lượt theo dõi, Spam,...nhanh chóng
- - Cho phép tự động gửi các chương trình khuyến mãi, thông báo, dịch vụ và tạo cuộc hẹn.
- - Có thể phân quyền nhiều admin cùng quản lí một tài khoản.
- - Lưu được câu trả lời sẵn.
- - Được tích hợp Bot Support - tự động trao đổi với người mua theo cách bạn muốn giúp giảm lượng công việc mỗi ngày.
- - Cuối cùng, chèn live chat Facebook vào website diễn ra khá dễ dàng.
Hướng dẫn tích hợp live chat Facebook vào website
Trước khi tích hợp live chat Facebook vào website cần lưu ý những gì?
- Bạn cần có một trang fanpage bán hàng, một thiết kế website chuyên nghiệp và thiết bị di động đã cài đặt App Facebook.
- Chỉ sử dụng duy nhất 1 loại Live chat trên 1 website để không ảnh hưởng đến trải nghiệm người dùng.
- Tính năng live chat Facebook phù hợp cho các website: Web bán hàng sở hữu lượng traffic lớn hàng tháng, kênh bán hàng chủ yếu là Facebook, Website có lượng truy cập thấp hoặc trung bình. Các website dạng Tin tức, Blog cá nhân hoặc Web diễn đàn không nhất thiết phải tích hợp live chat Facebook vào website.
Cách tạo live chat Facebook cho website
Bước 1: Đăng nhập Fanpage Facebook của doanh nghiệp
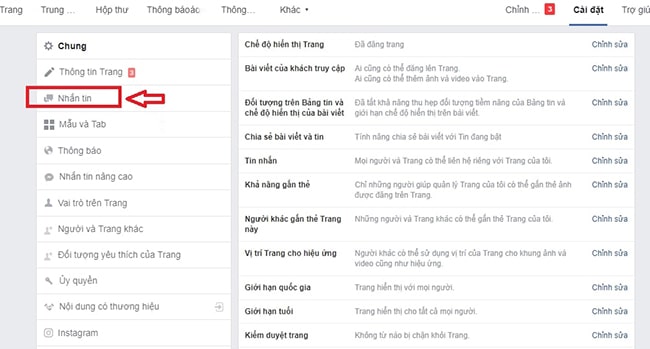
Bước 2: Tại thanh menu bên trái, bạn click "Cài đặt" (Settings) => Chọn “Nhắn tin" (Messeging)

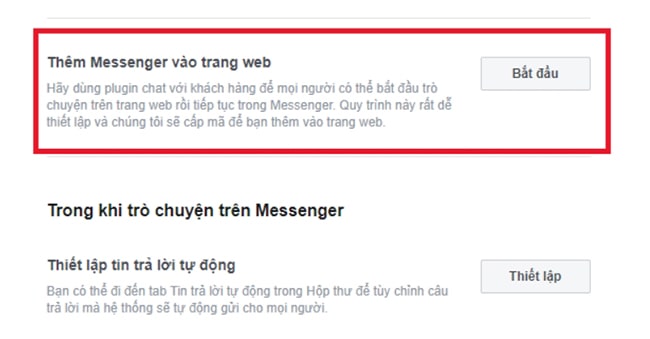
Bước 3: Click chọn tiếp “Thêm Messenger vào trang web của bạn” (Add Messenger to your website)

Bước 4:
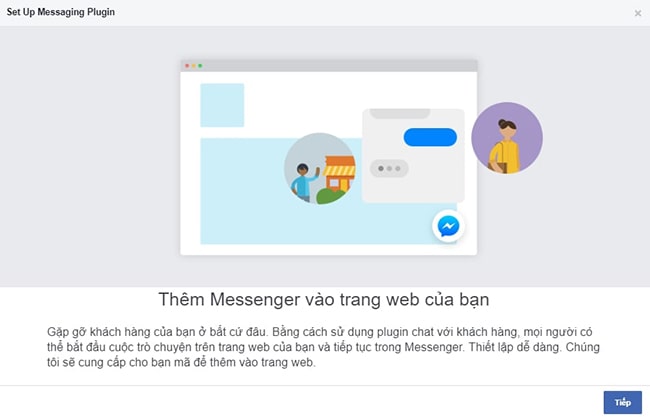
- Tiến hành click “Setup chat Plugin” (thiết lập Plugin) => Chọn “Setup Language” (Thiết lập ngôn ngữ)
- Tại mục “Add domains”, bạn thêm tên miền website của mình vào ô trống => Click “Save & Continue” để lưu lại và tiếp tục.
Bước 5: Click Copy Code (sao chép) đoạn code có trong hộp => Ấn “Next” để chuyển sang bước tiếp theo.
Bước 6: Paste (dán) đoạn code vừa copy vào website.
Hướng dẫn tích hợp live chat Facebook vào website sau khi đã có đoạn code
Chèn đoạn code live chat Facebook trên nền tảng web cơ bản
Bước 1: Tại phần quản trị Admin website, bạn click chọn mục Cài đặt => Giao diện => Cài đặt giao diện
>>> Bạn có thể đặt đoạn code vào phần body hoặc phần Footer của thiết kế website.
 Nhúng đoạn code live chat Facebook vào website Web4s
Nhúng đoạn code live chat Facebook vào website Web4s
Bước 2: Add (thêm) đoạn code live chat Facebook vào phần code Footer của website. Tuy nhiên, bạn cần thay đổi “Your-app-id” bằng ID App Facebook.

Bước 3: Chỉnh sửa một số thông tin đoạn code để phù hợp với website của mình: thay thế phần PAGE_ID bằng ID Fanpage Facebook của bạn.
Thêm live chat cho website trên nền tảng WordPress
Cách 1: Tích hợp live chat Facebook vào website theo cách thủ công
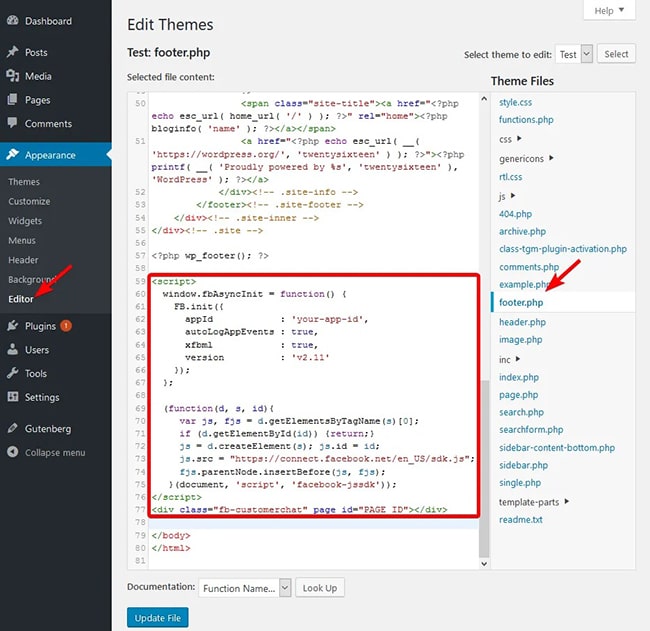
Bước 1: Đăng nhập hệ thống quản trị Admin của WordPress => Chọn “Appearance”, click “Editor”
Bước 2: Tại mục Editor, bạn chọn file footer.php => Dán (paste) đoạn mã code đã sao chép bên trên vào trước phần
Bước 3: Click “Update file” là hoàn thành.

Cách 2: Tích hợp live chat bằng Plugin
Bước 1: Cài đặt plugin Insert Headers and Footers trước khi chèn đoạn code, không nên tích hợp live chat Facebook trực tiếp vào giao diện web WordPress bởi khi cập nhật giao diện, Messenger có thể bị mất đi.
Bước 2: Tại phần quản trị Admin, bạn click “Cài đặt”, chọn mục Insert Headers and Footers => Paste (dán) đoạn mã code vào phần “Scripts in Body”
Bước 3: Clik nút “Lưu” là hoàn thành.
>>> Cần xóa Cache để Messenger hiển thị ra.
Tích hợp live chat Messenger vào Blogspot
Bước 1: Đăng nhập vào hệ quản trị Blogspot, click mục Bố cục
Bước 2: Chọn “Thêm tiện ích” ở bất cứ vị trí nào bạn muốn => Khi cửa sổ mới hiển thị, bạn click chọn HTML/ JavaScript
Bước 3: Thêm code live chat đã sao chép vào giữa phần, click “Lưu thay đổi” là hoàn thành.
Một số thông tin cần biết khác về live chat Facebook
Lý do cần tích hợp live chat Facebook vào website
- Số lượng khách hàng sử dụng mạng xã hội Facebook đông đảo, do đó việc tích hợp live chat Facebook vào trang web sẽ giúp bạn nhanh chóng tìm kiếm được lượng lớn khách hàng tiềm năng.
- Nhu cầu liên hệ online của người tiêu dùng và doanh nghiệp lớn. Do đó doanh nghiệp cần nhúng Messenger vào website để chăm sóc khách hàng dễ dàng, thuận tiện hơn.
 Những điều cần biết khi tạo live chat facebook cho website
Những điều cần biết khi tạo live chat facebook cho website
Ưu, nhược điểm của live chat và nút gửi tin nhắn Facebook
Ưu điểm của live chat Facebook là gì?
- - Hoàn toàn miễn phí: Bạn sẽ không cần mất bất kỳ khoản phí nào cho việc tạo live chat Facebook cho website và sử dụng chúng. Điều này sẽ giúp bạn tiết kiệm một khoản chi phí nào đó.
- Giao diện đơn giản, đẹp mắt, có thể tùy biến màu sắc của bong bóng chat và nút chat.
- Tiết kiệm thời gian tương tác, khả năng phản hồi kịp thời, nhanh chóng.
- Gia tăng trải nghiệm của người dùng, dễ dàng sử dụng, theo dõi đoạn chat qua trang Facebook cá nhân.
- Không phải đăng nhập Facebook vẫn có thể tương tác với khách hàng.
- Hiển thị thông tin cá nhân của người dùng: Một số thông tin cơ bản như nghề nghiệp, trường lớp hay địa chỉ của khách hàng sẽ được hiển thị khi bạn tương tác với họ qua Messenger. Nhờ đó chủ shop/ chủ doanh nghiệp sẽ hiểu rõ hơn về từng đối tượng khách hàng để tư vấn cho phù hợp.
- Tự động lưu trữ các mẫu tin nhắn để việc trả lời tin nhắn nhanh hơn.
- Có thể quản lý khách hàng theo nhãn dán để thuận tiện chăm sóc, không bỏ sót data khách hàng.
Hạn chế của live chat Facebook
 Ưu, nhược điểm khi tích hợp live chat facebook là gì?
Ưu, nhược điểm khi tích hợp live chat facebook là gì?
- - Làm giảm tốc độ load website: Khi tích hợp live chat Facebook vào website, bạn sẽ phải sử dụng đoạn mã code của bên thứ 3. Điều này khiến tốc độ tải trang web bị chậm hơn so với thông thường, do đó bạn cần cân nhắc trước khi nhúng Messenger vào web.
- Khả năng tùy biến giao diện hơi kém.
- Không thể thu thập số điện thoại hay email của khách hàng.
- Cần tắt các tính năng chặn quảng cáo trước khi tích hợp live chat Facebook vào website để biểu tượng live chat có thể hiển thị trên web.
>>> XEM THÊM: Tawkto là gì? Cài đặt live chat Tawk.to cho website
Thông tin liên hệ
- Hotline 1900 6680 - (028) 7308 6680
- Email: sales@nhanhoa.com
- Website: https://web4s.vn/
- Fanpage: https://www.facebook.com/web4s
- Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
- Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- Văn phòng TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, TP.Hồ Chí Minh
- Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An

Đăng bởi:
Web4s.vn

![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)


