12 xu hướng màu sắc trong thiết kế website HOT năm 2025
12 xu hướng màu sắc trong thiết kế website
Neutral

Neutral color là một màu trung tính. Nó bao gồm một số màu trong đó như kem, xám, nâu, beige, ghi, hồng pastel…
Khi sử dụng màu Neutral trong thiết kế website:
- Giúp tạo điểm nhấn đặc biệt và cân bằng tông màu cho website.
- Có thể kết hợp linh hoạt và hiệu quả với nhiều cách phối màu và yếu tố thiết kế khác nhau.
- Các gam màu trung tính giúp làm dịu mắt người xem.
- Với độ bão hòa thấp, các màu trung tính chuyển đổi một cách mượt mà.
- Thích hợp cho mọi phong cách thiết kế.
XEM THÊM: 6 Nguyên tắc VÀNG trong phối màu website Đỉnh Cao
Pastel

Màu pastel là một trong những xu hướng thịnh hành trong những năm gần đây, đặc biệt là trong thiết kế website chuyên nghiệp, nội thất, nhiếp ảnh,...
Bạn có thể dễ dàng nhận biết màu Pastel chính là những gam màu nhạt, đem lại cho người nhìn cảm giác dễ chịu chúng có sắc độ thấp. Dễ phối màu, thời thượng và phổ biến, tạo được ấn tượng tốt với người xem hơn. Dễ phối màu, thời thượng và phổ biến, tạo được ấn tượng tốt với người xem hơn. Màu pastel có tính ứng dụng cao, có thể sử dụng trong nhiều ngữ cảnh, môi trường khác nhau tạo nên sự đa dụng mà các màu cơ bản khó có thể làm được.
Pastel được chia thành 2 tone màu:
- Màu pastel tông ấm: đỏ, cam, vàng,xanh bơ,...
- Màu pastel tông lạnh: tím lavender, xanh mint, xanh da trời, hồng phấn,...
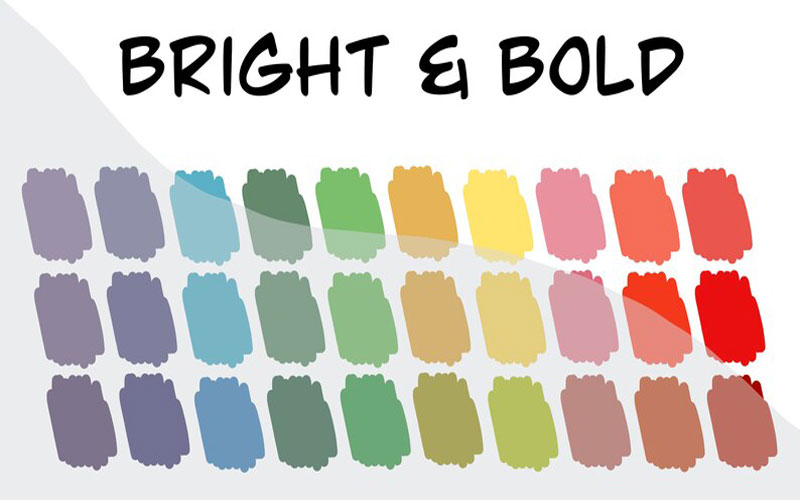
Bright and Bold

Bright and Bold đã trở thành xu hướng màu sắc nổi bật trong thiết kế website từ năm 2021 và dự đoán rằng đến năm 2025, sự phổ biến của tone màu này sẽ không hề suy giảm. Tone màu Bright and Bold không chỉ là cách tuyệt vời để thu hút sự chú ý của người xem mà còn giúp nâng cao thông điệp tổng thể của trang web và cải thiện trải nghiệm của khách hàng khi truy cập. Việc sử dụng tone màu này mang lại sự tươi vui, nổi bật và tràn đầy năng lượng, góp phần tạo nên ấn tượng mạnh mẽ và tích cực trong lòng khách hàng. Sự rực rỡ và táo bạo của tone màu này không chỉ giúp website của bạn nổi bật giữa vô số trang web khác mà còn truyền tải thông điệp một cách mạnh mẽ và rõ ràng hơn, khiến người dùng cảm thấy hứng khởi và bị cuốn hút.
Gợi ý các tone để giúp thêm hiệu ứng sáng và đậm cho trang web của mình là:
- Lime Green: làm mới và cân bằng
- Fire Red: Bộc lộ cảm xúc mạnh mẽ, nhiệt huyết và đầy năng lượng.
- Yellow: Đậm và tích cực
- Black: Cổ điển
- Blue and Teal: Sức khỏe và sự điềm tĩnh.
- Orange: Có tính phi thường.
Simple and Elegant Colors

Đôi khi lựa chọn những tone màu đơn giản cũng là một ý tưởng không tồi vì đơn giản nhưng không đơn điệu, vẫn mang lại giá trị riêng và chắc chắn là sự lựa chọn an toàn để tạo ra một cái cảm giác thanh lịch và tinh tế giúp website của bạn trở nên nổi bật.
Retro

Retro là một xu hướng màu sắc trong thiết kế website nổi tiếng từ những năm 50 của thế kỷ trước - là những gam màu có độ bão hòa thấp, kém tươi hơn so với màu gốc tạo một cảm giác xưa cũ, hoài cổ. Tuy nhiên, tone màu này cho tới ngày nay vẫn được yêu thích và sử dụng trong nhiều lĩnh vực.
Để sử dụng bảng màu retro, bạn không chỉ lựa chọn màu sắc mà còn phải cân nhắc số lượng bao nhiêu cho thích hợp. Trong phối màu retro, có 2 nguyên tắc được sử dụng phổ biến là Analogus ( phối màu liền kề) và Complementary ( phối màu tương phản). Làm nổi bật sự tương phản là phong cách phối màu rất phổ biến trong những năm 1950-1970.
Inspired by Nature

Lấy cảm hứng từ những thay đổi về môi trường do đại dịch Covid và sự nóng lên toàn cầu ảnh hưởng toàn thế giới, nhiều thương hiệu đang chuyển trọng tâm sang các sản phẩm hữu cơ và thân thiện với tự nhiên. Lựa chọn các màu sắc phù hợp với môi trường xung quanh chúng ta và cách phối màu tinh tế, Body Butters kết hợp các màu xanh lá cây và nâu để tạo cảm giác hòa mình sâu sắc vào thiên nhiên!
Dark Mode

Chế độ Dark mode là một tính năng của ứng dụng/hệ điều hành giúp bạn thay đổi chủ đề hiển thị sang màu tối thay vì màu trắng/sáng xanh thường thấy. Sử dụng màu sắc trong thiết kế website là dark mode sẽ giúp bạn hạn chế được ánh sáng xanh, giảm mỏi mắt và đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm.
Bright and Experimental

Màu sắc tươi sáng, vui vẻ thường tạo ra cảm giác vui nhộn, sôi động, và thu hút sự chú ý bởi chúng sẽ kích hoạt cảm xúc tích cực và để lại ấn tượng cho người dùng. Sử dụng các màu sắc sống động như vàng tươi và màu quả lựu kết hợp với các sắc thái xanh lam tạo ra một hiệu ứng cân bằng rực rỡ nhưng không rẻ tiền.
Metallic

Metallic hay còn gọi là phong cách ánh kim phần lớn được sử dụng trong thiết kế thời trang và nội thất. Xuất hiện từ thời kỳ Phục Hưng, phong cách được phát triển mạnh mẽ ở các nước châu Âu và Tây Á mang đến nét ảnh hưởng đối với phong cách được thực hiện cũng như hướng đến các thể hiện cho giá trị và sự sang trọng.
Primary

Các màu Primary bao gồm đỏ, xanh dương và vàng. Màu cơ bản không thể được trộn từ các màu khác. Chúng là nguồn gốc của tất cả các màu khác. Màu phụ được trộn từ hai màu cơ bản nằm cạnh nhau trên bánh xe màu. Các màu thứ cấp là cam, xanh lá cây và tím. Để biết thông tin cơ bản về lý thuyết màu sắc, bạn có thể tham khảo cuốn Blue and Yellow Don't Make Green của Michael Wilcox.
Yellow and Black

Sự kết hợp giữa 2 tone đen và vàng cổ điển dường như chưa bao giờ lỗi thời. Bộ đôi này là biểu tượng của sự sang trọng, quý phái và vẻ đẹp đẳng cấp vượt thời gian. Bạn sẽ thường xuyên thấy sự kết hợp này trong các sản phẩm cao cấp, đặc biệt là thiết kế packaging. Đen và vàng cổ điển cũng xuất hiện trong thiết kế giao diện với ý nghĩa tương tự. Chẳng có màu sắc riêng lẻ nào hay sự kết hợp nào địch lại nét sang trọng của đen – vàng.
Minimalist

Thiết kế tối giản là một cách tuyệt vời để nhấn mạnh những điều đơn giản trong cuộc sống và trong trang web của bạn. Phong cách tối giản thường bao gồm màu sắc tự nhiên, đường nét đơn giản và kiểu chữ tinh tế, một thiết kế tối giản có thể tạo ra trải nghiệm người dùng ổn định và lâu dài.
Một số website hỗ trợ phối màu miễn phí
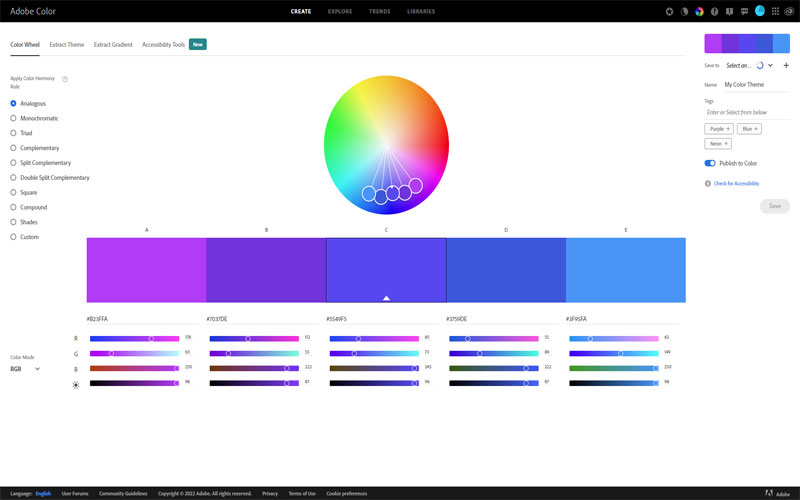
Adobe Colour CC

Adobe Colour CC là tên gọi mới của ứng dụng Adobe Kuler. Đây là một công cụ rất thú vị, cho phép phát hiện màu sắc của vật thể ngay trong hình ảnh hoặc đoạn video mà bạn thu được bằng camera. Adobe Colour CC hiện tại được cung cấp miễn phí và tương thích mạnh mẽ với các thiết bị Android 4.3 trở lên. Ngoài ra, phần mềm này cũng đã có mặt trên nền tảng iOS.
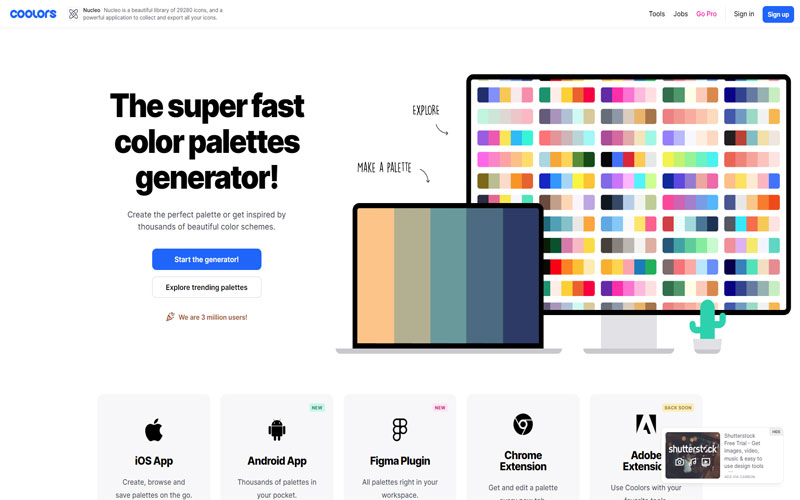
Coolors

Coolors là một trang web với số lượng bảng màu được cung cấp rất phong phú và đa dạng. Ngoài ra bạn cũng có thể tải chương trình từ các ứng dụng IOS hay Google Play để bắt đầu sử dụng trên điện thoại của mình. Theo mình thấy nó cung cấp rất nhiều chức năng trong việc hỗ trợ bạn có thể đưa ra lựa chọn bảng màu phù hợp nhất cho trang web. Tuy nhiên để hiểu và sử dụng thành thạo tất cả chức năng đó thì bạn nên dành ra từ 10 tới 20 phút đọc hướng dẫn đã nhé. Ngoài ra nó cũng cho phép chúng ta xuất bảng màu ra nhiều định dạng khác nhau như là Code, CSS, Hình Ảnh, SVG...
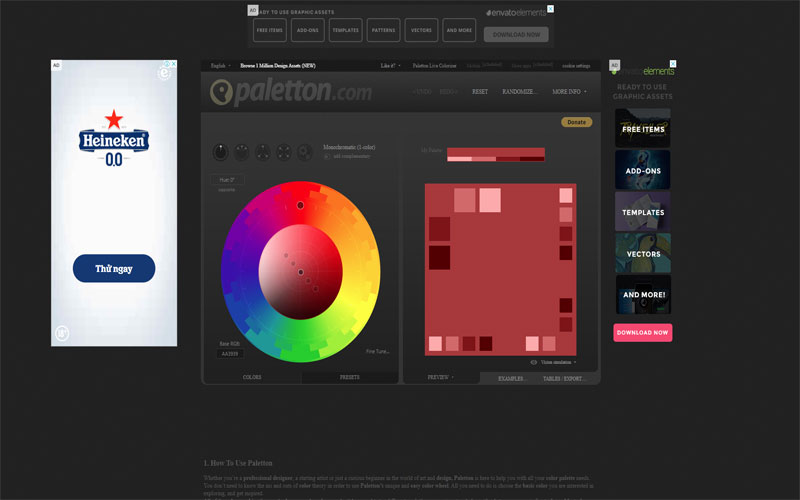
Paletton

Điểm khác biệt của Colour Scheme Designer so với các website chỉnh màu khác là việc hỗ trợ người dùng tạo ra bảng phối màu trực tuyến bằng cách điều chỉnh các thông số như độ sáng, độ tương phản, độ bão hoà. Ngoài ra, bạn có thể nhập màu gốc từ vòng tròn phân phối và những màu còn lại sẽ tự động được điều chỉnh theo màu chủ đạo này bằng các cách kết hợp cơ bản.
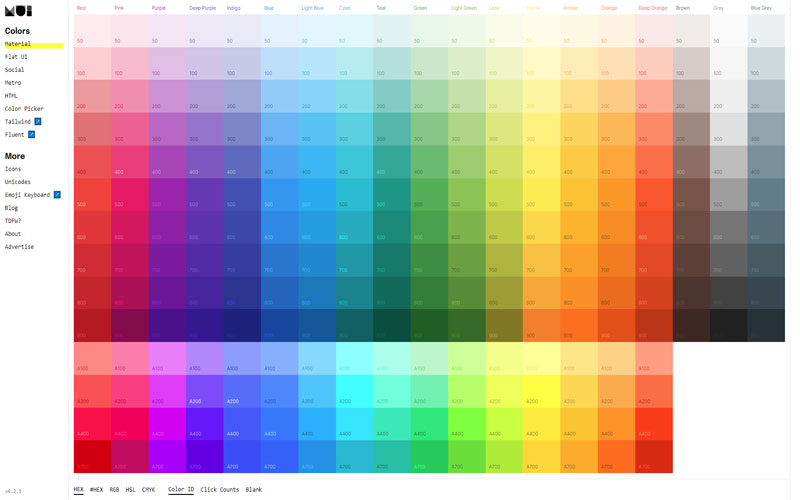
Material Designer Colors

Material Design chính là chân ái dành cho các bạn yêu thích các dải màu palette. Ưu điểm của website là kho màu khổng lồ và cách sử dụng chúng rất dễ dàng. Khi thiết kế, bạn chỉ cần chọn màu yêu thích và paste mã màu này vào phần mềm đang sử dụng là được.
Colourlover

COLOURLovers là một trang web giống như mạng xã hội dùng để chia sẻ các bảng màu giữa những nhà thiết kế web với nhau. Trên đây bạn có thể tìm thấy hàng ngàn bảng màu bằng màu sắc hay hình ảnh được cập nhật liên tục từ khắp các bạn trên thế giới. Nó cho phép bạn để lại bình luận, thích hoặc chia sẻ những bảng màu mà bạn thấy đẹp lên các trang mạng xã hội khác như Facebook, Twitter... Ngoài ra COLOURLovers còn có các bài viết hướng dẫn chi tiết cách sử dụng màu sắc hay phối hợp giữa các màu trong việc thiết kế.
>>> XEM THÊM: Nguyên tắc phối màu sắc trong thiết kế web
Kết luận
Hy vọng chúng có thể hữu ích đối với tất cả mọi người khi thiết kế website. Khách hàng có nhu cầu Thiết kế website cho doanh nghiệp liên hệ ngay với Web4s để được tư vấn miễn phí:
Liên hệ online
- Gọi đến Tổng đài hỗ trợ (24/7): 1900 6680 hoặc (028) 7308 6680
- Gửi yêu cầu qua Email: sales@nhanhoa.com
- Nhập thông tin liên hệ (số điện thoại/ email) trên form đăng ký
- Fanpage: https://www.facebook.com/web4s
- Website: https://web4s.vn/
- Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
Liên hệ trực tiếp tại một trong 3 địa chỉ
- Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- Văn phòng TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, TP.Hồ Chí Minh
- Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An.
![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)

