Ajax là gì - Ajax jQuery là gì | Tìm hiểu về Ajax
Ajax là gì, Ajax jQuery là gì, cách thức hoạt động của Ajax, lợi ích của chúng trong thiết kế website... tất cả sẽ được giải đáp trong bài viết của Web4s dưới đây
Tìm hiểu về Ajax cơ bản
Ajax là gì?
Ajax (viết tắt của Asynchronous JavaScript and XML) là kỹ thuật lập trình kết hợp nhiều công nghệ khác nhau để tạo website động mà không cần load (tải) lại trang.
Chi tiết các thuật ngữ trong tên gọi:
- Asynchronous: Được hiểu là kỹ thuật bất đồng bộ, nghĩa là chương trình sẽ cho các hàm vào một stack sau đó xử lý từng hàm, hàm nào xong trước sẽ trả kết quả trước.
- JavaScript: Ngôn ngữ lập trình sử dụng để viết Ajax, chức năng chính là hỗ trợ việc tương tác với người dùng và quản lý nội dung động của web.

Ajax là gì? Tìm hiểu về Ajax
- XML: Định dạng dữ liệu kiểu tag bên cạnh kiểu định dạng JSON, dùng để chứa dữ liệu.
Ứng dụng Ajax được viết bằng ngôn ngữ JavaScript, mỗi máy sử dụng chạy độc lập, không liên quan đến nhau. Kỹ thuật Ajax ra đời từ những năm 90 nhưng năm 2004 mới được biết đến và sử dụng rộng rãi hơn cả. Tính đến thời điểm hiện tại, Ajax trở thành kỹ thuật được ứng dụng nhiều nhất trong việc trao đổi với máy chủ (server).
Ajax jQuery là gì?
Ajax jQuery là jQuery cung cấp các phương thức thực hiện chức năng Ajax.
>>> TÌM HIỂU THÊM: JQuery là gì?
Lợi ích của việc sử dụng Ajax là gì trong thiết kế website?
- Sử dụng Ajax để không load lại trang khi tiến hành truy xuất/ lưu trữ dữ liệu.
- Tiết kiệm băng thông đối với những máy chủ (server) nhỏ.
- Tối ưu thời gian xác thực biểu mẫu.
 Ajax trong thiết kế website
Ajax trong thiết kế website
- Nâng cao trải nghiệm người dùng do chỉ cần load lại phần dữ liệu cần gửi để update thông tin, không cần load lại cả trang.
- Cải thiện tốc độ load website, điều hướng đơn giản.
- Hoàn thiện các từ khóa trong thanh tìm kiếm của Google.
Cách thức hoạt động của Ajax
Hệ thống Ajax bao gồm:
- HTML/ XHTML: Ngôn ngữ chính
- CSS: Ngôn ngữ tạo phong cách.
- XML: Trao đổi dữ liệu nội bộ, XSLT xử lý dữ liệu.
- DOM (The document object model): Tạo tương tác và hiển thị dữ liệu động.
- XML HTTP-request object: Giao tiếp bất đồng bộ.
- JavaScript: Ngôn ngữ lập trình kết nối tất cả công nghệ trên.
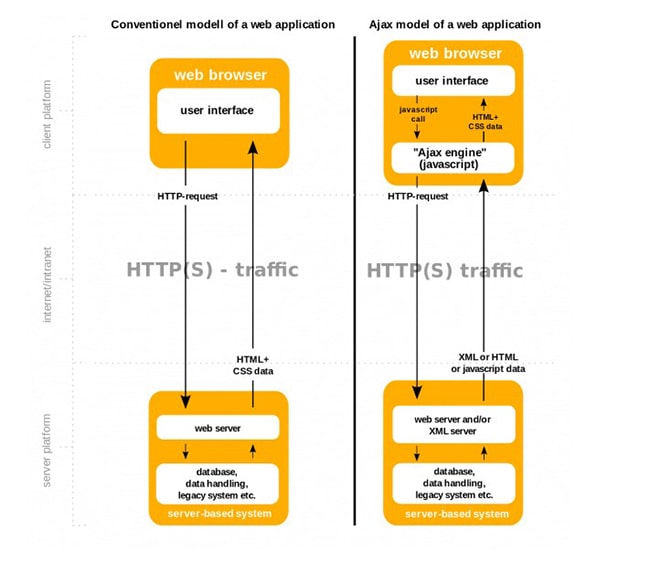
 Sơ đồ hoạt động của Ajax
Sơ đồ hoạt động của Ajax
Các lỗi Ajax là gì?
- Lỗi 404 (Not Found): Xảy ra khi người dùng khai báo sai router, URL JavaScript không đồng nhất hay chưa tạo router cho phần xử lý Ajax đó.
>>> Cách khắc phục: Khai báo chuẩn router.
- Lỗi 500 (Internal Server Error): Thường gặp khi bị lỗi ở Controller.
>>> Cách khắc phục: Click vào tab Preview, hệ thống báo lỗi ở phần nào thì xử lý ở phần đó.
- Lỗi 419 (unknown status): Lỗi thiếu token khi gửi Ajax.
>>> Cách khắc phục: Thêm @csrf ở cạnh form Ajax/ ở file app.blade.php => Thêm tiếp 1 biến var token - var token = $("input[name='_token']").val(); vào đoạn code Java Scripts gửi Ajax. Ở phần data gửi lên, thêm "_token":token là có thể khắc phục được lỗi 419.

Ajax js - lỗi ajax là gì?
Các ứng dụng nổi bật sử dụng Ajax là gì?
Tính năng gợi ý từ khóa trên Google Search
Google đã sử dụng kỹ thuật Ajax để tạo yêu cầu tới máy chủ (server) không cần load lại trang.
Ứng dụng trong Twitter
Mạng xã hội Twitter cũng sử dụng kỹ thuật Ajax trong việc update thông tin mới nhất cũng như thống kê lượng thông báo người sử dụng chưa đọc.
Tính năng chat room
Các website thường có xu hướng tích hợp tính năng chat room vào trang chủ để khách hàng có thể trò chuyện trực tiếp với nhân viên tư vấn. Và nhờ Ajax, mỗi lần gửi hay nhận tin nhắn, bạn không cần lo lắng việc trang web load lại.

Ajax jquery là gì? Sử dụng Ajax để không load lại trang
Một số phương thức phổ biến của jQuery Ajax là gì?
Phương thức jQuery load
Phương thức lấy dữ liệu từ máy chủ (server) sau đó trả kết quả cho phần tử đã được chọn.
- Câu lệnh: $(selector).load(URL,data,callback);
Trong đó:
+ URL: Đường dẫn người dùng cần lấy dữ liệu
+ Data: Các key/ value gửi đi cùng yêu cầu
+ Callback: Tên hàm sẽ được thực thi sau hoàn thành phương thức load.
Phương thức Get trong Ajax jQuery
Phương thức lấy dữ liệu từ máy chủ bằng HTTP GET
- Câu lệnh: $.get(URL,data,function(data,status,xhr),dataType)
 Tìm hiểu về Ajax cơ bản
Tìm hiểu về Ajax cơ bản
Trong đó:
+ URL: Đường dẫn đến file cần lấy thông tin
+ Data: Các key/ value cần gửi lên server
+ Function: Các chức năng xử lý khi thực hiện thành công với các parameters (thông số) bao gồm Data (các dữ liệu trả từ request), Status (Trạng thái request: “success/ not modified/ error/ timeout...), Xhr (gồm các đối tượng XMLhttpRequest)
+ DataType: Kiểu dữ liệu trả về (text, script, xml, html,...).
Phương thức Post trong Ajax jQuery
Phương thức lấy dữ liệu từ máy chủ bằng HTTP POST REQUEST
- Câu lệnh: $(selector).post(URL,data,function(data,status,xhr),dataType).
Chắc hẳn với bài viết trên đây của Web4s, bạn đọc đã hiểu rõ hơn Ajax là gì, ajax jquery là gì, lợi ích của Ajax trong thiết kế website và sử dụng ajax để không load lại trang web.
>>> XEM THÊM: URL là viết tắt của từ gì?
>>> Khách hàng có nhu cầu thiết kế website bán hàng chuẩn Responsive, chuẩn SEO, gọi ngay hotline (028) 7308 6680 để được Web4s tư vấn.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)


