Dreamweaver là gì - Hướng dẫn thiết kế web bằng Dreamweaver CS6
Trong bài viết này, Web4s sẽ cùng bạn tìm hiểu Dreamweaver là gì, hướng dẫn thiết kế web bằng Dreamweaver CS6, qua đó biết cách thiết kế giao diện web bằng Dreamweaver nhanh chóng, dễ dàng nhất.
Những điều cần biết về Dreamweaver
Dreamweaver là gì?
Dreamweaver (Dw) hay còn gọi Adobe Dreamweaver là một chương trình thiết kế web với đầy đủ các tính năng, ưu điểm vượt trội, đáp ứng tối đa quá trình thiết kế và phát triển website.
Dreamweaver hỗ trợ nhiều ngôn ngữ đánh dấu như HTML, CSS, XML, Java, JavaScript…
Tính năng của Dreamweaver là gì?
- Tính năng hỗ trợ PHP phiên bản 1.7 & các phiên bản mới nhất
- Tính năng Boostrap 4.0.0
- Tính năng hỗ trợ GIT: Người dùng chỉ cần clone (nhân bản), push code tại folder/ file lên GIT.

- Ngoài ra, Dreamweaver còn cung cấp một số tính năng nâng cấp hỗ trợ việc thiết kế cũng như chỉnh sửa web như: Đa màn hình Windows, xem trước thiết bị, quản lý website, thiết kế đáp ứng, chèn HTML5, kiến trúc 64 bit, trích xuất hàng loạt, hỗ trợ chứng chỉ, CMS tích hợp, mã hóa thông minh, sửa font chữ trên web, …
Ưu, nhược điểm của Dreamweaver
Ưu điểm
- Giao diện đơn giản, thân thiện với mọi người dùng: Mỗi tính năng đều có 1 ảnh Gif hướng dẫn cách dùng giúp users có thể tiếp cận được các tính năng một cách dễ dàng nhất.
- Tương thích với tất cả các hệ điều hành Windows, MacOS, Linux.
- Sửa lỗi (debug) dễ dàng: Do được hỗ trợ đánh dấu thẻ đóng/ mở, vậy nên người sử dụng có thể nhanh chóng tìm thấy lỗi trong nhiều thẻ giống nhau.
- Hỗ trợ mô phỏng các thiết bị di động trên phần mềm, không cần sử dụng điện thoại/ browser cũng có thể xem được.
- Được ứng dụng rộng rãi trong lĩnh vực giáo dục, đặc biệt là các trường THPT/ Đại học.
Nhược điểm
- Các tính năng được show tràn ra màn hình dẫn đến khó chịu cho người sử dụng.
- Sử dụng nhiều tài nguyên của máy tính dẫn đến máy chậm, lag.
- Phải xác thực nhiều bước, yêu cầu thông tin user gắt gao.
- Ít update và khi sử dụng phải trả nhiều phí.
- Chiếm port (cổng) cố định của các phần mềm khác trên máy tính.
 Ưu, nhược điểm của dreamweaver là gì?
Ưu, nhược điểm của dreamweaver là gì?
Dreamweaver hoạt động như thế nào?
Phần mềm bao gồm các chế độ:
- Code (mã): Chỉ một màn hình chứa mã nguồn của web/ dự án.
- Design (thiết kế): Người dùng chỉ cần kéo, thả, đặt ID…
- Split (chia tách từng phần): Dreamweaver hỗ trợ chia hai màn hình hiển thị giao diện - màn hình code giúp lập trình viên vừa có thể code, vừa xem được sự thay đổi của giao diện.
Hướng dẫn cài đặt, sử dụng phần mềm thiết kế web Dreamweaver
Cài đặt Dreamweaver CS5 đơn giản, nhanh chóng
Bước 1: Download phần mềm Adobe Dreamweaver phiên bản mới nhất: Tại đây
Bước 2: Tại file vừa tải xuống, click chuột phải => Chọn “Run as administrator” và chờ đợi hoàn tất cài đặt
Bước 3: Click Accept để chuyển bước tiếp theo
Bước 4: Chọn 1 trong 2 option:
- Option 1 - Sử dụng phần mềm Dreamweaver bản quyền: Bạn click “Provide a serial number”, nhập KEY vào các ô trống tương ứng.
- Option 2 - Dùng thử 30 ngày: Bạn click “Install this product a trial”
>>> Lưu ý: Cần lựa chọn ngôn ngữ Tiếng Anh trước khi click “Next”
 Thiết kế web với dreamweaver CS5
Thiết kế web với dreamweaver CS5
Bước 5: Tại giao diện Install Options
- Chọn “Options” ở cột bên trái, bỏ dấu tick tại các chương trình bổ sung cho Dreamweaver (nếu bạn không có nhu cầu cài đặt).
- Trong mục Location, lựa chọn nơi lưu trữ phần mềm => Click “Install” để bắt đầu cài đặt.
Bước 6: Đợi hoàn tất quá trình thiết lập.
Bước 7: Kết thúc cài đặt, bạn click “Done” là hoàn thành.
Cài đặt Dreamweaver CS6, hướng dẫn sử dụng dreamweaver CS6
Bước 1: Tải phần mềm Dreamweaver CS6
Bước 2: Tắt kết nối mạng & các phần mềm diệt virus, sau đó giải nén file => Chạy file Set-up.exe để bắt đầu cài đặt chương trình, chọn “Try” => Chọn “English (International) => Click “Accept”.
 Học dreamweaver cs6
Học dreamweaver cs6
Bước 3: Tại mục Crack, copy file amtlib.dll, sau đó paste vào một trong 2 đường dẫn:
- C:\Program Files\Adobe\Adobe Dreamweaver CS6 ( nếu là Win 32 Bit )
- C:\Program Files (x86)\Adobe\Adobe Dreamweaver CS6 ( nếu là Win 64 Bit)
Bước 4: Click “Start”, chọn All Programs => Mở phần mềm Adobe Dreamweaver CS6 và bắt đầu sử dụng.
>>> NÊN XEM: Thiết kế giao diện web bằng Bootstrap
Hướng dẫn thiết kế web bằng Dreamweaver CS6
Bước 1: Tạo website mới
- Click Trang web => “Trang web mới”, đặt tên cho trang và chọn nơi lưu trữ.
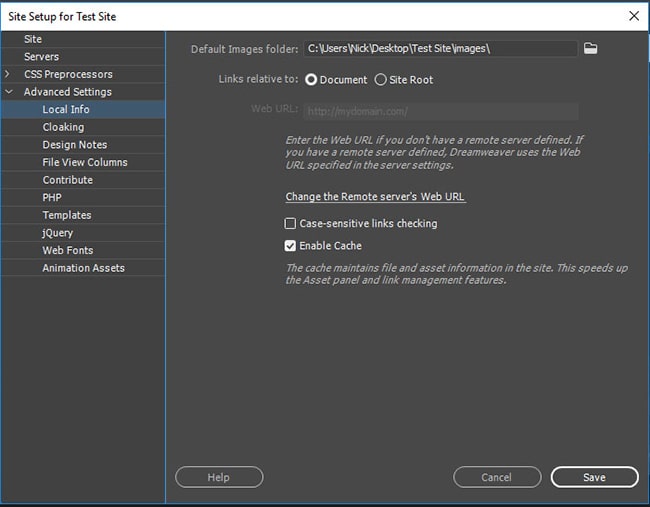
- Tại Cài đặt nâng cao, chỉnh sửa thông tin. Click vào biểu tượng thư mục góc trên cùng bên phải => Trong thư mục web mới tạo, tạo mới thư mục hình ảnh mới và chọn là mặc định.
 Thiết kế web với dreamweaver
Thiết kế web với dreamweaver
- Click “Save” để lưu lại.
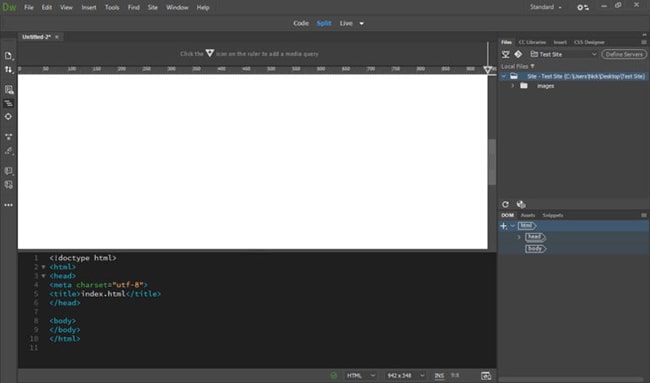
Bước 2: Tạo trang chủ
- Click “Tệp” => “Mới (New)” nếu muốn tạo tệp mới hoặc click Tùy chọn để sử dụng mẫu sẵn có.
- Tiêu đề tài liệu cần nhập index.html => Click “Tạo”.
 Thiết kế giao diện web bằng dreamweaver
Thiết kế giao diện web bằng dreamweaver
Bước 3: Tạo Header (tiêu đề)
- Chọn vị trí của yếu tố cần chèn vào trang
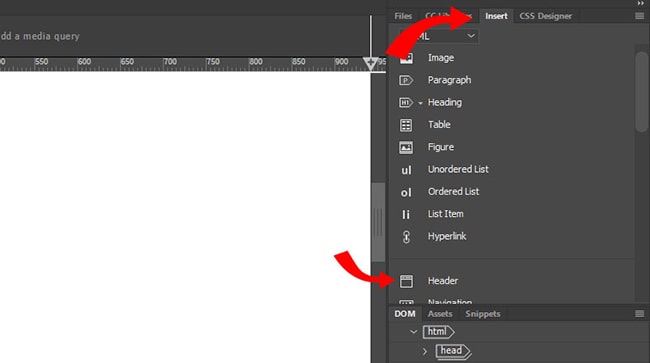
- Click vào tab “Insert” (Chèn) ở góc trên cùng bên phải, di chuyển chuột đến tùy chọn Header (Tiêu đề).
- Quay lại Insert, click vào mũi tên cạnh header, chọn H1 và đặt tiêu đề trang thành thẻ HTML H1.
 Tạo tiêu đề thiết kế web với dreamweaver cs6
Tạo tiêu đề thiết kế web với dreamweaver cs6
Bước 4: Tạo tệp CSS
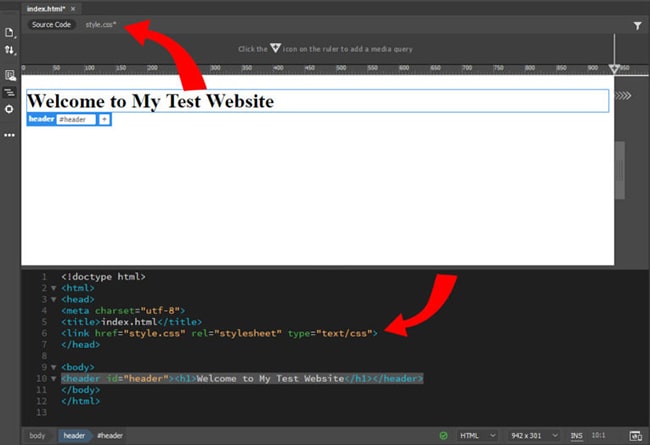
- Cung cấp cho tiêu đề mới ID CSS/ 1 layer, sau đó chuyển đến menu DOM ở phía dưới bên phải màn hình, checklist tất cả cấu trúc website.
- Click vào icon dấu “+”, nhập hashtag #header, trong menu mở, chọn “Tạo tệp CSS mới”
- Chọn “Duyệt” và điều hướng đến thư mục trang web, nhập style.css tại trường “Tên tệp” => Click “Save” (Lưu).
- Cuối cùng chọn “OK”, người dùng có thể xem và chỉnh sửa tại đây.
 Tạo tệp CSS - Học dreamweaver cs6
Tạo tệp CSS - Học dreamweaver cs6
Bước 5: Tạo bộ chọn CSS mới
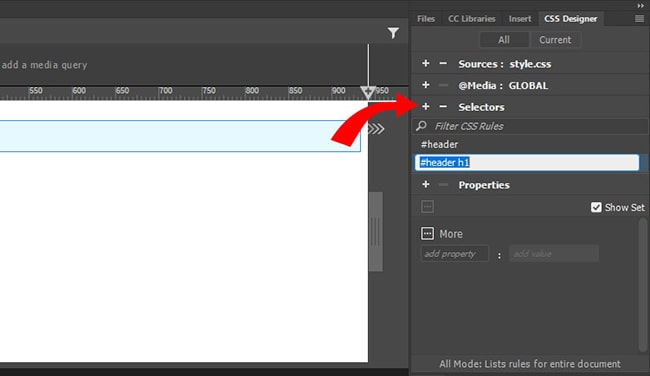
- Đánh dấu tiêu đề H1 trong xem DOM => Chọn “CSS Designer”
- Click “Selectors” để tạo bộ chọn CSS => Click vào icon dấu “+” => “Enter”
 Tạo bộ chọn CSS mới - Học dreamweaver cs6
Tạo bộ chọn CSS mới - Học dreamweaver cs6
Bước 6: Đổi font chữ tiêu đề
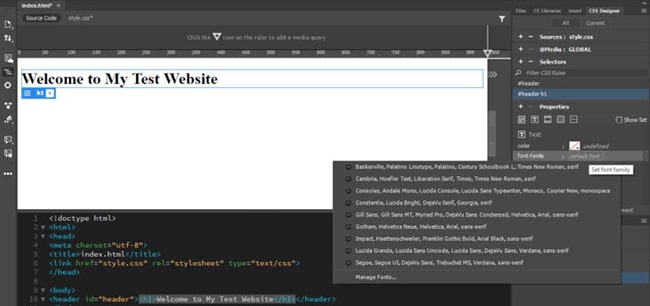
- Tại mục “CSS Designer” (Trình thiết kế CSS), bỏ tick chọn “Show Set” để hiển thị nhiều tùy chọn hơn.
- Click vào tùy chọn “Text” (văn bản) phía trên cùng và chọn một loại phông chữ bạn yêu thích => Click “Done” (Xong) và nhấp một lần nữa vào phông chữ mặc định.

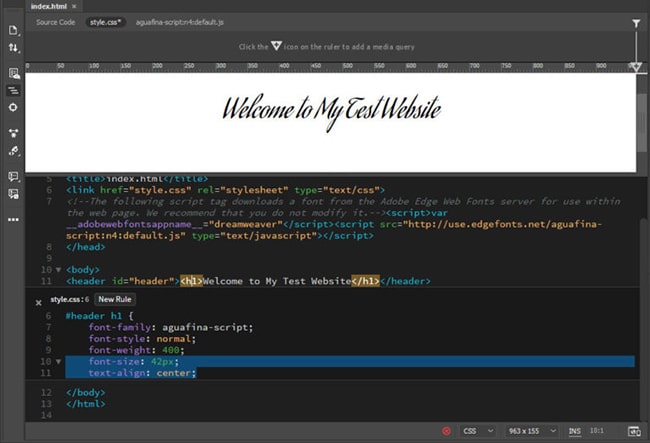
Bước 7: Thay đổi kích thước và căn chỉnh tiêu đề
- Đi đến chế độ xem mã, click chuột phải vào phần text cần chỉnh sửa (nằm trên thẻ)
- Lựa chọn chế độ “Chỉnh sửa nhanh” phía trên cùng màn hình và nhập các thuộc tính bổ sung.
- Để căn giữa text, bạn thêm đoạn code: text-align: center;
+ Để thay đổi kích thước chữ: font-size: 42px;
- Click “Esc” để thoát khỏi màn hình chỉnh sửa nhanh.
>>> Lưu ý: Bạn có thể nhấp chuột phải vào bất kỳ thuộc tính CSS nào chưa hiểu rõ ý nghĩa => Click chọn “Quick Docs” (hoặc Ctrl + K) để Dreamweaver giải thích.

>>> Lưu ý: Bạn có thể nhấp chuột phải vào bất kỳ thuộc tính CSS nào chưa hiểu rõ ý nghĩa => Click chọn “Quick Docs” (hoặc Ctrl + K) để Dreamweaver giải thích.
Bước 8: Cách thêm nội dung trên Dreamweaver là gì?
Bạn thực hiện theo các hướng dẫn dưới đây để thiết kế giao diện web bằng Dreamweaver nhanh chóng nhất:
- Font chữ mặc định dành cho tiêu đề/ đoạn văn
- Thêm thanh điều hướng, tạo liên kết đến trang chủ
- Thêm hộp div cho nội dung với 2 hộp phía trong
- Chuyển một phần sang trái, một phần sang phải với “float”
- Căn chỉnh chiều ngang bằng cách giới hạn tỷ lệ phần trăm chiều rộng
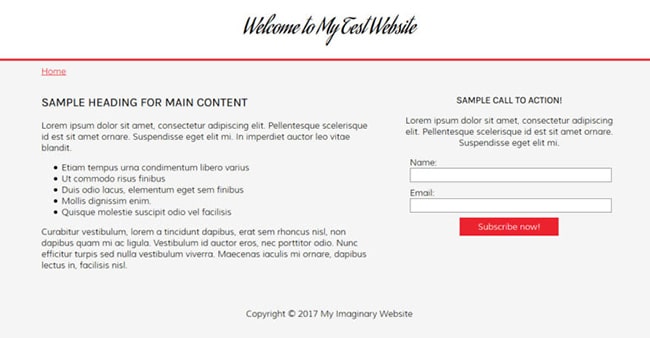
 Thêm nội dung thiết kế web với Dreamweaver
Thêm nội dung thiết kế web với Dreamweaver
- Thêm tiêu đề mẫu, văn bản phía bên trái
- Tạo biểu mẫu, hai trường text, nút Gửi
- Thêm khoảng cách quanh các phần tử qua phần đệm/ lề CSS
- Thêm đường viền, màu nền
- Tạo chân trang (footer), thông báo bản quyền.
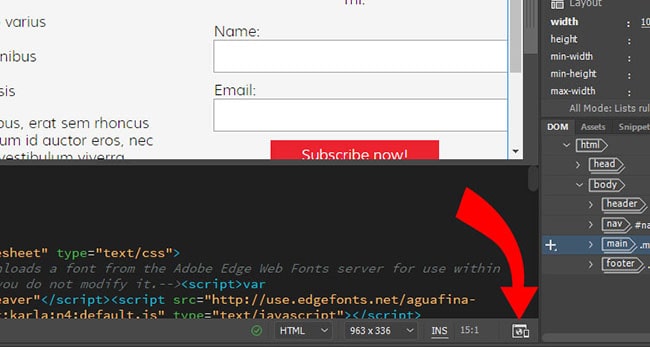
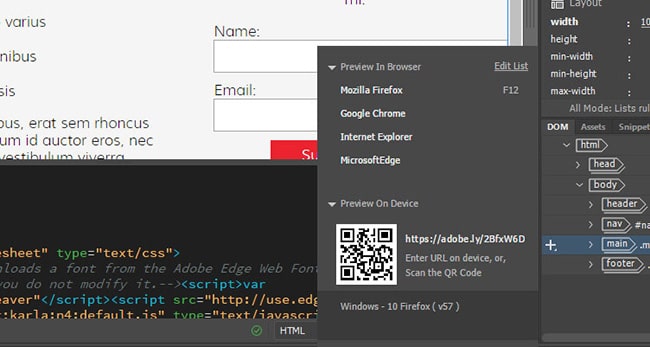
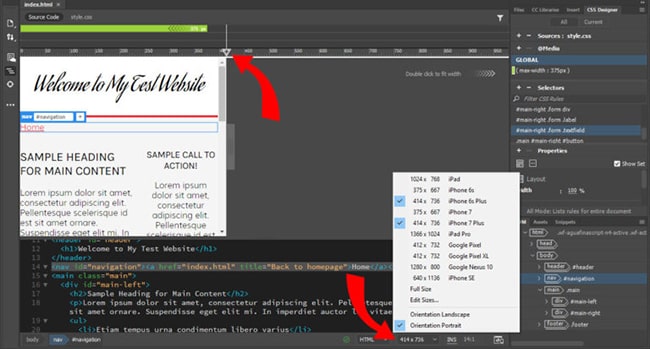
Bước 9: Xem trước bản di động và trên trình duyệt
- Tại góc dưới bên phải, bạn click vào icon xem trước trên thiết bị di động/ trình duyệt.
- Quét mã QR hoặc nhập địa chỉ được hiển thị vào trình duyệt để bắt đầu xem trước trực tiếp.
 Xem trước giao diện trên trình duyệt, thiết bị di động
Xem trước giao diện trên trình duyệt, thiết bị di động

Bước 10: Thêm truy vấn phương tiện truyền thông
- Tại mục “CSS Designer” (Thiết kế CSS), click dấu “+” dưới @media
Bước 11: Thêm CSS
 Thêm CSS có điều kiện
Thêm CSS có điều kiện
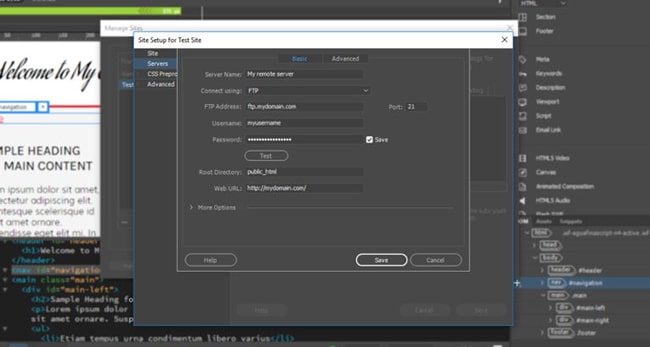
Bước 12: Upload website lên server (máy chủ)
- Trường hợp chưa có máy chủ (server), bạn đến Trang web => Quản lý trang, chọn web từ menu, chọn Chỉnh sửa.
- Tại cửa sổ sau, click “Máy chủ”, nhập đầy đủ các dữ liệu (địa chỉ FTP, tên users, mật khẩu) để kết nối với máy chủ FTP và chỉ định thư mục để đặt tệp vào và địa chỉ website.
- Click “Save” 2 lần là hoàn thành và chuyển đến bảng điều khiển “Tệp” và click vào biểu tượng kết nối ở phía trái màn hình.
- Chọn tệp cần upload và tải lên bằng cách nhấp vào mũi tên hướng lên trên.
>>> Thực hiện xong các bước trên là bạn đã hoàn thành thiết kế web với Dreamweaver.

Trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc các thông tin liên quan đến Dreamweaver nhằm giúp bạn hiểu rõ hơn Dreamweaver là gì, cách thiết kế web bằng Dreamweaver CS6.
>>> THAM KHẢO THÊM: Thiết kế website Hà Nội
>>> Khách hàng có nhu cầu thiết kế website chuyên nghiệp chuẩn Responsive, chuẩn SEO, gọi ngay hotline (028) 7308 6680 để được Web4s tư vấn.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

