Favicon là gì – Cách tạo Favicon cho website nhanh nhất
Favicon là icon nhỏ trong thiết kế website nhưng lại đóng vai trò quan trọng góp phần nhận diện, xây dựng thương hiệu doanh nghiệp. Vậy bạn đã hiểu rõ Favicon là gì, cách tạo favicon như thế nào và cần chú ý những gì khi thiết kế Favicon. Cùng Web4s tìm hiểu chi tiết.
Những điều cần biết về Favicon
Favicon là gì?
Favicon (viết tắt của Favorite icon) là biểu tượng website hay logo đại diện cho website, giúp người dùng dễ dàng nhận diện thương hiệu của các cá nhân/ tổ chức/ doanh nghiệp nào đó. Biểu tượng website – Favicon sẽ được hiển thị ở góc trái trên cùng của một tab. Dựa vào biểu tượng Favicon, người sử dụng có thể phân biệt các thương hiệu một cách đơn giản nhất.
![]() Favicon là gì?
Favicon là gì?
Định dạng của Favicon là gì, kích thước Favicon chuẩn là bao nhiêu?
Định dạng Favicon: ico, jpg, png, gif… trong đó ico là định dạng mặc định.
Tiêu chuẩn kích thước: 16x16 , 32x32 (pixel) hoặc 48x48 , 64x64 pixel.
Lợi ích của việc lựa chọn đúng kích thước Favicon: Tiết kiệm dung lượng website, Favicon hiển thị đẹp giúp tăng tính thẩm mỹ cho một thiết kế website.
Tầm quan trọng của Favicon là gì?
- Favicon giúp người dùng có thể dễ dàng phân biệt website của các thương hiệu với nhau, góp phần nhận diện thương hiệu cho doanh nghiệp.
- Nhận biết tab mình đang truy cập trên trình duyệt, phân biệt được các tab khi có nhiều tab cùng mở một lúc.
![]() Biểu tượng website Favicon
Biểu tượng website Favicon
- Gia tăng độ tin cậy và chuyên nghiệp cho thiết kế website của các cá nhân/ tổ chức/ doanh nghiệp.
- Các biểu tượng website Favicon độc đáo, đẹp mắt là yếu tố thu hút người sử dụng Internet đến với trang web của bạn.
- Hỗ trợ website đạt được thứ hạng cao trên các công cụ tìm kiếm nhờ vào việc các trình duyệt này sẽ dựa vào file favicon.ico làm tiêu chí xếp hạng thứ tự web.
Hướng dẫn cách tạo Favicon cho website nhanh chóng, đơn giản nhất
Thiết kế Favicon cần chú ý những gì?
- File ảnh favicon.ico cần nhỏ hơn 100KB.
- Định dạng tốt nhất của Favicon là PNG để ảnh có chất lượng cao.
![]() Kích thước Favicon chuẩn, cách tạo Favicon là gì?
Kích thước Favicon chuẩn, cách tạo Favicon là gì?
Các cách tạo Favicon cho website
Tạo Favicon trực tuyến
Bước 1: Truy cập website Tạo Favico trực tuyến
Bước 2: Click Tạo Favicon mới, tại vùng Field design, bạn có thể tận dụng mọi khoảng trắng trong đó để thiết kế biểu tượng web.
- Muốn tạo hiệu ứng cho Favicon, bạn click mục “Use Animation”; sử dụng bảng màu, click “Color Picker”
- Sử dụng các công cụ thiết kế bao gồm: Transparent (xóa điểm ảnh); Pick existing color (bút chì); Move (di chuyển điểm ảnh).
Bước 3: Bạn có thể xem trước Favicon ở kích thước ban đầu => Tải xuống hoặc Xuất bản theo giấy phép mở.
![]() Tạo Favicon trực tuyến nhanh chóng, đơn giản, miễn phí
Tạo Favicon trực tuyến nhanh chóng, đơn giản, miễn phí
Tạo file ico bằng photoshop, tạo favicon bằng PTS
Bước 1: Tải thêm plugin để lưu định dạng .ico.
Bước 2: Giải nén, copy vào thư mục cài đặt phần mềm photoshop
Bước 3: Thiết kế Favicon của riêng bạn trên PTS bằng cách:
- Tạo 1 file mới trên Photoshop với kích thước 64x64 pixel
- Vẽ biểu tượng theo mong muốn và sở thích của bạn
- Click “Edit” => “Image Size” để thu nhỏ lấy kích thước Favicon chuẩn là 16x16 pixel
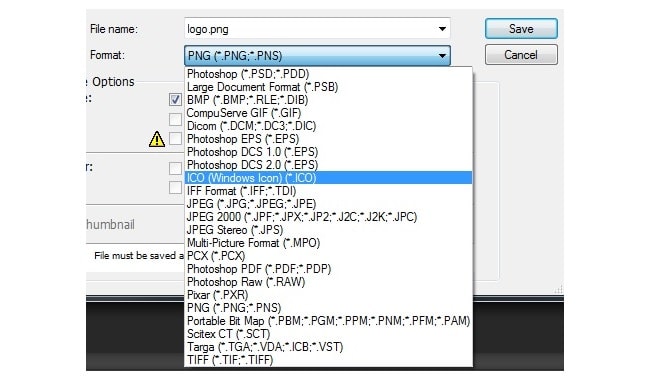
- Nhấn “Save” để lưu lại file => Chọn fomat (định dạng) “ICO (Windows Icon)”.
 Tạo file ico bằng photoshop
Tạo file ico bằng photoshop
Bước 4: Tải lên thư mục website
- Có thể sử dụng đoạn mã code để trình duyệt website có thể nhận diện và hiển thị Favicon:
>>> Bonus một số website tạo Favicon trực tuyến miễn phí: http://www.getfavicon.org; http://www.favicon.co.uk
Cách thêm Favicon vào website
Cách 1: Không cần code
- Upload file favicon.ico 16x16 pixel vào thư mục gốc của web, thường là public_html trên máy chủ (server).
Cách 2: Chèn thêm đoạn code
Thêm dòng mã code tại thẻcủa file html để hiển thị Favicon:
![]() Tạo Favicon trên pts, thêm Favicon vào website
Tạo Favicon trên pts, thêm Favicon vào website
Chắc chắn với những kiến thức Web4s tổng hợp và chia sẻ trên đây, bạn đọc đã hiểu rõ hơn Favicon là gì, tầm quan trọng của chúng đối với mỗi website và cách tạo Favicon đơn giản, chuyên nghiệp nhất.
>>> Khách hàng có nhu cầu thiết kế website bán hàng chuẩn Responsive, chuẩn SEO, gọi ngay hotline (028) 7308 6680 để được Web4s tư vấn.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)

