HTML là gì - Thiết kế giao diện web bằng HTML
Chắc hẳn bạn đã nghe đến ngôn ngữ HTML sử dụng trong thiết kế website, tuy nhiên hiểu rõ HTML là gì, HTML dùng để làm gì, làm giao diện web bằng HTML và CSS như thế nào thì không phải ai cũng nắm được, vậy mời bạn cùng đón đọc bài viết dưới đây của Web4s để tìm lời giải đáp.
Ngôn ngữ HTML là gì?
HTML là gì?
- HTML (Hypertext Markup Language): Là “ngôn ngữ đánh dấu (markup) siêu văn bản” để tạo trang web; hiểu một cách đơn giản, HTML chính là “xương sống” của giao diện trang web, xác định bố cục web và đánh dấu chúng lại bằng các thẻ tag, sau đó hệ thống sẽ tự động xác định vai trò riêng của các đối tượng được đánh dấu.
- Đây cũng là một trong số các ngôn ngữ phổ biến trong thiết kế website bên cạnh CSS, JavaScript… Tuy nhiên, HTML không phải ngôn ngữ lập trình mà chỉ sử dụng để định dạng, bố cục trang web

HTML là gì?
- Đuôi file tài liệu HTML có dạng: .html; htm
- Vai trò của HTML:
+ Xây dựng cấu trúc siêu văn bản trên web
+ Khai báo tệp file media (kỹ thuật số) hình ảnh, nhạc, video…
- Phiên bản mới nhất của HTML: HTML5.
 Thẻ tag HTML
Thẻ tag HTML
Các loại phần tử đánh dấu (tag, thẻ, entity) trong HTML
- Có cấu trúc: Mục đích của phần text
- Trình bày: Hiển thị trực quan phần văn bản web
- Liên kết ngoài: Liên kết từ trang này đến trang khác
- Thành phần điều khiển: Tạo các đối tượng (các nút, danh sách).
Thiết kế giao diện web bằng HTML
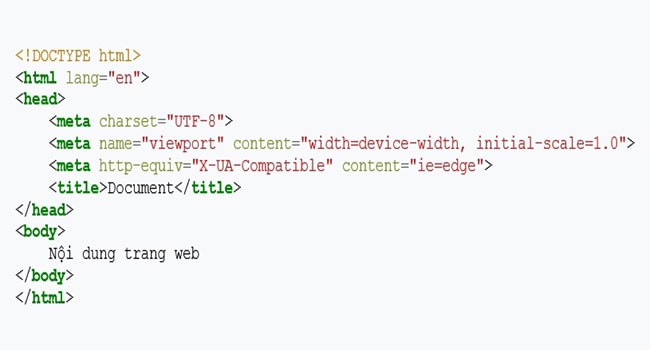
Cấu trúc của một trang HTML là gì?
 Cấu trúc html là gì?
Cấu trúc html là gì?
Ưu điểm, hạn chế của HTML trong thiết kế website
Ưu điểm
- HTML là mã nguồn mở, hoàn toàn miễn phí
- Thao tác sử dụng vô cùng đơn giản
- Vận hành dễ dàng trên tất cả các trình duyệt web
- Tích hợp được nhiều loại ngôn ngữ khác: PHP, Node.js…
Hạn chế
- Dù trùng lặp header/ footer nhưng mỗi trang HTML cũng cần được tạo riêng
- Kiểm soát việc đọc, hiển thị tập tin HTML của trình duyệt gặp nhiều khó khăn.
 Ưu điểm, hạn chế của thiết kế web đơn giản bằng html
Ưu điểm, hạn chế của thiết kế web đơn giản bằng html
Hướng dẫn thiết kế giao diện web bằng HTML và CSS
Tạo giao diện website bằng HTML
- Cấu trúc viết HTML: Thẻ chứa tên tiêu đề, thông tin khai báo, thông tin ẩn khác…; thẻ hiển thị nội dung web, thông tin người dùng nhìn thấy khi các trình duyệt đọc mã HTML.
- Tất cả trang HTML bắt buộc phải khai báo DOCTYPE từ dòng đầu tiên.
- Trong quá trình sử dụng HTML để thiết kế giao diện web, sau khi mở thẻ - cần đóng thẻ để hạn chế lỗi hiển thị trên trình duyệt; các thẻ đặc biệt như
, , không có thẻ đóng; sẽ có lỗi đóng/ mở thẻ khi có nhiều thẻ lồng nhau.

>>> Tham khảo dịch vụ thiết kế web bán hàng bằng html chuyên nghiệp, chuẩn SEO tại Công ty 4s.
Tạo giao diện website bằng CSS
- Cấu trúc: VÙNG-CHỌN {
Thuộc-tính-1: giá-trị-1;
Thuộc-tính-2: giá-trị-2;
}
- Trong đó:
+ Vùng chọn: Xác định các thẻ HTML dựa vào cấu trúc phân cấp của nó, được xác định dựa trên các yếu tố như định danh (id), tên lớp (class).
+ Thuộc tính: Yếu tố người dùng muốn thay đổi ở các thẻ HTML/ vùng chọn.
+ Giá trị: Mỗi giá trị tương ứng với một thuộc tính khác nhau (tên màu, mã màu, #000), giá trị kích thước (px, rem, em, %)…
 Thiết kế giao diện web bằng html
Thiết kế giao diện web bằng html
Như vậy trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc các kiến thức liên quan đến HTML giúp bạn đọc phần nào hiểu rõ hơn HTML là gì, thiết kế giao diện web bằng HTML và CSS. Hy vọng đây đều là những thông tin hữu ích dành cho bạn.
>>> Khách hàng có nhu cầu thiết kế web trọn gói tại Web4s, gọi ngay hotline 0901.19.16.16 để được tư vấn kịp thời
>>> Khởi tạo website dùng thử miễn phí trong 15 ngày để trải nghiệm dịch vụ thiết kế website của Web4s
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

