Tổng hợp Kích thước thiết kế website chuẩn, mới nhất 2023
Kích thước thiết kế website chuẩn bao gồm có: Kích thước chuẩn, Kích thước lưu động, Kích thước co giãn. Đơn vị đo Pt, pc, cm, mm, in, px, %, em, rem,... Hãy cùng chúng tôi đi tìm hiểu kỹ hơn nhé!
Kích thước thiết kế website là gì?
Kích thước thiết kế trang web là một yếu tố vô cùng quan trọng để xây dựng một website chất lượng, đẹp và thân thiện với người dùng. Nó bao gồm kích thước của các phần tử trên trang web, như hình ảnh, định dạng văn bản và các nút, đặc biệt là kích thước giao diện màn hình phù cho từng các thiết bị truy cập như: kích thước giao diện laptop, kích thước giao diện mobile, kích thước giao diện máy tính để bàn, kích thước giao diện máy tính bảng,...
Để xác định kích thước thiết kế website tốt, bạn cần phải xem xét mục đích của trang web và đối tượng người dùng của bạn.
Ví dụ: Nếu trang web của bạn dành cho người dùng trên các thiết bị di động, bạn cần phải chọn kích thước thiết kế phù hợp với kích thước màn hình của các thiết bị đó. Điều này sẽ giúp trang web tự động thay đổi kích thước theo kích thước màn hình và giữ nguyên tỷ lệ giữa các phần tử.
Ngoài ra, kích thước của font chữ cũng cần được xem xét kỹ lưỡng. Font chữ quá nhỏ sẽ khiến người dùng khó đọc và quá lớn sẽ làm mất diện mạo của trang web.
Trong tổng thể, kích thước thiết kế website cần được tối ưu hóa để tạo ra một trang web đẹp và dễ sử dụng. Chú ý đến tỷ lệ với kích thước màn hình và font chữ, sẽ giúp trang web hoạt động tốt trên các thiết bị khác nhau.

Để hiểu rõ hơn về từng kích thước thiết kế website, hãy cùng Web4s đi tìm hiểu qua bài viết dưới đây nhé!
>>Xem thêm: Kích thước banner website tiêu chuẩn trong thiết kế web
Các loại kích thước cần thiết cho website
Các loại kích thước thiết kế website bao gồm:
- - Kích thước chuẩn: Là kích thước có chiều rộng được thiết lập dựa trên một thông số cố định phù hợp với các trình duyệt.
- - Kích thước lưu động: Là kích thước dựa trên tỷ lệ phần trăm, nhưng chiều rộng có thể thay đổi phù hợp với các trình duyệt.
- - Kích thước co giãn: Là kích thước được kết hợp ở 2 dạng kích thước trên.
Website thước được đo bởi các loại đơn vị tính như sau:
- - Pt, pc, cm, mm, in: là các đơn vị tính chuẩn tuyệt đối.
- - PX: là đơn vị tính trên các màn hình thiết bị truy cập.
- - %, em, rem: % là đơn vị tính cho các kích thước lưu động.
>>Xem thêm: Thiết kế website chuẩn seo
Kích thước thiết kế website layout
- - Kích thước thiết kế website chuẩn là kích thước được thiết kế theo một chiều rộng cố định cho website như các dạng kích thước: 800px, 960px, 1000px, 1260px.
- - Kích thước cố định này thường được các nhà phát triển website để là 960px. Bỏi kích thước này có thể hiển thị trên các các thị có độ phân giải 1024 và lớn hơn.
- - Nhưng kích thước này chỉ được áp dụng 80% đối với các website có kích thước lưu động.
Kích thước thiết kế website lưu động
- kích thước lưu động thông thường được tính theo đơn vị %. Bởi chúng sẽ giúp website có thể hiển thị trên các thiết bị nào cũng đầu có thể đáp ứng được.
- Nhưng fluid layout sử dụng đơn vị tính % dành cho các phần HTM nên đơn vị tính PX bị hạn chế. Chính vì vậy kích thước có thể thay đổi theo từng chế độ phân giải.
Các loại kích thước khác

- - Kích thước hình ảnh trong slide website thước đước để là 1360x540px.
- - Kích thước hình ảnh giao diện bài viết 300x188px, hình ảnh minh họa 600x375px.
- - Kích thước hình ảnh minh họa sản phẩm 300x400px, hình ảnh chi tiết sản phẩm 600x800px.
- - Kích thước hình ảnh chia sẻ trên facebook 1200x630px và 600x315px.
Trong website bạn nên tối ưu những loại kích thước nào
Việc quyết định kích thước cụ thể cho các phần tử trên website phụ thuộc vào nhiều yếu tố, bao gồm mục đích của trang web, thiết kế tổng thể, và xu hướng thiết kế hiện tại. Dưới đây là một số kích thước quan trọng mà bạn nên xem xét:
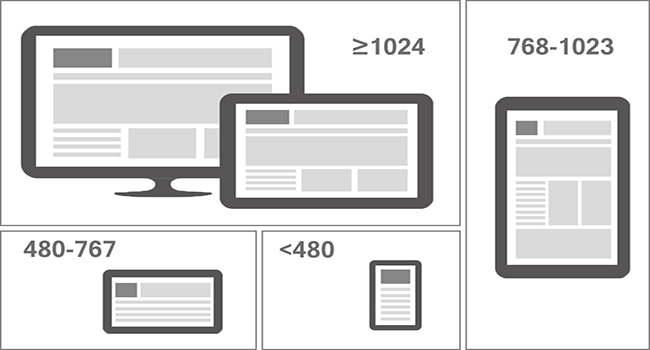
- Kích thước màn hình chính (Viewport): Kích thước này thường được dùng để thiết lập cho thiết bị người dùng. Với sự đa dạng của thiết bị, viewport có thể thay đổi. Tuy nhiên, một số kích thước viewport phổ biến bao gồm 320px, 768px, 1024px và 1440px. Responsive design sẽ giúp trang web thích nghi với các kích thước viewport khác nhau.
- Kích thước hình ảnh: Hình ảnh là một phần quan trọng trong thiết kế web. Một số kích thước hình ảnh thường được sử dụng bao gồm: 16:9 cho hình ảnh nền, 1:1 cho hình ảnh hồ sơ hoặc sản phẩm, và 4:3 cho hình ảnh cắt tỉa.
- Kích thước phông chữ: Kích thước phông chữ thích hợp tạo ra độ đọc tốt cho người dùng. Phông chữ chủ đạo cho văn bản là từ 16px đến 18px. Tuy nhiên, tiêu đề có thể lớn hơn, ví dụ 24px hoặc 36px, để tạo sự nổi bật.
- Kích thước nút và thành phần tương tác: Nút và các phần tương tác cần đủ lớn để người dùng dễ dàng nhấn. Khoảng từ 44px đến 48px là một lựa chọn phù hợp cho kích thước nút.
- Kích thước khoảng cách (Padding và Margin): Khoảng cách giữa các phần tử cần đủ để tạo ra sự cân đối và dễ đọc. Thông thường, 16px là một giá trị phổ biến cho padding và margin.
- Kích thước logo: Logo nên đủ lớn để có thể nhìn rõ trên nhiều thiết bị và không bị mất đi chất lượng. Kích thước thường là từ 100px đến 300px tùy thuộc vào vị trí và thiết kế.
Nhớ rằng, điều quan trọng là tạo ra một trải nghiệm người dùng tốt và đảm bảo trang web thích nghi với các kích thước và thiết bị khác nhau. Responsive design là một cách để trang web của bạn tự động thay đổi theo kích thước màn hình với thiết bị sử dụng.
Các công cụ tối ưu kích thước thiết kế website
- - Công cụ Photoshop: Đây chính là công cụ rất phổ biến được nhiều người biết để thiết kế ảnh banner, logo, tối ưu kích thước thiết kế website, cho phép người dùng có thể tùy biến, chỉnh sửa tùy ý.
- - Công cụ Canva: nhắc đến phần mềm này chắc hẳn ai cũng biết và rất quen thuộc, cho phép người dùng có thể thiết kế logo, hình ảnh, Slide, tối ưu kích thước website một cách dễ hàng chỉ với vài thao tác đơn giản.
- - Chỉnh sử kích thước webiste trực tiếp trên Wordpress: Bạn chỉ cần thao tác một cách dễ dàng là thay đổi trực tiếp website kích hình ảnh mà bạn muốn.
>>Xem thêm: Kích thước ảnh chuẩn trên website
Lời kết
Trên đây là toàn bộ các thông tin về kích thước thiết kế website chuẩn nhất hiện nay mà Web4s chia sẻ. Hy vọng các thông tin này sẽ giúp bạn có thể thiết kế website chuyên nghiệp phù hợp với các trình duyệt và màn hình hiển thị.
>>> Hãy đến với dịch vụ thiết kế website chuẩn SEO của Web4s, bạn sẽ không phải bận tâm về vấn đề lựa chọn kích thước web mobile, kích thước layout web... bởi website được thiết kế theo công nghệ cao dễ dàng hiển thị trên mọi thiết bị và mọi trình duyệt.
>>> Nếu bạn có nhu cầu thiết kế website chuẩn Responsive hãy gọi ngay qua các thông tin dưới đây để được tư vấn miễn phí.
Liên hệ
- - Gọi đến Tổng đài hỗ trợ (24/7): 1900 6680 hoặc (028) 7308 6680
- - Gửi yêu cầu qua Email: sales@nhanhoa.com
- - Nhập thông tin liên hệ (số điện thoại/ email) trên form đăng ký
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
Liên hệ trực tiếp tại một trong 3 địa chỉ
- - Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- - Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, - TP.HCM → Tel: (028) 7308 6680
- - Văn phòng Nghệ An: Tầng 2 chung cư saigonsky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An

Đăng bởi:
Web4s.vn

_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





_thumb_500.webp)

