Thẻ heading là gì - Hướng dẫn tối ưu thẻ heading trong SEO
Thẻ heading là yếu tố quan trọng đối với mỗi website và bài viết, vậy nhưng bạn đã hiểu rõ thẻ heading là gì, bao gồm những loại thẻ nào và cách kiểm tra, tối ưu các thẻ heading chuẩn SEO. Cùng tìm hiểu chi tiết trong bài viết dưới đây của Web4s.
Tìm hiểu về thẻ heading trong website
Thẻ heading là gì? Article heading là gì?
Thẻ heading hay còn gọi Heading Tag là thẻ tiêu đề khái quát nội dung chính của một website/ bài viết và nhấn mạnh các nội dung nổi bật. Thẻ h trong HTML biểu thị cách thức tổ chức, mức độ ưu tiên nội dung trong tài liệu HTML.
Thẻ heading không phải là title (nhan đề), một trang chỉ có duy nhất 1 thẻ title trong khi đó có thể có nhiều thẻ heading.
Article heading là tiêu đề, mục lục nội dung bài viết đơn lẻ trên website hay blog tin tức nào đó.
 Thẻ heading là gì? Article heading là gì?
Thẻ heading là gì? Article heading là gì?
Tầm quan trọng của thẻ heading
Đối với công cụ tìm kiếm: Hỗ trợ quá trình tìm kiếm, thu thập thông tin của các con bot Google, nhanh chóng xác định nội dung chính của trang web, hiểu cấu trúc của web. Một khi web thân thiện hơn với công cụ tìm kiếm, khả năng lên top tìm kiếm sẽ cao hơn.
Đối với người sử dụng: Giúp người dùng dễ đọc, dễ hiểu, dễ nắm bắt nội dung thông tin chính doanh nghiệp muốn truyền tải.
Đối với SEO onpage
Thẻ Heading đóng vai trò quan trọng trong SEO onpage website giúp tạo cấu trúc rõ ràng, khoa học cho web, gia tăng sức mạnh cho SEO.
>>> Các thẻ heading giúp đơn giản hóa tất cả các yếu tố trên web/ bài viết, mang đến trải nghiệm tốt nhất cho người dùng.
 Vai trò của các thẻ heading là gì?
Vai trò của các thẻ heading là gì?
Phân loại thẻ heading
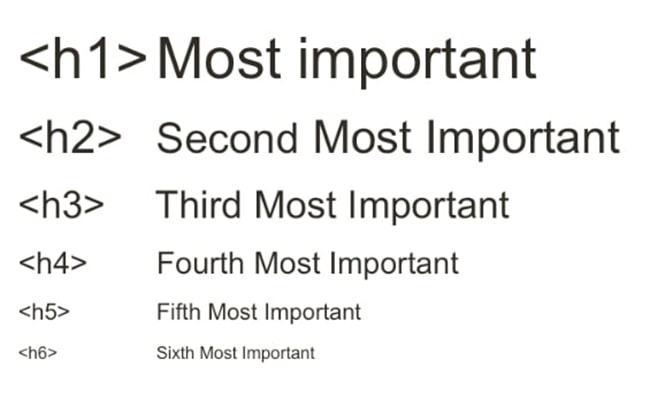
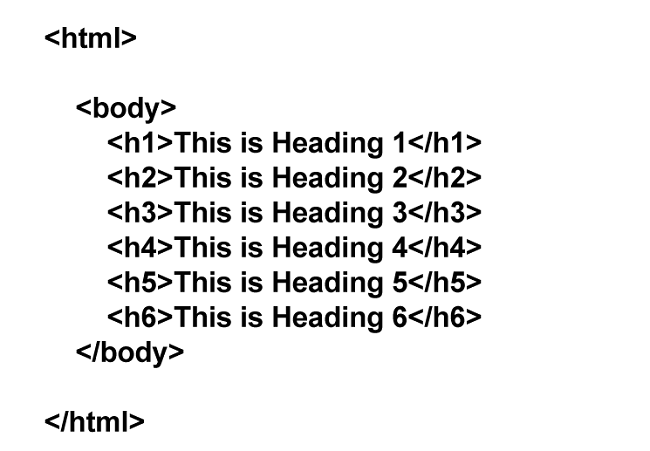
Thẻ Heading bao gồm 6 cấp độ, ký hiệu lần lượt h1, h2, h3, h4, h5, h6. Các thẻ h trong HTML sẽ được đặt trong dấu < > dạng
,
,
... Và cấp bậc giảm dần theo thứ tự từ h1 => h6. Trong đó, h1 là thẻ heading quan trọng nhất, mỗi page web chỉ có duy nhất 1 thẻ h1.
Thẻ h1 là gì?
h1 là thẻ khái quát nội dung chính của trang web đồng thời là tiêu đề của trang/ tên của bài viết, thường chứa từ khóa chính.
 Các loại thẻ heading là gì?
Các loại thẻ heading là gì?
h2 là gì?
h2 là thẻ chứa các nội dung ngắn gọn, triển khai các ý làm rõ cho thẻ h1. Một bài viết nên sử dụng 3 - 5 thẻ H2.
h3 là gì?
h3 là thẻ khái quát nội dung chính nhằm làm rõ các thông tin của thẻ h2.
>>> Ngoài ra, còn có các loại thẻ h4, h5, h6 với mức độ quan trọng giảm dần, ít sử dụng hơn, thường sử dụng chủ yếu trong các bài viết có dung lượng lớn hoặc người viết cần triển khai nhiều ý.
 Cách tối ưu thẻ heading trong SEO
Cách tối ưu thẻ heading trong SEO
Hướng dẫn tối ưu thẻ heading trong SEO
Cách tạo article heading, tối ưu thẻ heading cho bài viết chuẩn SEO
- H1 luôn đặt ở đầu trang web/ đầu bài viết, nhất thiết phải chứa từ khóa chính và là duy nhất.
 Thẻ h1 là gì, h2 là gì?
Thẻ h1 là gì, h2 là gì?
- Số lượng h2, h3 và phân chia cho hợp lý.
- Các thẻ cần chứa từ khóa chính hoặc phụ liên quan, không nhồi nhét từ khóa vào thẻ tiêu đề.
- Đặt các thẻ theo cấu trúc chuẩn SEO, phân cấp rõ ràng: Các h2 nằm trong h1, h3 nằm trong h2, h4 nằm trong h3 và theo trình tự lần lượt như vậy.
- Kích thước chữ thẻ h2 luôn là lớn nhất và giảm dần đến h6.
Cách kiểm tra thẻ heading
 Bố cục thẻ heading là gì?
Bố cục thẻ heading là gì?
Kiểm tra thẻ heading bằng công cụ SEO
Kiểm tra bằng SEOquake: Tại SEOquake, bạn click mục Diagnosis => Headings => View others để xem được danh sách toàn bộ các thẻ heading trên trang.
>>> Ưu điểm: SEOquake tự động báo lỗi Error / cảnh báo Warning nếu phát hiện thiếu thẻ heading hoặc sắp xếp vị trí các thẻ thiếu hợp lý/ không theo thứ tự. Nhờ đó, SEOer hoặc người viết bài sẽ chủ động chỉnh sửa, bổ sung cho hợp lý.
Kiểm tra bằng Web Developer: Tại giao diện Web Developer, bạn click Tab Outline => Outline Headings. Tất cả thẻ heading có trên trang sẽ được hiển thị đúng vị trí tương ứng với nội dung của thẻ.
Kiểm tra bằng Screaming Frog SEO Spider: Sau khi download bản miễn phí, bạn có thể sử dụng Screaming Frog SEO Spider để kiểm tra thẻ h1, h2, h3... và những yếu tố khác như Tiêu đề web, Thẻ mô tả, Thẻ meta Keywords, hình ảnh,...
Tuy nhiên bạn chỉ check được tối đa 500 URL trên bản free và phải trả phí khi muốn check số lượng nhiều hơn.
 Kiểm tra thẻ heading chuẩn SEO bằng Screaming Frog SEO Spider
Kiểm tra thẻ heading chuẩn SEO bằng Screaming Frog SEO Spider
Kiểm tra thẻ h trong HTML
Tại trang web/ bài viết cần check, bạn click chuột phải vào khoảng trống => Chọn View Page Source, mở Source Code => Check thẻ
,
bằng cách nhấn tổ hợp phím Ctrl + F, gõ tên thẻ vào ô tìm kiếm.
>>> Hạn chế: Cách kiểm tra này khá phức tạp đối với người dùng không quen đọc code web.
 Thẻ h trong html
Thẻ h trong html
Cần chú ý những gì khi tạo heading?
- Thẻ heading cần nhất quán trên tất cả các trang/ bài viết. Chẳng hạn tiêu đề chọn định dạng chữ in hoa, vậy cần đặt in hoa tiêu đề ở mọi trang khác.
- Đặt thẻ heading ngắn gọn, chứa từ khóa cần SEO ở ngay đầu và truyền tải nội dung khái quát nhất.
- Sử dụng CSS để đặt kích thước font chữ cho các thẻ.
- Tránh trùng lặp các thẻ heading trên web.
Chắc hẳn với những chia sẻ trên đây của Web4s, bạn đọc đã hiểu rõ hơn thẻ heading là gì, các loại thẻ heading phổ biến và cách sử dụng, tối ưu chúng chuẩn SEO để thân thiện hơn với người sử dụng và các công cụ tìm kiếm giúp gia tăng lưu lượng truy cập web. Nhớ đón đọc những bài viết tiếp theo của Web4s để có thêm nhiều kiến thức hữu ích nhé!
>>> Khách hàng có nhu cầu thiết kế website chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn




_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)




