Cách thiết kế website bằng photoshop đơn giản
Cách thiết kế website bằng Photoshop đơn giản hiệu quả nhất, được rất nhiều các nhà designer lựa chọn và sử dụng. Bạn có thể tham khảo thông qua bài viết dưới đây. Hotline: (028) 7308 6680 - 1900 6680

Lợi ích của việc thiết kế website bằng photoshop
Photoshop là một công cụ được sử dụng rộng rãi trên toàn thế giới. Bởi đây là một phần mềm được sử dụng miễn phí, với nhiều các chức năng dễ sử dụng, nên việc thiết kế giao diện trên photoshop trở nên đơn giản và dễ dàng, cùng với nhiều các công cụ chỉnh sửa kiến bức ảnh thêm sinh động và hoàn hảo hơn.
Photoshop giúp các nhà thiết kế thoải mái thể hiện ý tưởng mà không bị giới hạn, khiến các ý tưởng thiết kế sinh động, hấp dẫn trong mắt người xem. Cũng vời các hiệu ứng bắt mắt của từng sản phẩm quảng cáo, banner, poster,...

Màu sắc lôi cuốn, tạo ấn tượng. Nói tóm lại thiết kế website bằng photoshop là một lựa chọn hoàn hảo nhất hiện nay. Sau đây hãy cùng Web4s đi tìm hiểu những điều tuyệt vời nhất khi thiết kế website bằng photoshop ở dưới đây.
Cách thiết kế website bằng photoshop hiệu quả
Để sở hữu một giao diện trên Website đẹp, ấn tượng, hấp dẫn thì photoshop chính là một trong những công cụ hỗ trợ hoàn hảo nhất hiện nay dành cho bạn. Tuy nhiên nó cũng đòi hỏi người designer phải có kỹ năng và tố chất thiết kế lên ý tưởng như:
- - Có cái nhìn về gu thẩm mỹ, hiểu rõ các thành phần, tính năng, cấu trúc trong một trang web.
- - Có hiểu biết về kiến thức lập trình website.
- - Kỹ năng sử dụng photoshop một cách thành thạo.
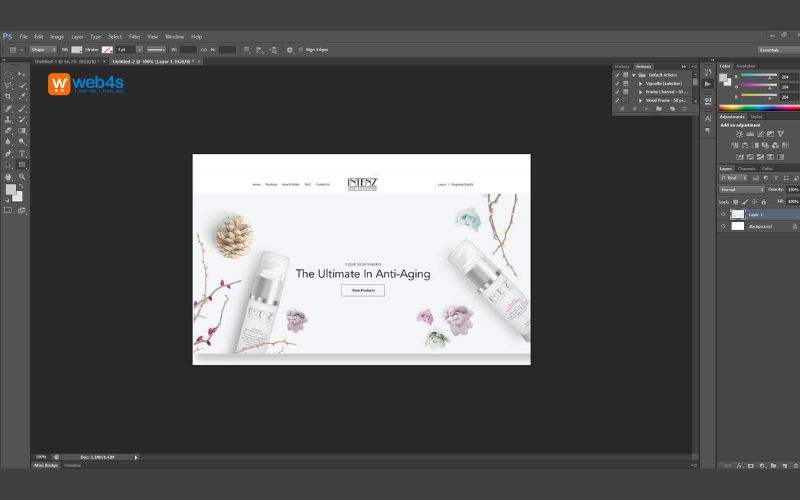
Xác định mục tiêu muốn thiết kế
Trước khi bắt tay vào thiết kế website bạn cần phải xác định được mục tiêu bạn muốn thiết kế website để làm gì? Hướng đến mục đích gì? màu sắc, nội dung là gì? Từ đó bạn mới đưa ra được ý tưởng thiết kế phù hợp với lĩnh vực kinh doanh của mình, điển hình như:
- - Mục đích giới thiệu thương hiệu: Khi thiết kế cần tập chung vào các phần nào như ( hình ảnh, Font chữ, nội dung) đều phải tạo ấn tượng cho người xem.
- - Mục tiêu hàng đầu của website: Cần ưu tiên đến thiết kế sản phẩm, bố cục sắp xếp sản phẩm logic, màu sắc đồng nhất, điều hướng,...
- - Mục đích hướng tới tìm kiếm khách hàng tiềm năng: Xây dựng nội dung bài viết chèn các nút CTA (nút kêu gọi hành động)
Lên bố cục cho website cơ bản
Phác thảo bố cục website thô lên Excel các nội dung cần thiết, mà bạn cần có trong website, sắp xếp các nội dung, sản phẩm sao cho hợp lý.
Đưa ra quyết định thống nhất về bố cục với các bên có liên quan. Từ đó giúp bạn có thể tiết kiệm được thời gian tạo website về sau và hạn chế phải sửa đi sửa lại.
Lên ý tưởng nội dung website
Sau khi đã thống nhất được bố cục website bước tiếp theo bạn cần phải làm đó chính là thống nhất chính xác lại các nội dung cần có trong website của bạn bao gồm các thành phần như sau:
- - Mô tả nội dung ảnh banner website
- - Sử dụng nội dung nào trên hình ảnh.
- - Sử dụng nội dung gì cho từng thanh menu, và các nội dung dưới chân trang.
- - Nội dung cho nút kêu gọi hành động.
- - Nội dung giới thiệu doanh nghiệp.
Tất cả các nội dung này cần phải đưa hết vào một bảng Word hoặc Excel cùng với các bố cục cần có trong website. Để khi bắt tay vào thiết kế sẽ không bị gián đoạn, mất nhiều thời gian để lên ý tưởng.
Lưu ý: Khi lên ý tưởng nội dung và bố cục cần phải lưu ý đến độ dài của nội dung và kích thước của từng bố cục sao cho phù hợp.
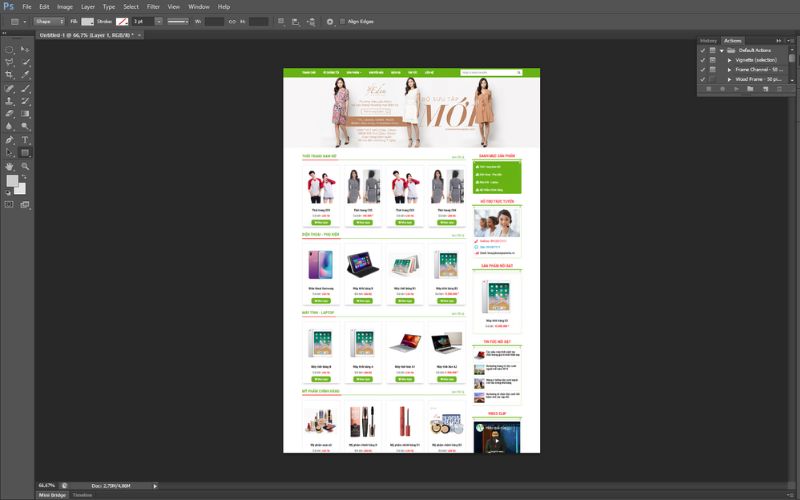
Quy trình thiết kế website bằng photoshop
Hiện nay có nhiều các Design mới vào nghề mới vào bắt tay vào nghề thiết kế này, thường hay gặp phải mắc lỗi chọn màu sắc ngay từ bước đầu tiên khiến cho việc thiết kế website bằng photoshop bị ảnh hưởng rất lớn, không thể hợp thành một khối màu hoàn chỉnh.
Vậy Web4s xin chia sẻ đến bạn cách tạo khối màu:
- - Khi tạo Wireframe ( chỉ nên chọn màu trắng và đen)
- - Chọn tông màu chữ, font chữ phải phù hợp với nhau.
- - Khi đổ màu nền cho website, bằng cách đưa hình ảnh vào, thay đổi màu chữ, chèn link website vào.

Với quy trình này, thì nhà thiết kế có thể tập chung vào làm trình tự theo từng phần, giúp cho màu sắc của website trở nên đồng nhất với nhau, bao gồm cả bố cục.
>>Xem thêm: Hướng dẫn thiết kế web bằng Dreamweaver CS6
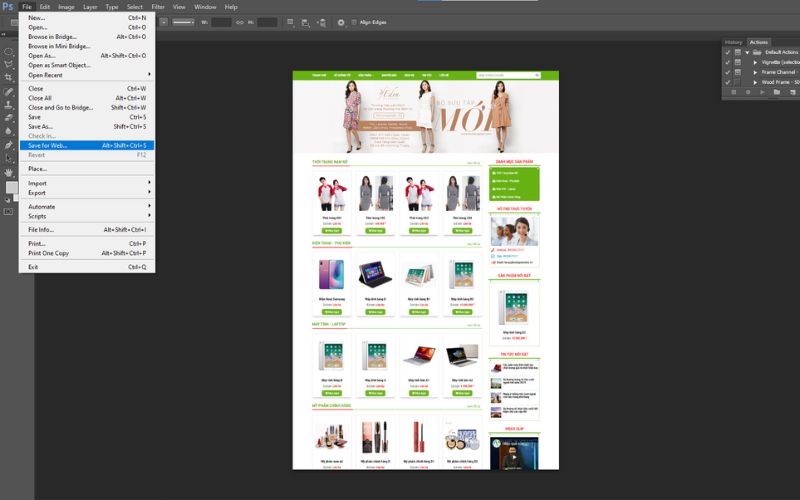
Cắt giao diện trong photoshop cho website
Không phải hình ảnh nào cũng đều có sẵn. Sẽ có những lúc bạn sẽ không phải cắt, hay chỉnh sửa hình ảnh từ file tài liệu nào đó, hoặc nếu hình ảnh có sẵn nhưng lại không phù hợp với giao diện website của bạn. Chình vì vậy cần phải lưu ý một số điều như sau:
- - Lựa chọn hình ảnh đúng kích thước và tỉ lệ cho phép.
- - Lưu trữ hình ảnh ở file “save for web” nhằm tối ưu dung lượng hình ảnh.
- - Lưu tên ảnh và folder ảnh phải được viết không dấu, thay dấu cách bằng dấu gạch gàng “-”.
- - Nhớ khi lưu ảnh phải để định dạng là .jpg, .png, .gif,...

Cách thiết kế website bằng photoshop đến đây là hết rồi. Chỉ cần lưu ý vài điều và hàng loạt các thao tác đơn giản đã có thể tạo ra một giao diện website đẹp mắt, phù hợp lĩnh vực bạn đang kinh doanh. Hy vọng cách thiết kế trên sẽ giúp bạn tự sáng tạo một giao diện website trên photoshop hiệu quả nhất. Chúc bạn thành công nhé.
Tuy nhiên nếu bạn muốn sở hữu một mẫu giao diện chuyên nghiệp, chất lượng hơn, thì bạn nên lựa chọn dịch vụ thiết kế website chuyên nghiệp tại Web4s. Chúng tôi xin cam kết sẽ mang lại những sản phẩm chất lượng nhất, phù hợp với nhu cầu của doanh nghiệp. Hãy liên hệ với chúng tôi qua các thông tin dưới đây để được tư vấn chi tiết.
>>Xem thêm: Kho giao diện tại Web4s
Liên hệ
- - Gọi đến Tổng đài hỗ trợ (24/7): 1900 6680 hoặc (028) 7308 6680
- - Gửi yêu cầu qua Email: sales@nhanhoa.com
- - Nhập thông tin liên hệ (số điện thoại/ email) trên form đăng ký
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
Liên hệ trực tiếp tại một trong 3 địa chỉ
- - Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- - Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, - TP.HCM
- - Văn phòng Nghệ An: Tầng 2 chung cư saigonsky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

