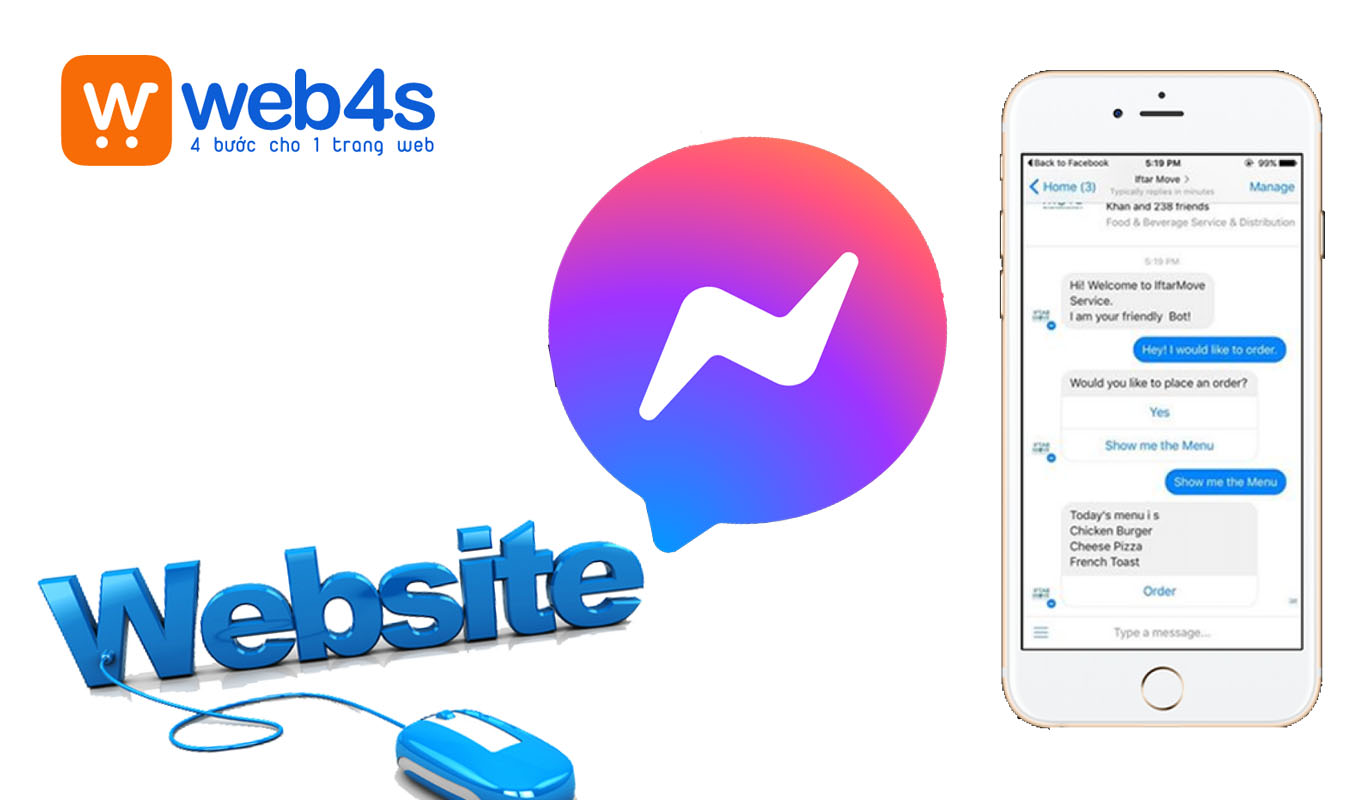
Hướng dẫn tích hợp Facebook chat vào website tự code
Facebook chat là một công cụ hữu ích giúp bạn tương tác trực tiếp với khách hàng trên website của mình. Việc tích hợp Facebook chat vào website tự code giúp tạo ra một kênh giao tiếp tiện lợi và nhanh chóng giữa bạn và khách hàng. Dưới đây là hướng dẫn chi tiết để tích hợp Facebook chat vào website tự code của bạn
Lý do tại sao nên tích hợp facebook chat vào website
Facebook chat là một công cụ giao tiếp trực tuyến mạnh mẽ và phổ biến. Việc tích hợp Facebook chat vào website của bạn có nhiều lợi ích đáng kể. Dưới đây là một số lý do tại sao nên tích hợp Facebook chat vào website:

Giao tiếp trực tiếp với khách hàng
Facebook chat cho phép bạn giao tiếp trực tiếp với khách hàng trên website của bạn. Khách hàng có thể liên hệ với bạn ngay lập tức, đặt câu hỏi, yêu cầu hỗ trợ hoặc tìm hiểu thông tin về sản phẩm và dịch vụ của bạn. Điều này giúp tăng cơ hội chuyển đổi khách hàng và tạo ra một trải nghiệm tốt hơn cho người dùng.
Tăng tính tương tác và tương tác khách hàng
Tích hợp Facebook chat vào website giúp tạo ra một kênh tương tác trực tiếp với khách hàng. Khách hàng có thể chia sẻ ý kiến, đánh giá, phản hồi và yêu cầu hỗ trợ ngay lập tức. Điều này giúp bạn hiểu rõ hơn về nhu cầu và mong muốn của khách hàng, từ đó cung cấp dịch vụ và sản phẩm tốt hơn.
Tăng cơ hội bán hàng
Facebook chat giúp tăng cơ hội bán hàng trên website của bạn. Khách hàng có thể yêu cầu thông tin về sản phẩm, giá cả, chính sách giao hàng và đặt hàng ngay lập tức. Bằng cách cung cấp hỗ trợ nhanh chóng và chuyên nghiệp, bạn có thể thúc đẩy quá trình mua hàng và tăng doanh số bán hàng.
Tạo niềm tin và xây dựng mối quan hệ
Việc tích hợp Facebook chat vào website giúp tạo niềm tin và xây dựng mối quan hệ với khách hàng. Khách hàng có thể cảm thấy an tâm hơn khi biết rằng họ có thể liên hệ trực tiếp với bạn và nhận được hỗ trợ nhanh chóng. Điều này giúp tạo ra một môi trường giao dịch tin cậy và tăng khả năng khách hàng quay lại và tiếp tục mua hàng.
Tiết kiệm thời gian và tăng hiệu suất
Tích hợp Facebook chat vào website giúp tiết kiệm thời gian và tăng hiệu suất. Bạn có thể truy cập vào tất cả các cuộc trò chuyện từ khách hàng trong một nền tảng duy nhất và quản lý chúng một cách hiệu quả. Điều này giúp bạn tiết kiệm thời gian và tập trung vào việc cung cấp dịch vụ và sản phẩm tốt hơn.
Tăng khả năng tiếp cận và tương tác xã hội
Tích hợp Facebook chat vào website giúp tăng khả năng tiếp cận và tương tác xã hội. Khách hàng có thể chia sẻ trang web của bạn hoặc cuộc trò chuyện với bạn trên Facebook, giúp bạn tiếp cận được một lượng khách hàng tiềm năng lớn hơn và tăng khả năng tương tác xã hội.
>>Xem thêm: Thiết kế website bán máy nước nóng - Năng lượng mặt trời
Hướng dẫn tích hợp Facebook chat vào website

Bước 1: Đăng ký tài khoản facebook
Đăng ký và tạo ứng dụng Facebook Trước tiên, bạn cần đăng ký tài khoản Facebook và tạo một ứng dụng Facebook mới. Để làm điều này, bạn truy cập vào trang Developers của Facebook và đăng nhập bằng tài khoản Facebook của mình. Sau đó, bạn chọn "My Apps" và tạo một ứng dụng mới.
Bước 2: Lấy mã nhúng của Facebook chat
Lấy mã nhúng của Facebook chat Sau khi tạo thành công ứng dụng, bạn sẽ được cung cấp một mã nhúng (embed code) để tích hợp Facebook chat vào website của mình. Để lấy mã nhúng này, bạn chọn "Messenger" trong menu bên trái và sau đó chọn "Customer Chat Plugin". Tại đây, bạn có thể tùy chỉnh cài đặt của chat box và lấy mã nhúng.
Bước 3: Tạo một file HTML
Bước tiếp theo bạn cần phải làm là tạo ra một file HTML mới cho trang web của bạn Tiếp theo, bạn cần tạo một file HTML mới để chứa mã nhúng của Facebook chat. Bạn có thể tạo file HTML này bằng bất kỳ trình soạn thảo mã nguồn nào như Notepad, Sublime Text hoặc Visual Studio Code.
Bước 4: Nhúng mã nhúng của Facebook chat vào file HTML
Nhúng mã nhúng của Facebook chat vào file HTML Sau khi tạo file HTML mới, bạn cần nhúng mã nhúng của Facebook chat vào file này. Để làm điều này, bạn chèn mã nhúng vào phần thân (body) của file HTML. Mã nhúng sẽ có dạng như sau:
<div id="fb-root"></div> <script> window.fbAsyncInit = function() { FB.init({ xfbml : true, version : 'v10.0' }); }; (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" attribution="setup_tool" page_id="" theme_color="#0084ff" logged_in_greeting="Xin chào! Có gì tôi có thể giúp bạn?" logged_out_greeting="Xin chào! Có gì tôi có thể giúp bạn?"> </div> Trong mã nhúng trên, bạn cần thay thế <YOUR_PAGE_ID> bằng ID của trang Facebook của bạn.
Bước 5: Lưu và tải lên file HTML lên hosting
Lưu và tải lên file HTML lên hosting của bạn Sau khi đã nhúng mã nhúng vào file HTML, bạn cần lưu file và tải lên hosting của bạn. Bạn có thể sử dụng FTP hoặc bất kỳ công cụ quản lý file nào để tải lên file HTML lên hosting.
Bước 6: Kiểm tra tích hợp Facebook chat
Kiểm tra tích hợp Facebook chat trên website của bạn Cuối cùng, bạn hãy kiểm tra tích hợp Facebook chat trên website của bạn bằng cách truy cập vào trang web và kiểm tra xem chat box có hiển thị đúng không. Nếu chat box hiển thị, bạn đã tích hợp thành công Facebook chat vào website tự code của mình.
`>>Xem thêm: Dịch vụ thiết kế website bán sắt thép, kim loại [WEB4S]
Việc tích hợp Facebook chat vào website tự code không quá phức tạp. Bằng cách làm theo các bước trên, bạn có thể tạo ra một kênh giao tiếp tiện lợi và nhanh chóng giữa bạn và khách hàng trên website của mình. Nếu bạn đang có nhu cầu thiết kế website hãy liên hệ ngay với Web4s để được được hỗ trợ, bạn cũng không cần phải lo những vẫn đề về tích hợp các trang mạng xã hội, đội ngũ chúng tôi luôn sẵn sàng hỗ trợ bạn hết mình.
Thông tin liên hệ
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
- Gọi đến Tổng đài hỗ trợ (24/7): (028) 7308 6680 - 1900 6680
- Gửi yêu cầu qua Email: sales@nhanhoa.com
- Website: https://web4s.vn/
- Fanpage: https://www.facebook.com/web4s
Liên hệ trực tiếp tại một trong 3 địa chỉ
- Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội Tel: (024) 7308 6680
- Chi nhánh TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, - TP.HCM → Tel: (028) 7308 6680
- Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, thị trấn Đội Cung, TP. Vinh, Nghệ An

Đăng bởi:
Web4s.vn


_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)

