Hướng dẫn tối ưu hóa hình ảnh cho website
Cùng với các yếu tố khác, hình ảnh cũng là yếu tố quan trọng ảnh hưởng đến việc SEO web, vậy nhưng bạn đã biết cách tối ưu hóa hình ảnh cho website chuẩn SEO để đảm bảo tốc độ load web và cải thiện thứ hạng website trên công cụ tìm kiếm Google? Mời bạn cùng đón đọc bài viết dưới đây để biết thêm thông tin chi tiết.
Tại sao phải tối ưu hóa hình ảnh cho website?
Cải thiện tốc độ load web nhanh hơn, gia tăng trải nghiệm người dùng: Hình ảnh cũng là một trong số các yếu tố ảnh hưởng đến tốc độ tải trang web và tốc độ load trang chậm làm ảnh hưởng lớn đến trải nghiệm người dùng. Với nhịp sống hối hả, vội vã như hiện nay, ít người dùng Internet nào có thể kiên nhẫn chờ đợi trang web của bạn load ảnh từng chút một. Do vậy, việc tối ưu ảnh sẽ cải thiện tốc độ tải trang web để giữ chân khách hàng ở lại lâu hơn trên web của bạn.
 Tối ưu hóa hình ảnh cho website
Tối ưu hóa hình ảnh cho website
Giúp trang web thân thiện hơn với Google, gia tăng thứ hạng trên công cụ tìm kiếm: Hình ảnh được tối ưu tốt sẽ giúp con bọ Google quét ảnh nhanh chóng, từ đó cải thiện vị trí xếp hạng của website trên công cụ tìm kiếm lớn nhất thế giới này.
Tiết kiệm dung lượng hosting: Giúp website hoạt động ổn định, thông suốt, nhanh hơn.
Hướng dẫn 2 cách tối ưu hóa hình ảnh cho website
Cách 1: Tối ưu hình ảnh bằng việc giảm kích thước và giảm dung lượng ảnh
Để giảm kích thước và dung lượng của ảnh bạn có thể sử dụng công cụ Photoshop CS6:
- Download Photoshop CS6 => Nhấn tổ hợp phím Ctrl + O hoặc click File => chọn Open để mở ảnh cần up lên web
- Click File => chọn Save for web hoặc tổ hợp phím Alt + Shift + Ctrl + S. Tiến hành điều chỉnh các thông số hình ảnh sau:
- Loại ảnh: .jpg, .png, GIF,… thông thường sẽ sử dụng ảnh dạng .jpg bởi dung lượng ảnh thấp, độ phân giải cao.
- Chất lượng ảnh (quality): Tăng/ giảm dung lượng/ độ phân giải để tối ưu chất lượng, dung lượng hình ảnh.
- Image Size: Điều chỉnh kích thước ảnh phù hợp nhất (Khuyến nghị nên để ảnh với kích thước chiều rộng là: 600-800px )

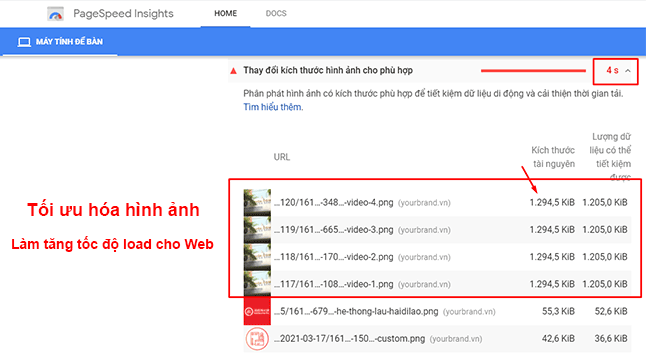
>>> Chú ý: Nếu bạn đã đăng ảnh lên Website, hãy dùng Google PageSpeed Insights để tìm ảnh cần tối ưu:

Check ảnh cần tối ưu thông qua Google PageSpeed Insights
Cách 2: Tối ưu hóa hình ảnh chuẩn SEO
Các bước tối ưu hóa hình ảnh cho website chuẩn SEO:
Bước 1: Đặt tên file ảnh chứa từ khóa
Bước 2: Giảm kích thước ảnh
>>> Sử dụng phần mềm Paint hoặc PhotoshopCS6 để resize ảnh, đặt ảnh theo đúng chuẩn kích thước/ chỉnh sửa ảnh (nếu có)
Bước 3: Giảm dung lượng ảnh
>>> Sử dụng công cụ tối ưu hóa hình ảnh Imagecompressor để giảm dung lượng ảnh
Bước 4: Định dạng ảnh dưới dạng đuôi .jpg, .png
Bước 5: Đặt caption (mô tả) cho ảnh
Bước 6: Khi đăng ảnh lên, bạn cần thêm alt-text (văn bản thay thế) cho ảnh.
>>> TÌM HIỂU THÊM: Thiết kế website chuẩn SEO là gì?

Hướng dẫn tối ưu ảnh chuẩn SEO
Một số lưu ý khi up hình lên web, tối ưu hóa hình ảnh cho website
- Cách đặt tên ảnh: Chứa từ khóa, không dấu, có dấu gạch nối và không chứa các ký tự đặc biệt để con bọ Google có thể nhận biết, thu thập thông tin web nhanh chóng hơn.
Ví dụ: thiet-ke-website-ban-hang-web4s.jpg
- Kích thước ảnh chuẩn khi up lên web:
+ Với các bài viết tin tức thông thường: Kích thước tối thiểu 600 x 400 pixels, tối đa 700 pixels
+ Với các bài viết sản phẩm: Kích thước dao động 800 – 1000 pixels
+ Với ảnh đại diện của bài viết trên Facebook: Kích thước ảnh sẽ là 1200x630 pixels.
 Tối ưu kích thước ảnh chuẩn
Tối ưu kích thước ảnh chuẩn
- Dung lượng ảnh chuẩn: Không vượt quá 100 KB.
- Lựa chọn ảnh sắc nét, chất lượng cao.
- Số lượng ảnh/ bài viết: Mỗi bài viết từ 800 – 1000 từ nên up tối thiểu 3 hình, tầm 250 từ nên chèn 1 hình ảnh. Tuy nhiên, bạn cũng không nên up quá nhiều ảnh làm ảnh hưởng đến tốc độ load web.
- Khi up hình lên web, cần căn chỉnh giữa và viết chú thích cho tất cả các ảnh trên bài viết.
>>> THAM KHẢO THÊM: Một số trang up ảnh online, web up ảnh trực tuyến miễn phí
Trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc cách tối ưu hóa hình ảnh cho website góp phần hỗ trợ bạn đọc dễ dàng hơn trong việc tối ưu web chuẩn SEO, giúp gia tăng trải nghiệm cho người dùng.
>>> Khách hàng có nhu cầu thiết kế website bán hàng chuẩn TMĐT, chuẩn SEO, gọi ngay hotline (028) 7308 6680 hoặc điền thông tin vào form dưới đây để được hỗ trợ nhanh nhất.
![]()

Đăng bởi:
Web4s.vn



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)





