Khám phá 5 Bí quyết Thiết kế Website cho Salon tóc Hút mắt
Bạn đang sở hữu một salon tóc đầy tâm huyết và mong muốn thu hút thêm nhiều khách hàng tiềm năng? Bạn đã thử tận dụng sức mạnh của website để quảng bá thương hiệu và gia tăng doanh thu chưa? Thiết kế website cho salon không chỉ đơn thuần là tạo ra một trang web trực tuyến, mà còn là cơ hội để bạn trình bày câu chuyện thương hiệu, giới thiệu các dịch vụ một cách chuyên nghiệp và tạo dựng mối quan hệ lâu dài với khách hàng.
Vậy, làm thế nào để thiết kế website cho salon hiệu quả? Bài viết này Web4s sẽ hé lộ bí quyết giúp bạn sở hữu website salon đẹp mắt, thu hút và mang lại lợi nhuận vượt trội.
Bí quyết Thiết kế website cho Salon tóc đẹp
Thiết kế giao diện trang chủ tối giản

Trang chủ website sẽ truyền đạt thông điệp cốt lõi của bạn ngay khi khách hàng truy cập web lần đầu. Hãy chọn ra các từ, câu và hình ảnh chính khiến cho khách ít phải đọc, nhấp vào hoặc ghi nhớ thì họ càng có khả năng xử lý và đánh giá nội dung của bạn tốt hơn.
Khi Thiết kế website cho Salon tóc, những mẹo đơn giản này sẽ giúp bạn chia nhỏ nội dung của mình tạo nên một giao diện trang chủ đẹp mắt và hấp dẫn.
- Giữ nội dung quan trọng trong màn hình đầu tiên: Khách truy cập nên hiểu nội dung website của bạn càng sớm càng tốt mà không cần phải thực hiện quá nhiều lần cuộn hoặc click.
- Tạo khoảng trắng giữa các nội dung: Bằng cách để trống một số khu vực, bạn sẽ mang lại cho thiết kế cảm giác rộng rãi, thoáng và cân đối hơn nhiều. Đối với văn bản, hãy viết thành từng đoạn ngắn gọn, dễ đọc.
- Bổ sung hình ảnh: Các tính năng truyền thông chất lượng cao như ảnh, vector art, icon sẽ tạo nên điều kỳ diệu như những cách thay thế để truyền đạt quan điểm của bạn tốt hơn.
- CTA: Từ việc mua hàng đến đăng ký, hãy khuyến khích khách truy cập website thực hiện hành động mà bạn dự định bằng cách đặt nút CTA (nút kêu gọi hành động) trên trang chủ website của bạn.
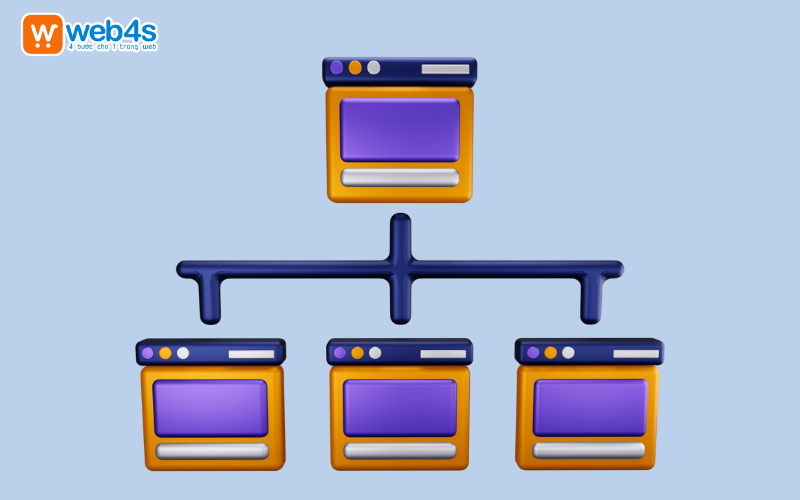
Xây dựng hệ thống phân cấp trực quan

Các thành phần chính của hệ thống phân cấp thị giác là:
- Kích thước: Làm nổi bật những nội dung hàng đầu của bạn, chẳng hạn như tên doanh nghiệp, icon bằng cách tăng kích thước lớn hơn và nổi bật hơn về mặt hình ảnh. Người đọc có xu hướng thiên về các tiêu đề lớn và in đâm trước tiên, sau đó mới chuyển sang văn bản đoạn văn nhỏ hơn.
- Vị trí: Sử dụng bố cục trang web phù hợp để hướng ánh mắt của khách truy cập đi đúng hướng. Ví dụ: Bạn có thể đặt nút CTA ở chính giữa màn hình hoặc đặt logo ở tiêu đề website.
Khi bạn thiết lập một hệ thống phân cấp rõ ràng cho thông tin của mình, người đọc không thể không vô thức lần theo những mẩu tin bạn để lại cho họ. Sau đó, áp dụng màu sắc, độ tương phản và khoảng cách để tạo điểm nhấn.
>>> XEM THÊM: Hướng dẫn cách Xây dựng Cấu trúc Thông tin cho Website
Tạo nội dung website hữu ích

"Khả năng đọc" đo lường mức độ dễ dàng để mọi người nhận ra các từ, câu và cụm từ. Khi khả năng đọc website salon tóc của bạn cao, người dùng có thể dễ dàng quét hoặc đọc lướt qua trang web đó. Bằng cách này, việc tiếp nhận thông tin trở nên dễ dàng.
Đạt được khả năng đọc website là tương đối dễ dàng, hãy thử các quy tắc chính sau:
- Độ tương phản: Độ tương phản vừa đủ giữa màu văn bản và màu nền rất quan trọng để đảm bảo khả năng đọc cũng như khả năng truy cập trang web. Mặc dù Color Scheme của bạn có thể đại diện cho màu sắc thương hiệu của bạn, hãy đảm bảo có đủ độ tương phản giữa các yếu tố. Bạn có thể sử dụng công cụ Contrast Checker.
- Kích thước: Hầu hết mọi người sẽ gặp khó khăn khi nhìn thấy phông chữ nhỏ hơn. Một nguyên tắc chung điển hình cho thiết kế web là giữ văn bản nội dung của bạn ít nhất 16pt. Nhưng đừng quên rằng con số này hoàn toàn phụ thuộc vào font chữ bạn chọn cho website của mình.
- Loại font chữ: Bạn có thể chọn các font chữ được sử dụng phổ biến như Time New Roman hoặc Arial.
- Giới hạn số lượng phông chữ: Không sử dụng nhiều hơn ba kiểu chữ khác nhau trên một trang web. Một số dự án có thể yêu cầu kết hợp phông chữ phức tạp nhưng quá nhiều kiểu chữ sẽ khiến web trở nên lộn xộn, làm mất tập trung vào nhận diện thương hiệu.
>>> XEM THÊM: Bí quyết viết content giới thiệu website bán hàng Hay
Đảm bảo trang web dễ dàng điều hướng

Bản chất của bạn có thể là phá vỡ khuôn mẫu, nhưng điều hướng trang không phải là nơi để trở thành người tiên phong. Suy cho cùng, bạn muốn người dùng của mình dễ dàng tìm thấy những gì họ đang tìm kiếm. Ngoài ra, một website có điều hướng chắc chắn là một cách để tích hợp thiết kế website cho salon tóc với SEO - giúp các công cụ tìm kiếm lập chỉ mục, cải thiện đáng kể trải nghiệm người dùng:
- Liên kết logo của bạn với trang chủ: Mẹo thiết kế trang web này là một cách làm phổ biến mà khách truy cập của bạn sẽ mong đợi, giúp họ tiết kiệm được một số nhấp chuột quý giá. Nếu chưa có, bạn nên tạo biểu tượng của riêng mình như một phần trong nỗ lực xây dựng thương hiệu của mình.
- Lưu ý đến menu của bạn: Cho dù chọn danh sách ngang cổ điển, menu hamburger hay bất cứ thứ gì khác, menu trang web của bạn phải nổi bật và dễ tìm. Ngoài ra, hãy chắc chắn rằng nó được cấu trúc theo tầm quan trọng của từng phần.
- Cung cấp một số điều hướng dọc: Nếu trang web của bạn thuộc loại cuộn dài, chẳng hạn như trang web một trang , hãy sử dụng menu neo . Chỉ với một cú nhấp chuột, người xem sẽ có thể nhanh chóng chuyển đến bất kỳ phần nào của trang web. Một tùy chọn khác cần xem xét là nút 'Quay lại đầu trang' , nút này dẫn khách truy cập lên đầu trang dù họ đang ở đâu trên trang web của bạn.
- Làm việc trên chân trang của bạn: Chân trang của trang web có thể là thứ cuối cùng được nhìn thấy trên trang web của bạn và bạn nên đặt tất cả các liên kết quan trọng ở đó. Điều này có thể bao gồm thông tin liên hệ của bạn, biểu tượng mạng xã hội và phiên bản rút gọn của menu hoặc bất kỳ liên kết có liên quan nào khác mà khách truy cập có thể cần.
Luôn thân thiện với mọi thiết bị di động

Khi thiết kế website cho salon không được quên sử dụng responsive - công nghệ giúp website tương thích với mọi thiết bị di động.
Xem qua phiên bản di động của trang web của bạn trong khi đặt mình vào vị trí của người dùng và kiểm tra từng trang, hành động của người dùng và nút.
Trang web trên thiết bị di động của bạn phải sạch hơn và ít lộn xộn hơn phiên bản dành cho máy tính để bàn, vì vậy hãy cân nhắc việc giảm thiểu các thành phần trang và thu nhỏ một số nội dung, chẳng hạn như menu. Ngoài ra còn có các tính năng di động độc đáo mà bạn có thể sử dụng để nâng cao thiết kế trên thiết bị di động của mình.
>>> XEM THÊM:
Kết luận
Trên đây là 5 bí quyết quan trọng khi thiết kế một trang web cho salon tóc đẹp mắt. Bằng cách áp dụng những bí quyết này, bạn có thể tạo ra một trang web chuyên nghiệp, thu hút và tạo dựng thương hiệu của salon tóc của bạn.
Nếu bạn chưa sở hữu cho mình một trang web chất lượng, hãy nhanh tay liên hệ với Web4s để được hỗ trợ và tư vấn xây dựng website ngay nhé !
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ 4S
- Hotline: (028) 7308 6680
- Website: https://web4s.vn/
- Fanpage: https://www.facebook.com/web4s
- Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
- Trụ sở Hà Nội: Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
- Văn phòng TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, Thành phố Hồ Chí Minh
- Văn phòng Nghệ An: Tầng 2 chung cư Saigon Sky, Ngõ 26, Nguyễn Thái Học, Phường Đội Cung, TP. Vinh, Nghệ An.

Đăng bởi:
Web4s.vn

_thumb_500.webp)
_thumb_500.webp)

![[Chú ý] 10 lỗi hàng đầu trong việc quản lý Web](https://cdn1585.cdn4s4.io.vn/thumbs/loi-quan-tri-website/loi-trong-quan-ly-website (5)_thumb_500.webp)
![[XEM NGAY] 6 Luật cơ bản trong thiết kế website bạn nên biết](https://cdn1585.cdn4s4.io.vn/thumbs/website-dong-tinh/luat-trong-thiet-ke-website/luat-thiet-ke-website (3)_thumb_500.webp)

_thumb_500.webp)
_thumb_500.webp)

