Typography là gì – Nguyên tắc sử dụng Typography trong thiết kế
Một thiết kế ấn phẩm hay thiết kế website sẽ trở nên kém thu hút, kém hiệu quả nếu không sử dụng Typograpy design. Vậy nhưng bạn đã biết Typography là gì, có những loại font chữ Typography đẹp nào và nguyên tắc sử dụng Typography trong thiết kế là gì?
Những điều cần biết về Typography
Typography là gì?
Typography (ghép của từ “typo” và “graphic”) là nghệ thuật/ phong cách hiển thị, trình bày, sắp xếp các chữ cái/ các văn bản giúp độc giả dễ dàng đọc, hiểu và doanh nghiệp thể hiện thông điệp muốn truyền tải.
 Typography là gì? Typography website là gì?
Typography là gì? Typography website là gì?
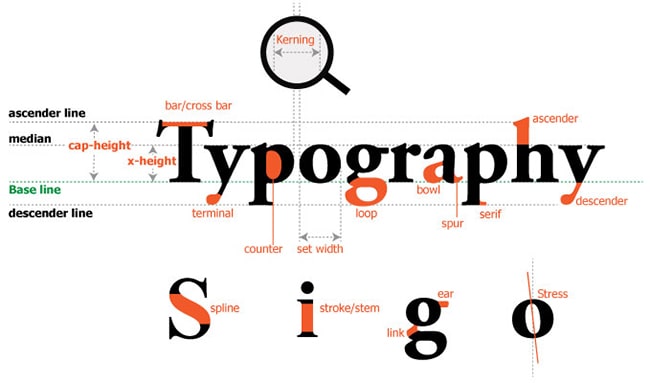
Một số thuật ngữ trong Typography design cần biết
Leading: Là khoảng cách giữa các dòng text nhằm giúp việc đọc trở nên đơn giản, dễ chịu hơn, thường từ 120% (text font sizes từ 35px) - 200%. Theo tiêu chuẩn của thiết kế Typography hiện nay, tỷ lệ leading lý tưởng nhất là 140%.
Công thức tính Leading: Leading = Font size x 1.4 (hệ số)
- Font sizes lớn hơn - hệ số nhỏ hơn (1.2)
- Font sizes nhỏ hơn - hệ số lớn hơn (1.6).
Kerning: Là khoảng cách giữa các chữ cái của 1 con số, 1 từ hay ký tự liền kề nhau trong cùng một font chữ Typography. Kerning giúp các ký tự được phân tách rõ ràng, không bị chồng chéo, đè lên nhau.
Hierarchy: Là kỹ thuật dóng cột/ dóng hàng trên một văn bản giúp điều hướng người đọc đến thông tin quan trọng nhất. Để làm được điều này, bạn cần tạo hệ thống thứ bậc: Xác định rõ và làm nổi bật các thông tin quan trọng nhất (bằng cách cỡ chữ lớn hơn, tô đậm...), sắp xếp chúng tại nơi dễ dàng nhìn thấy.
Tracking (hay còn gọi letter-spacing): Là khoảng cách giữa các ký tự/ chữ cái với nhau, cỡ chữ càng lớn – khoảng cách giữa các chữ càng cao, vậy nên cần giảm tỷ lệ tracking và ngược lại.
Tracking chuẩn thường từ -0.08 (text font size là dưới 16px) đến -0.4 (text font size từ 35px).
Các font typography đẹp
Display Font
Đây là dạng phông chữ typography đẹp phù hợp thể hiện trên các logo thương hiệu, các đoạn văn bản ngắn (tiêu đề bài viết/ chỉ mục) theo stylekhác nhau: Chữ viết tay, chữ in hoa, Blackletter...
 Phân loại Typography trong thiết kế, typography font việt hóa
Phân loại Typography trong thiết kế, typography font việt hóa
Serif
Serif là phông chữ có chân ở các chữ cái, mang style truyền thống & cổ điển, thường xuất hiện trong các ấn phấm như báo, tạp chí, các tài liệu báo cáo, văn bản hành chính...
Sans-Serif
Ngược lại với Serif, Sans-Serif là phông chữ không có chân, mang style hiện đại & tối giản, được ưa chuộng hơn cả bởi chúng rõ ràng, dễ đọc, thân thiện trên tất cả thiết bị (máy tính, điện thoại di động, máy tính bảng...).
Handwritten
Là kiểu chữ tương tự chữ viết bằng tay, được ưa chuộng bởi chúng độc đáo và mang tính cá nhân. Các designer thường ứng dụng Handwritten trong thiết kế logo, làm tiêu đề bài viết hoặc đôi khi sử dụng chúng trong soạn thảo văn bản.
Vai trò của Typography trong thiết kế
- Tạo dấu ấn riêng, thu hút sự chú ý của người dùng: Do Typography đa dạng về style, kích thước, hình dạng... nên các designer có thể tự do sáng tạo các thiết kế độc đáo, bắt mắt để thu hút người xem.
- Là một yếu tố quan trọng góp phần nhận diện thương hiệu doanh nghiệp.
- Thân thiện hơn với trình đọc văn bản trên website: Việc lựa chọn font chữ chuẩn, căn chỉnh/ sắp xếp text hợp lý... sẽ giúp người đọc dễ dàng tiếp cận bài viết của bạn và truyền tải những thông tin quan trọng doanh nghiệp muốn hướng đến người đọc.
 Typography website, typography font việt hóa
Typography website, typography font việt hóa
Nguyên tắc sử dụng Typography trong thiết kế
Nguyên tắc cơ bản trong Typography design
- Lựa chọn cỡ chữ chuẩn, phù hợp với bản thiết kế website, ấn phẩm báo chí, logo...
- Ưu tiên đầu tư phần thân của thiết kế bởi chúng chiếm dung lượng lớn nhất
- Sử dụng font chữ hiệu quả
- Điều chỉnh độ dài và khoảng cách dòng chữ để dễ đọc hơn.
Một số nguyên tắc khác trong cách tạo chữ Typography đẹp
Lựa chọn Typeface chuẩn
Phân biệt Typeface và font chữ Typography: Typeface là một hệ thống các kiểu chữ khác nhau, mỗi kiểu chữ lại có một typeface riêng trong khi đó font chữ là một tập hợp đầy đủ các chữ, số, ký tự đặc biệt, dấu câu theo một loại/ định dạng/ hình dáng/ kích thước... có thể phân biệt với nhau.
 Nguyên tắc sử dụng Typography trong thiết kế
Nguyên tắc sử dụng Typography trong thiết kế
Cách lựa chọn Typeface:
- Typeface dùng trong trang trí thiết kế: Ưu tiên lựa chọn thiết kế có đường nét mềm mại, bay bổng, chủ yếu để truyền tải thông điệp nào đó và thu hút người dùng.
- Typeface dùng trong văn bản: Đặc biệt ưu tiên tính rõ ràng, dễ đọc, dễ nhận diện và phân biệt các chữ cái với nhau.
Chú trọng định dạng văn bản
Bên cạnh việc lựa chọn font Typography đẹp, bạn cần lựa chọn định dạng văn bản dễ đọc bằng cách chọn cỡ chữ, sắp xếp, định dạng kiểu chữ,
Sử dụng leading tùy chỉnh
Khoảng cách các dòng text có ảnh hưởng lớn đến khả năng tiếp nhận văn bản của người đọc, do đó bạn cần hạn chế sử dụng leading mặc định. Thay vào đó, bạn nên chủ động tự điều chỉnh khoảng cách tùy theo cỡ chữ, style, kiểu chữ của font chữ sao cho dễ đọc nhất.
Lựa chọn độ dài dòng chữ (line length) hợp lý
Độ dài dòng chữ quá dài hay quá ngắn đều ảnh hưởng đến khả năng đọc nội dung và tiếp nhận thông tin của người dùng. Do đó, nguyên tắc Typography design tiếp theo chính là lựa chọn line length chuẩn từ 45 - 57 ký tự gồm dấu và phím cách/ 1 dòng hoặc 9 - 12 từ với văn bản không có lề và 12 - 15 từ với băn bản căn lề đều hai bên.
 Cách tạo chữ typography chuẩn, typography font việt hóa
Cách tạo chữ typography chuẩn, typography font việt hóa
Sử dụng các dấu câu, ký tự chuẩn
Ký tự "&": Dùng từ "và" trong văn bản mang tính trang trọng thay vì "&"; có thể sử dụng "&" khi thiết kế logo hoặc xây dựng thương hiệu.
Các loại dấu:
- Dấu gạch nối Hyphens: Ngắn nhất, được sử dụng để nối các danh từ phức tạp, ghi số điện thoại,...
- Dấu gạch ngang En dashes: Dài hơn gạch nối, được dùng trong dãy thời gian, biểu thị chỉ dẫn/ liên kết...
- Dấu Em dashes: Dài nhất trong ba loại, sử dụng ở cuối câu để đưa ra kết luận hay để nhấn mạnh tuyên bố nào đó, giới thiệu danh sách...
Làm nổi bật các thông tin quan trọng
Đối với các nội dung quan trọng, bạn cần phân cấp nội dung bằng cách thay đổi, chỉnh sửa màu sắc, kích thước, font chữ Typography đẹp... để giúp người đọc phân biệt rạch ròi thông tin chính/ phụ và thu hút sự chú ý của họ đến các nội dung quan trọng hơn.
Chắc chắn với bài viết trên đây của Web4s, bạn đọc đã hiểu rõ hơn Typography là gì, các font chữ Typography đẹp và các nguyên tắc sử dụng Typography trong thiết kế. Độc giả cùng theo dõi Blog Web4s để cập nhật những kiến thức về thiết kế website, SEO web thú vị tiếp theo nhé!
>>> Khách hàng có nhu cầu thiết kế website trọn gói, chuẩn Responsive tại Web4s, gọi ngay hotline (028) 7308 6680 để được tư vấn miễn phí.
![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Web4s.vn

_thumb_500.webp)

_thumb_500.webp)



_thumb_500.webp)
![Redirect 301 là gì? Chuyển hướng 301 trong Wordpress [a-z]](https://cdn1585.cdn4s4.io.vn/thumbs/redirect-301/redirect-301 (6)_thumb_500.webp)

