Hướng dẫn thiết kế website bán hàng bằng html đẳng cấp
Đăng lúc: 09:29 - 09/12/2022
Hướng dẫn thiết kế website bán hàng bằng HTML từ A-Z, đơn giản, giúp bạn sở hữu một website bán hàng đẳng cấp, chất lượng, khẳng định thương hiệu doanh nghiệp.
Nội dung bài viết
HTML là gì?
HTML được hiểu là một ngôn ngữ siêu văn bản. Mà các lập trình viên thường sử dụng chúng để phân chia các đoạn văn, các thẻ, link,... Thông thường một website thường chứa rất nhiều các danh mục và trang con. Mỗi danh mục và mỗi trang con đều có một tập tin HTML riêng.
Lịch sử ra đời HTML
HTML được sáng lập lên bởi Tim Berners - Lee, là một nhà vật lý học của một trung tâm nghiên cứu ở Thụy Sĩ và hiện nay HTML đã được quản lý và phát triển bởi tổ chức W3C.
- Phiên bản đầu tiên của HTML được cho phát triển lên vào năm 1991 và bao gồm có 18 thẻ tag.
- Vào năm 1999 phiên bản HTML 4.01 được ra đời.
- Vào năm 2000 HTML được thay thế bằng XHTML.
- Đến năm 2014 HTML được nâng cấp lên thành HTML5 với hơn 140 thẻ tag HTML, nhưng có một số thẻ tag không được sử dụng nữa, do không thể hỗ trợ bởi các trình duyệt phổ biến hiện nay.
Cách thức hoạt động của HTML
Hiện nay HTML đang được sử dụng rất phổ biến, bởi nó là một ngôn ngữ được coi là siêu văn bản. Giúp cho các lập trình viên có thể tạo ra một giao diện website bán hàng cơ bản, và trở thành một hệ thống website hoàn chỉnh. Ngoài ra nó còn giúp phân chia bố cục một cách rõ ràng, Hỗ trợ khai báo các file kỹ thuật.
Thay vì phải sử dụng phải dùng các ngôn ngữ lập trình phúc tạp khác để thực hiện các chức năng, thì HTML có thể làm được tất cả điều đó, thông qua các thẻ tag để xác định các nội dung khác nhau, nhằm phục vụ website. HTML được phân chia bố cục thành năm phần: Header, Navigation, content, sidebar, footer.
Mỗi thẻ tag trong HTML đều có chức năng riêng, tùy vào chức năng của từng thẻ tag sẽ có cách sử dụng khác nhau ví dụ thẻ dùng để đưa hình ảnh vào văn bản. Được thể hiện rõ bằng element, các thẻ này chính là thẻ : header, paragraph, image,...
Với mỗi website được tạo bởi các thẻ tag của HTML, được biểu thị bằng từng nội dung trên trang, mỗi nội dung ở trang được wrapped ( là được bao quanh bởi các thẻ HTML)
Một khi các thẻ đã được mở ra, thì tất cả các nội dung được coi là một phần của thẻ đó, đến khi đóng thẻ đó lại. Đoạn kết thúc sẽ được đặt bằng một thẻ kết thúc " ".
Ví dụ: "Thiết kế website bán hàng tại Web4s."
Khi sử dụng ngôn ngữ HTML, bạn có thể thêm các tiêu đề ở định dạng văn bản, định dạng các đoạn văn bản, xuống dòng, nhấn mạnh đoạn nội dung, chèn các ký tự đặc biệt, chèn video, hình ảnh, âm thanh,...
Bài viết này Web4s sẽ hướng dẫn thiết kế website bán hàng bằng HTML đơn giản, dễ dàng.
Hướng dẫn cách tạo file HTML
Bước 1: Hãy mở phần mềm Notepad trên máy tính.

Phần mềm Notepad
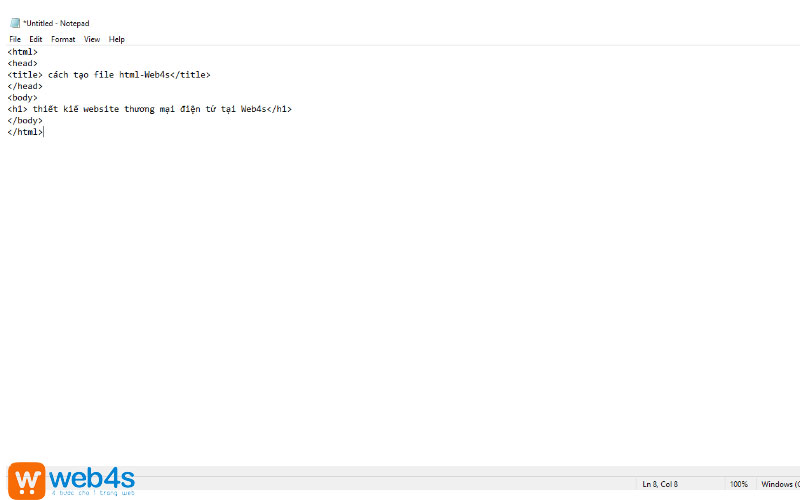
Bước 2: Copy hoặc viết các đoạn mã code lên Notepad

Đoạn mã code HTML
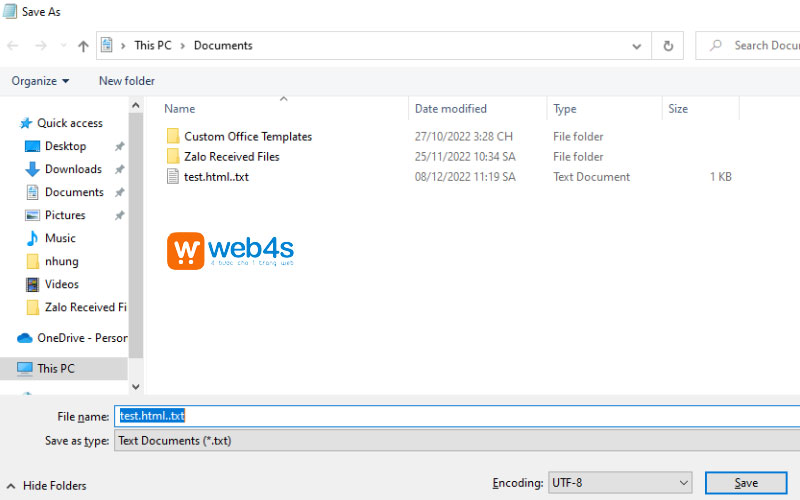
Bước 3: Lưu file và để ở đuôi mở rộng là test.html. và xuống phần Encoding chọn UTF-8

Lưu file HTML
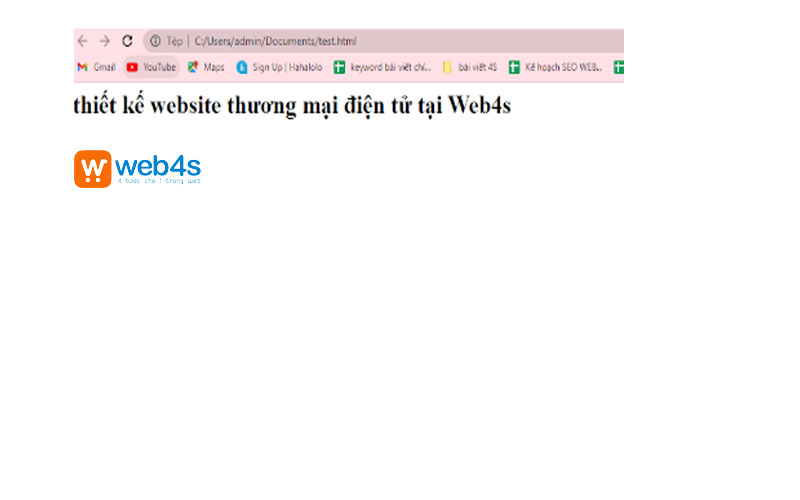
Bước 4: Kiểm tra file html bằng cách mở file test.html bằng trình duyệt Chrome hoặc coccoc.

Chạy file HTML trên trình duyệt
Phần mềm thiết kế website bán hàng bằng HTML
Hiện nay có rất nhiều các phần mềm hỗ trợ các kỹ thuật viên phát triển website HTML miễn phí như:
- Notepad++
- Sublime text
- Visual Studio Code
- Eclipse
- Komodo Edit
- NetBeans
- Bluefish
Ngoài ra còn rất nhiều các phần mềm khác, nhưng phần mềm mà được rất nhiều các lập trình viên yêu thích và sử dụng đó chính là Visual Studio Code. Bởi hầu hết người dùng đều sử dụng chương trình Microsoft. Nên quá trình cài đặt trở nên đơn giản và thao tác nhanh gọn hơn.
Tạo file HTML
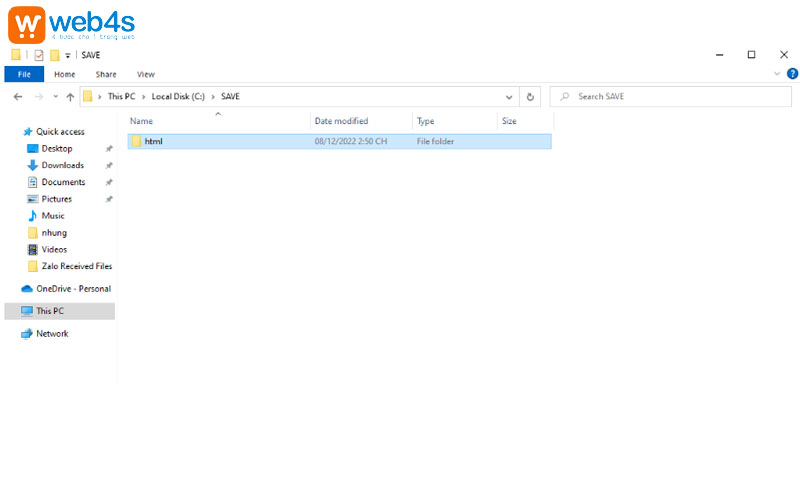
Bạn hãy tạo một file HTML ở trong thư mục ổ “C” hoặc “D”

Tạo file html
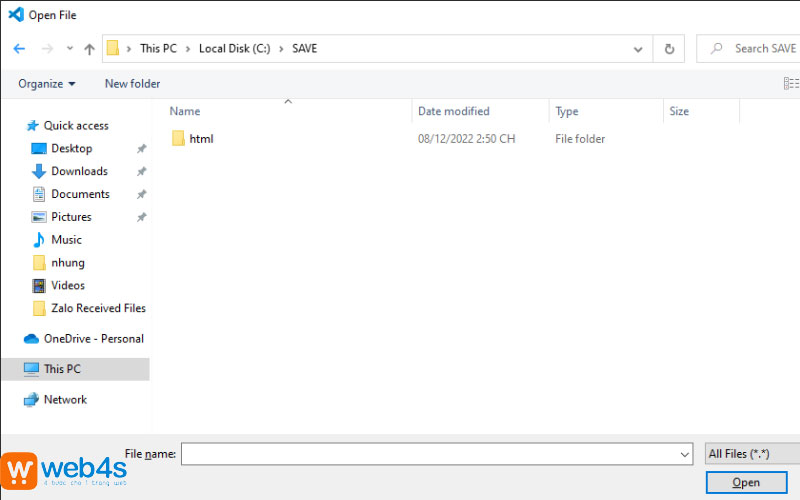
Sau khi tạo xong bạn hãy mở Visual Studio Code ra -> Sau đó lựa chọn file -> chọn Open Folder -> chọn thư mục HTML

UP file html lên Visual Studio Code
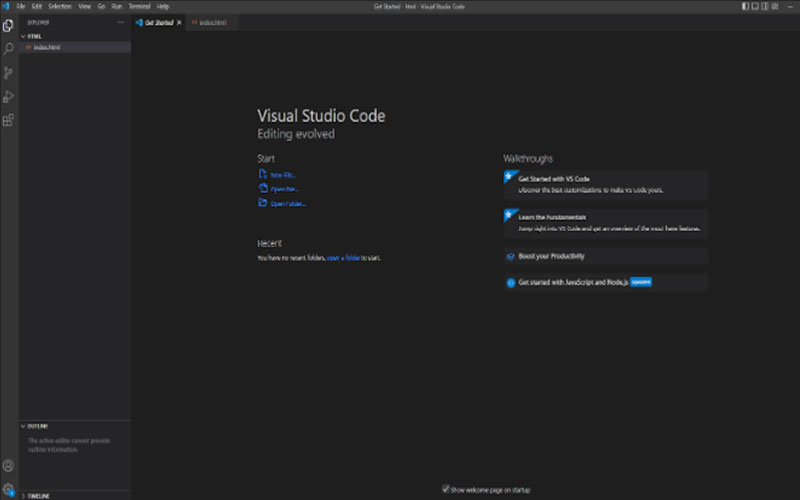
Sau đó hãy tạo một File và đặt tên cho nó và có đuôi là .html

Tạo file trên Visual Studio Code
Hướng dẫn thiết kế website bán hàng bằng HTML
Hướng dẫn thiết kế website bán hàng bằng HTML, phải được thông qua bước xây dựng layout cho một website. Mới có thể định hình ra một website có một bố cục rõ ràng, sinh động, kích thước có thể tùy chỉnh,...Ngoài ra bạn cần phải tìm hiểu kỹ thêm về CSS, thì bạn mới có thể sở hữu một giao diện website hoàn chỉnh như ý muốn.
Chia bố cục của một trang web HTML
Một bố cục của một trang web bán hàng HTML thông thường gồm có năm phần:
Phần header
Chính là phần đầu tiên của một trang web, bao gồm chứa: logo, banner, các menu phụ, thanh tìm kiếm, giỏ hàng, đăng nhập,...
Là một thanh điều hướng bao gồm các thanh chính ( danh mục sản phẩm, tin tức, trang chủ, blog,...
Phần content
Phần đóng vai trò chính, nó chứa các nội dung chính của website
Là một thanh bên, có thể chứa có các thành phần liên quan đến các nội dung chính, các menu phụ, quảng cáo, sản phẩm, các bài viết liên quan,...
Là phần chân trang, chứa các thông tin về doanh nghiệp, trang mạng xã hội, bản đồ, thông tin liên hệ,...
Xây dựng cấu trúc đoạn code HTML cơ bản
Trước khi bắt tay vào thiết kế website bán hàng bằng HTML bạn còn phải lưu ý một số thẻ tag bắt buộc phải có trong đoạn code html cơ bản có cấu trúc như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Web4s</title>
</head>
<body>
<nav>
<ul>
<li> <a href="#link">TRANG CHỦ</a></li>
<li> <a href="#link">GIỚI THIỆU</a></li>
<li> <a href="#link">DANH MỤC SẢN PHẨM</a></li>
<li> <a href="#link">BLOG</a></li>
<li> <a href="#link">HƯỚNG DẪN MUA HÀNG</a></li>
<li> <a href="#link">CHÍNH SÁCH</a></li>
</ul>
</nav>
<h1> Hướng dẫn thiết kế website bán hàng bằng HTML tại Web4s</h1>
</body>
</html>
- Xác định bố cục nội dung
- Thẻ "nav" là thẻ dùng để dẫn các nội dung chính của website.
- Thẻ "ul, li" dùng để thể hiện danh sách
- Thẻ "a" là thẻ dùng để điều hướng đến một nội dung nào đó trong hoặc ngoài website
Xây dựng nội dung cho file HTML
Dưới đây là các bước hướng dẫn thiết kế website bán hàng bằng HTML. Thì bạn cần phải hiểu rõ được các phương thức hoạt động của thẻ trong HTML.
- Thẻ "h1" là thẻ chứa tiêu đề lớn.
- Thẻ "h2" là thẻ chứa tiêu đề lớn thứ hai.
- Thẻ "p" là thẻ chứa các nội dung.
- Thẻ "br" là thẻ xuống dòng.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Web4s</title>
</head>
<body>
<nav>
<ul>
<li> <a href="#link">TRANG CHỦ</a></li>
<li> <a href="#link">GIỚI THIỆU</a></li>
<li> <a href="#link">DANH MỤC SẢN PHẨM</a></li>
<li> <a href="#link">BLOG</a></li>
<li> <a href="#link">HƯỚNG DẪN MUA HÀNG</a></li>
<li> <a href="#link">CHÍNH SÁCH</a></li>
</ul>
</nav>
<h1> Hướng dẫn thiết kế website bán hàng bằng HTML tại Web4s</h1>
<h2> HTML là gì? </h2>
<p> HTML được hiểu là một ngôn ngữ siêu văn bản. Mà các lập trình viên thường sử dụng chúng để phân chia các đoạn văn, các thẻ, link,...</p>
<br></bR>
<p> Thông thường một website thường chứa rất nhiều các danh mục và trang con. Mỗi danh mục và mỗi trang con đều có một tập tin HTML riêng </p>
<h2> Một số phần mềm thiết kế website bán hàng HTML</h2>
<ol>
<li> Notepad++</li>
<li> Sublime text</li>
<li> Visual Studio Code</li>
<li>Eclipse</li>
<li>Komodo Edit</li>
<li>NetBeans</li>
<li>Bluefish</li>
</ol>
</body>
</html>
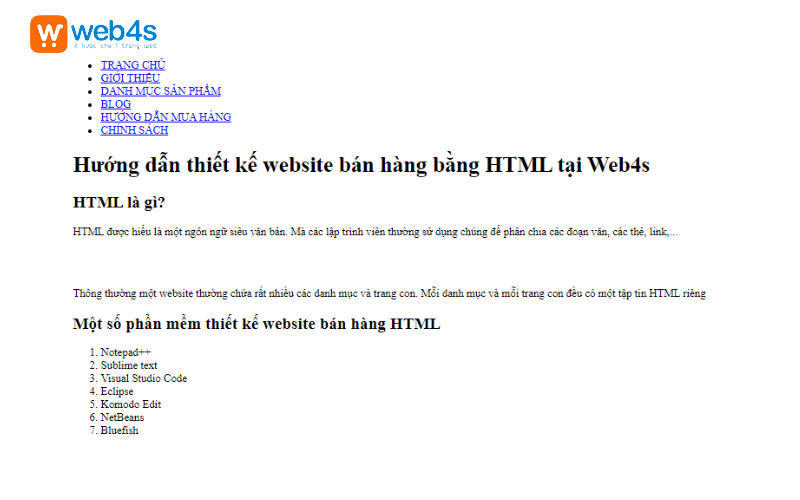
Sau khi xây dựng các nội dung xong bạn hãy Ctrl+S để lưu, sau đó chạy chương trình bằng trình duyệt Chrome hoặc Coccoc.

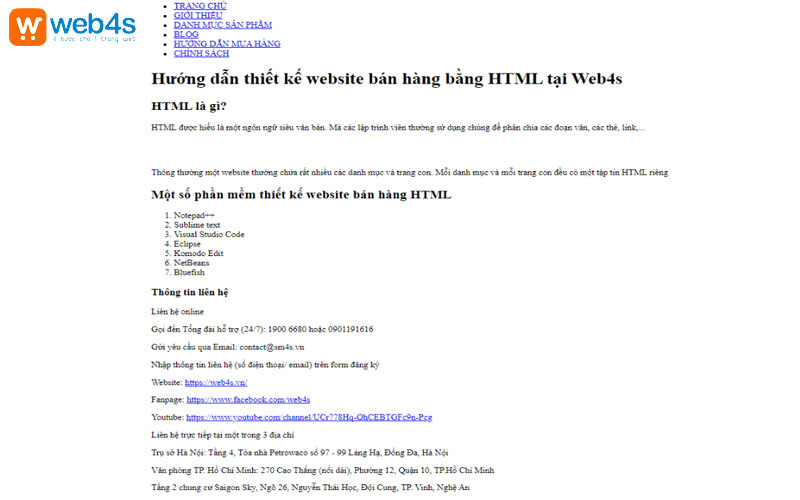
Kết quả thiết kế website bán hàng bằng HTML
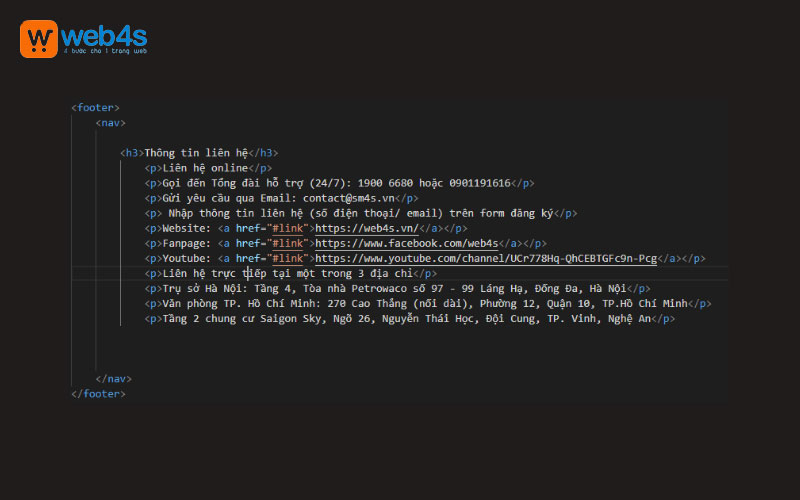
Thẻ này để dùng chèn thêm các thông tin liên hệ, các trang mạng xã hội,... ở dưới chân trang

Đoạn mã cấu trúc footer

Kết quả thiết kế website bán hàng bằng HTML trên Visual Studio Code
Ngoài ra bạn cũng có thể dùng ngôn ngữ HTML5 để thiết kế bởi nó là một ngôn ngữ được nâng cấp lên từ ngôn ngữ HTML và được hỗ trợ thêm một số các thẻ tag. Giúp bạn có thể thiết kế website bán hàng bằng HTML5 đẹp, sinh động hơn. Nhưng bạn cũng cần phải kết hợp với CSS và CSS3 để sở hữu một website linh hoạt hơn với những hiệu ứng đẹp và màu sắc font chữ phù hợp với website.
Dưới đây là một số mẫu giao diện thiết kế website bán hàng bằng HTML chuẩn thương mại điện tử, bạn bạn có thể tham khảo.
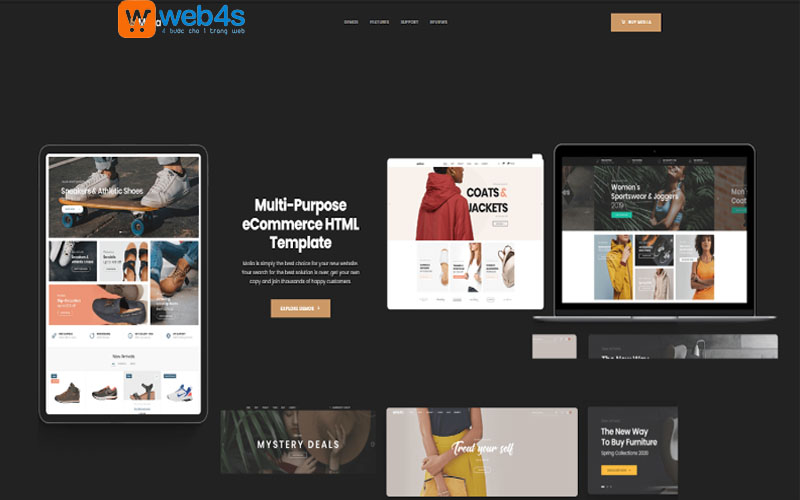
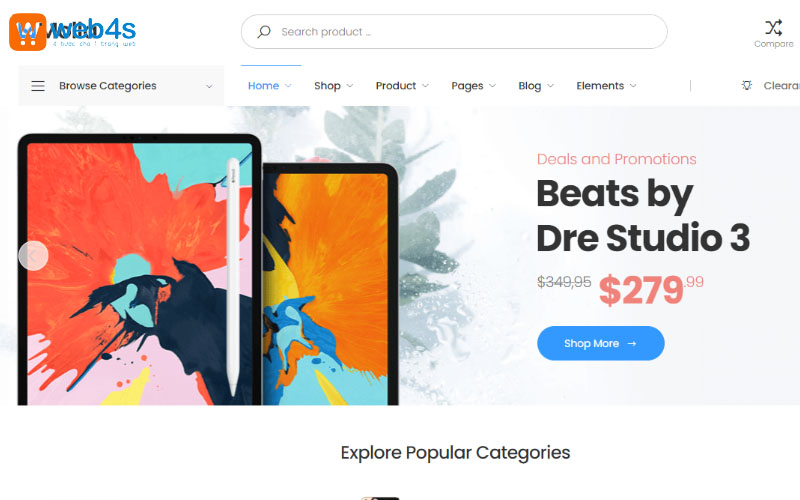
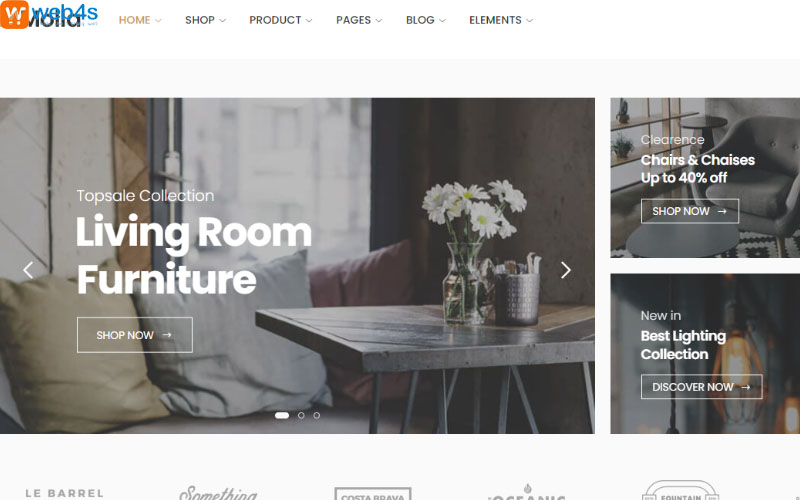
Mẫu giao diện thiết kế website bán hàng bằng HTML

Mẫu website thời trang

Mẫu website bán thiết bị thông minh

Mẫu website bán nội thất

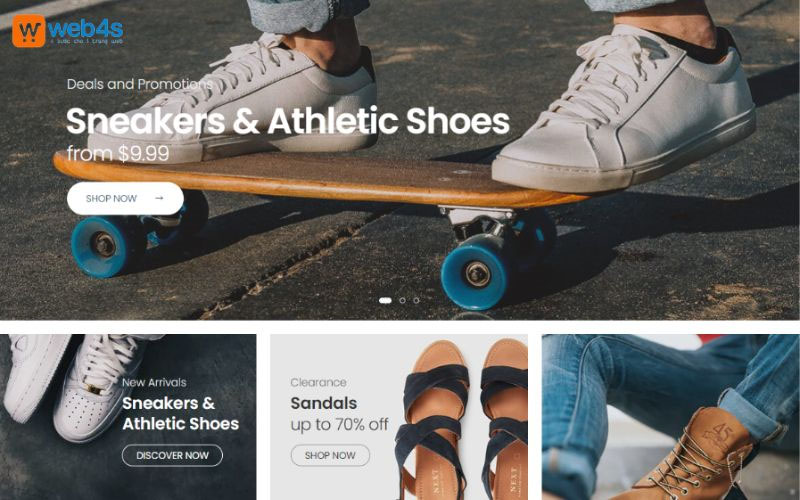
Mẫu website bán giày dép

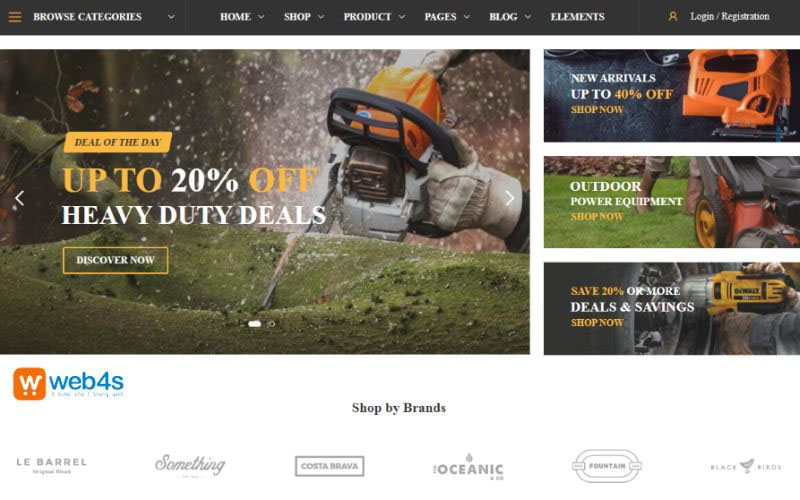
Mẫu website bán đồ dụng cụ nông nghiệp
>> Xem thêm: Mẫu thiết kế website
Trên đây Web4s đã hướng dẫn thiết kế website bán hàng bằng HTML. Mong rằng các thông tin này sẽ giúp bạn và doanh nghiệp sẽ sở hữu một website bán hàng chuẩn thương mại điện tử.
Hoặc nếu như bạn muốn thiết kế website bán hàng bằng HTML hãy đến ngay với công ty Web4s qua các thông tin dưới đây. Chúng tôi sẽ giúp bạn giải quyết mọi vấn đề về website, bao gồm cả thiết kế website chuẩn seo và đưa ra các giải pháp thiết kế web hiệu quả nhất.
Thông tin liên hệ
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
- - Hotline: 0901191616 - 1900 6680
- - Website: https://web4s.vn/
- - Fanpage: https://www.facebook.com/web4s
- - Youtube: https://www.youtube.com/channel/UCr778HqQhCEBTGFc9n-Pcg
- - Email: contact@sm4s.vn
- - Trụ sở chính: Trụ sở chính: Tầng 4 – Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội → Tel: (024) 7308 6680 – Email: contact@sm4s.vn
- - Chi nhánh TP. Hồ Chí Minh: 927/1 CMT8, Phường 7, Quận Tân Bình, - TP.HCM → Tel: (028) 7308 6680 – Email: contact@sm4s.vn
- - Chi nhánh Vinh – Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
YÊU CẦU WEB4S GỌI LẠI ĐỂ TƯ VẤN - BÁO GIÁ NGAY
Mời bạn để lại thông tin, chúng tôi sẽ gọi lại ngay để tư vấn và báo giá dịch vụ cho bạn!
Công ty TNHH Phần mềm Nhân Hòa
Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
contact@sm4s.vn
https://web4s.vn/