White space là gì? Tầm quan trọng của Khoảng trắng trong Thiết kế Website
Đăng lúc: 09:53 - 25/07/2024
Khi nhắc đến thiết kế website, nhiều người thường chú trọng vào hình ảnh bắt mắt, màu sắc nổi bật hay nội dung hấp dẫn mà bỏ qua một yếu tố vô cùng quan trọng: khoảng trắng. Vậy, khoảng trắng hay white space là gì? Và tại sao nó lại đóng vai trò then chốt trong việc tạo nên một trang web chuyên nghiệp và hiệu quả? Hãy cùng khám phá cách mà khoảng trắng có thể biến hóa giao diện website của bạn, khiến khách hàng không thể rời mắt khỏi trang web của bạn.
White space là gì?
White space, hay còn gọi là khoảng trắng, là thuật ngữ trong thiết kế ám chỉ những khoảng trống nằm giữa hoặc xung quanh các phần tử trong một bản thiết kế. Nó không nhất thiết phải có màu trắng mà có thể là bất kỳ màu nào miễn là thể hiện được tính trống của khoảng không trong bất kỳ thiết kế nào.
Một điều quan trọng cần lưu ý là "khoảng trắng" không nhất thiết phải là không gian có màu trắng. Nếu nền của thiết kế là màu đen, thì khoảng trắng chính là những vùng màu đen. Nói đơn giản, khoảng trắng là những khoảng trống không bị lấp đầy bởi bất kỳ yếu tố thiết kế nào.
.jpg)
Phân biệt các loại khoảng trắng website
White space đóng vai trò như "chất kết dính" giúp bố cục hài hòa, thông tin dễ tiếp thu và tạo điểm nhấn cho các nội dung quan trọng. Tuy nhiên, không phải ai cũng hiểu rõ về các loại khoảng trắng và cách sử dụng chúng hiệu quả. Dưới đây là các loại khoảng trắng website bạn nên biết:
- Khoảng trắng chủ động (Active White Space): Dùng để chỉ phần không gian cố tình được bỏ trống trong quá trình thiết kế website. Điều này thể hiện mục đích hoặc ý đồ thiết kế giúp làm nổi bật một nội dung hay một mục nào đó của website. Đó cũng có thể là một khoảng nghỉ mắt để dẫn người đọc đến các phần nội dung, mục khác của web
- Khoảng trắng bị động (Passive White Space): Đây là phần không gian trống trên website xuất hiện bên ngoài của trang, hay quá trình dàn trang xuất hiện vùng trống của nội dung. Các phần không gian trống này không thể hiện ý đồ thiết kế.
- Khoảng trắng lớn (Micro white space): Là một khoảng trắng nhỏ, thường nằm ở vị trí giữa các chữ cái hoặc các đối tượng nằm gần nhau để tạo các không gian nghỉ cho mắt khi thiết kế không còn nhiều không gian, tránh web không bị lộn xộn và khó nhìn.
.jpg)
- Khoảng trắng nhỏ (Macro white space): Mô tả khoảng trắng lớn hơn, thường là khoảng không gian giữa các cột, đoạn văn,...giúp bố cục được khoa học, rõ ràng hơn.
- Khoảng trắng hiển thị: Khoảng trống xung quanh đối tượng đồ họa, icon hay hình ảnh.
- Khoảng trắng trong bố cục: Margin, padding và gutter.
- Khoảng trắng văn bản: Khoảng cách giữa các dòng và khoảng cách giữa các chữ cái.
- Khoảng trắng nội dung văn bản: Khoảng trắng chia tách các đoạn hay các cột văn bản.
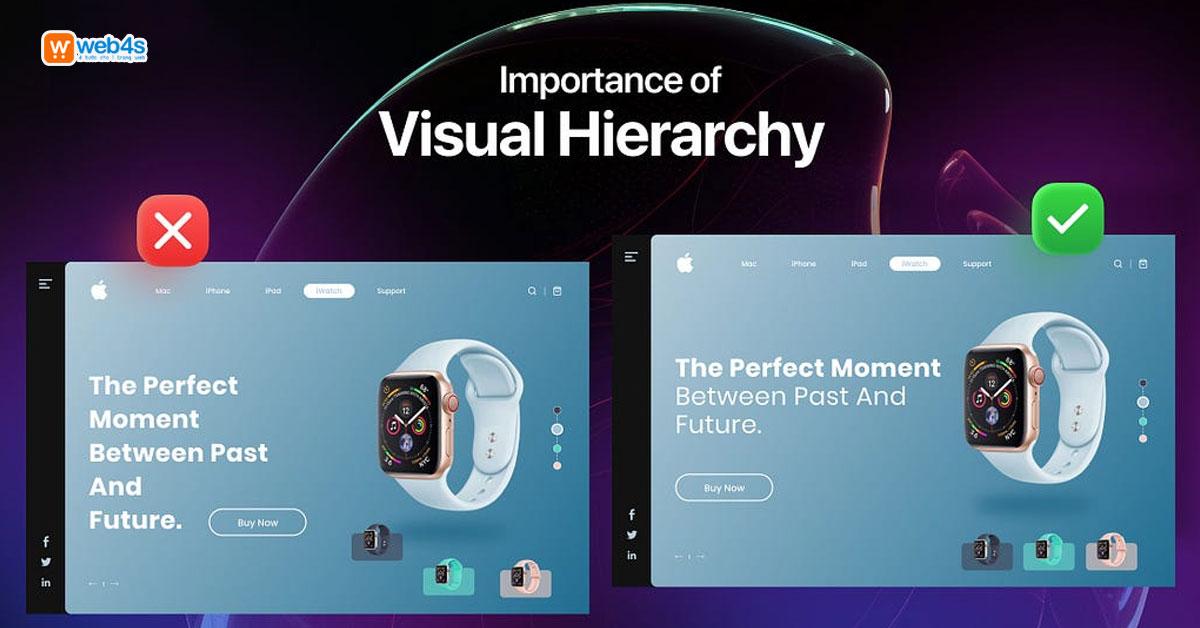
Tầm quan trọng của white space trong website
Dưới đây là một số lý do quan trọng khiến bạn cần sử dụng khoảng trắng hiệu quả trong thiết kế website:
Tăng tính dễ đọc
White space giúp tạo sự phân chia rõ ràng giữa các dòng văn bản, các đoạn văn bản và các khối nội dung, giúp người đọc dễ dàng tiếp thu thông tin mà không bị rối mắt hay mất tập trung.
Việc sử dụng white space hợp lý cũng giúp tăng khoảng cách giữa các chữ cái, giúp mắt người đọc dễ dàng phân biệt từng từ và từng dòng, từ đó tăng tốc độ đọc và cải thiện khả năng ghi nhớ thông tin.
Tạo điểm nhấn
White space có thể được sử dụng để thu hút sự chú ý vào các yếu tố quan trọng trên website như tiêu đề, sản phẩm nổi bật, CTA (lời kêu gọi hành động).
Bằng cách bao quanh các yếu tố này bằng white space, bạn sẽ khiến chúng trở nên nổi bật hơn so với phần còn lại của website, thu hút sự chú ý của người dùng và khuyến khích họ tương tác.
Giúp website có bố cục rõ ràng, khoa học
White space giúp tạo sự cân bằng và hài hòa cho bố cục website, tránh cảm giác bí bách và rối mắt. Việc sử dụng white space hợp lý giúp phân chia các phần chính của website một cách rõ ràng, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin cần thiết.
Truyền tải thông điệp
White space có thể được sử dụng để truyền tải thông điệp một cách tinh tế.
Ví dụ, sử dụng nhiều white space có thể tạo cảm giác sang trọng, đẳng cấp, trong khi sử dụng ít white space hơn có thể tạo cảm giác gần gũi, thân thiện.
.jpg)
Tăng tốc độ tải trang
White space có thể giúp giảm dung lượng trang web, từ đó tăng tốc độ tải trang. Việc sử dụng ít hình ảnh và đồ họa hơn, thay vào đó sử dụng nhiều white space, sẽ giúp giảm đáng kể dung lượng trang web, giúp người dùng truy cập nhanh hơn và cải thiện trải nghiệm người dùng.
Mẹo sử dụng khoảng trắng hiệu quả
Khoảng trắng tưởng chừng đơn giản nhưng lại ẩn chứa sức mạnh to lớn, góp phần định hình diện mạo và trải nghiệm người dùng trên website của bạn. Hãy cùng khám phá bí quyết "thuần hóa" khoảng trắng hiệu quả, biến nó thành điểm nhấn thu hút, nâng tầm thương hiệu:
- - Lập kế hoạch chi tiết cho thiết kế website, bao gồm việc xây dựng ý tưởng và sắp xếp các danh mục một cách cụ thể.
- - Nghiên cứu các trang web của đối thủ để nhận ra điểm mạnh và cải thiện những điểm yếu liên quan đến việc sử dụng khoảng trắng trong thiết kế.
- - Thực hiện khảo sát và phân tích ý kiến của khách hàng nhằm tạo ra một website mang lại trải nghiệm tối ưu cho người dùng.
- - Chọn lựa những đơn vị thiết kế website chuẩn SEO uy tín và chuyên nghiệp. Web4s là một lựa chọn đáng cân nhắc.
.jpg)
>>> XEM THÊM: Dịch vụ thiết kế website trọn gói chuẩn SEO.
Kết luận
Bằng việc áp dụng các nguyên tắc sử dụng white space trong thiết kế có thể giúp bạn tạo ra được một giao diện web hoàn hảo hơn. Hy vọng bài viết này có thể hữu ích đối với bạn đọc. Nếu bạn đang loay hoay và không biết bắt đầu thiết kế website từ đâu, hãy liên hệ với Web4s để được tư vấn và hỗ trợ ngay nhé !
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://web4s.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
YÊU CẦU WEB4S GỌI LẠI ĐỂ TƯ VẤN - BÁO GIÁ NGAY
Mời bạn để lại thông tin, chúng tôi sẽ gọi lại ngay để tư vấn và báo giá dịch vụ cho bạn!
Công ty TNHH Phần mềm Nhân Hòa
Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
contact@sm4s.vn
https://web4s.vn/