Hướng dẫn thiết kế website ASP.NET bằng C# từ A đến Z
Đăng lúc: 09:01 - 13/08/2024
Bạn muốn học cách thiết kế website ASP.NET bằng C#? Bài viết này sẽ dẫn bạn qua từng bước từ cơ bản đến nâng cao, giúp bạn xây dựng website chuyên nghiệp một cách dễ dàng. Bạn sẽ tìm hiểu cách sử dụng ASP.NET và C# để tạo giao diện người dùng và lập trình phía máy chủ hiệu quả. Dù bạn là người mới hay đã có kinh nghiệm, trong bài viết này Web4s sẽ cung cấp những kiến thức cần thiết để bạn thành công trong việc phát triển web. Hãy cùng bắt đầu khám phá ngay!
Nội dung bài viết
Tại sao chọn thiết kế website ASP.NET bằng C#?
ASP.NET là một nền tảng phát triển web mạnh mẽ của Microsoft, được xây dựng trên .NET Framework và hỗ trợ việc tạo ra các ứng dụng web động và hiệu quả. C# là ngôn ngữ lập trình chính được sử dụng trong ASP.NET, nổi bật với tính năng mạnh mẽ, dễ bảo trì và bảo mật cao. Theo khảo sát của Stack Overflow năm 2023, C# đứng thứ 4 trong danh sách các ngôn ngữ lập trình phổ biến, chứng tỏ sự ưa chuộng và ứng dụng rộng rãi của nó trong cộng đồng lập trình viên.
.jpg)
Lợi ích của việc sử dụng ASP.NET và C#:
- + Hiệu suất cao: ASP.NET Core, phiên bản mới của ASP.NET, cung cấp hiệu suất vượt trội và khả năng mở rộng tốt. Theo benchmark của TechEmpower, ASP.NET Core đứng đầu trong các bài kiểm tra hiệu suất với tốc độ xử lý hàng triệu yêu cầu mỗi giây.
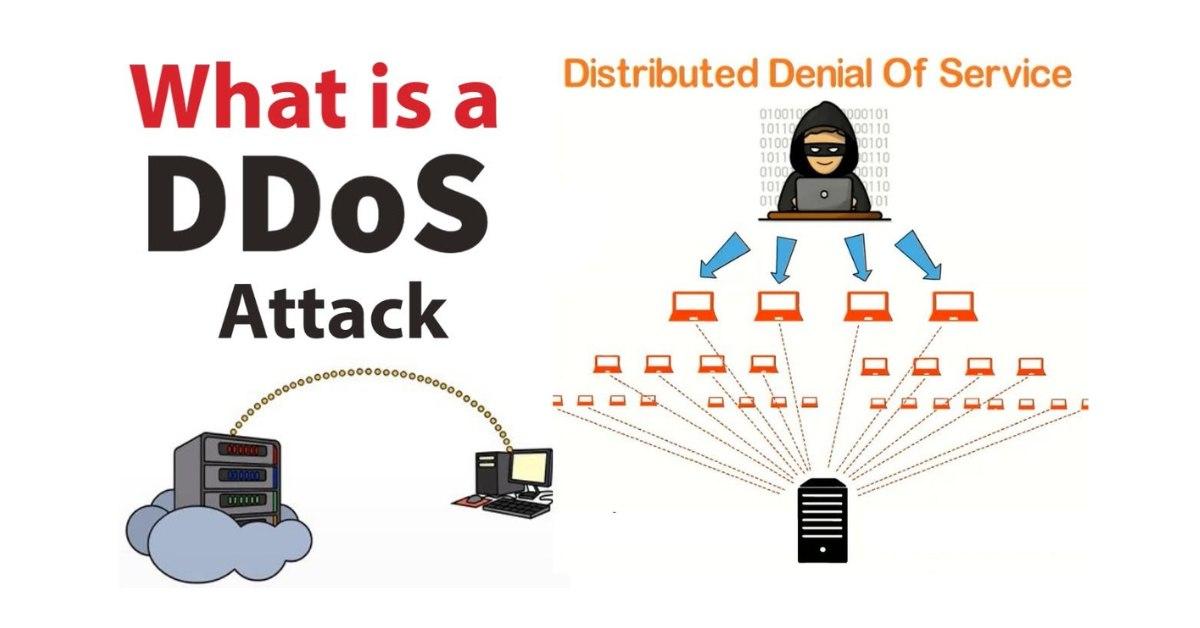
- + Tính bảo mật: ASP.NET cung cấp nhiều tính năng bảo mật tích hợp sẵn, bao gồm xác thực và phân quyền người dùng. Điều này giúp bảo vệ ứng dụng khỏi các mối đe dọa bảo mật phổ biến như SQL Injection và Cross-Site Scripting (XSS).
- + Khả năng tích hợp: C# và ASP.NET hỗ trợ tích hợp dễ dàng với các dịch vụ và công nghệ khác, bao gồm cơ sở dữ liệu SQL Server, các dịch vụ RESTful API và các công cụ phân tích.
XEM THÊM: Ngôn ngữ lập trình CSS trong thiết kế website
Các bước thiết kế website ASP.NET bằng C#
Để giúp bạn dễ dàng theo dõi và thực hiện, chúng ta sẽ chia quy trình thiết kế website chuẩn SEO thành các bước cụ thể sau đây.
Bước 1: Cài đặt Môi Trường Phát Triển
Trước khi bắt đầu phát triển ứng dụng, bạn cần chuẩn bị môi trường phát triển phù hợp. Đây là bước quan trọng để đảm bảo rằng bạn có tất cả các công cụ cần thiết để xây dựng website hiệu quả.
- + Tải và cài đặt Visual Studio: Truy cập trang web Visual Studio để tải phiên bản Community miễn phí hoặc các phiên bản thương mại khác. Khi cài đặt, chọn "ASP.NET and web development" để cài đặt các công cụ phát triển web cần thiết.
- + Cấu hình các công cụ cần thiết: Visual Studio cung cấp nhiều tiện ích để phát triển ứng dụng ASP.NET. Đảm bảo rằng bạn đã cài đặt các công cụ như .NET SDK và các tiện ích mở rộng cần thiết cho việc phát triển web.
.jpg)
XEM THÊM: Hướng dẫn thiết kế website html5 [Đơn giản]
Bước 2: Tạo Dự Án Mới
Khi môi trường phát triển đã sẵn sàng, bạn có thể bắt đầu tạo dự án ASP.NET mới. Đây là bước đầu tiên để bắt đầu xây dựng website của bạn.
- + Tạo dự án mới trong Visual Studio: Mở Visual Studio và chọn "Create a new project." Chọn loại dự án là "ASP.NET Core Web Application" và cấu hình dự án với tên và phiên bản .NET phù hợp.
- + Chọn Template dự án: Bạn có thể chọn từ các template như "Empty," "Web Application," hoặc "Web API" tùy thuộc vào nhu cầu của dự án. Ví dụ, nếu bạn muốn xây dựng một ứng dụng web với giao diện người dùng phong phú, bạn có thể chọn template "Web Application."
Bước 3: Xây Dựng Giao Diện Người Dùng
Giao diện người dùng là phần quan trọng trong việc tạo trải nghiệm tốt cho người dùng. Tùy thuộc vào loại dự án, bạn có thể sử dụng Razor Pages hoặc ASP.NET MVC để xây dựng giao diện.
- + Tạo trang Razor: Thêm một trang Razor mới vào dự án bằng cách nhấp chuột phải vào thư mục "Pages" và chọn "Add" > "New Item" > "Razor Page." Ví dụ về trang Razor đơn giản hiển thị danh sách sản phẩm:
.jpg5.jpg)
- + Sử dụng ASP.NET MVC: Nếu bạn chọn ASP.NET MVC, tạo các lớp Controller và View để xử lý logic và hiển thị dữ liệu.
Bước 4: Lập Trình Phía Máy Chủ
Phía máy chủ là nơi xử lý các yêu cầu từ người dùng và tương tác với cơ sở dữ liệu. Sử dụng C# để viết mã cho các lớp Controller hoặc Page Model.
- + Kết nối cơ sở dữ liệu: Sử dụng Entity Framework Core để kết nối và thao tác với cơ sở dữ liệu. Ví dụ về lớp DbContext:
.jpg6.jpg)
- + Xử lý yêu cầu: Tạo các phương thức trong Controller hoặc Page Model để xử lý yêu cầu từ người dùng và trả về kết quả phù hợp.
XEM THÊM: Dịch vụ thiết kế website trọn gọi, yêu cầu.
Bước 5: Kiểm Tra và Triển Khai
Trước khi triển khai website của bạn lên môi trường sản xuất, thực hiện các bước kiểm tra và triển khai là rất quan trọng để đảm bảo chất lượng của ứng dụng.
- + Kiểm tra tính năng: Sử dụng các công cụ kiểm tra tự động như xUnit hoặc NUnit để kiểm tra các chức năng của ứng dụng, đảm bảo rằng tất cả các tính năng hoạt động như mong đợi.
- + Triển khai ứng dụng: Đưa ứng dụng lên môi trường sản xuất bằng cách sử dụng dịch vụ như Azure App Services hoặc các máy chủ web khác. Đảm bảo rằng cấu hình môi trường sản xuất đã được thiết lập đúng cách.
.jpg)
Kết Luận
Thiết kế website ASP.NET bằng C# không chỉ giúp bạn tạo ra các ứng dụng web chất lượng cao mà còn mang lại nhiều lợi ích về hiệu suất và bảo mật. Hy vọng rằng hướng dẫn chi tiết này đã cung cấp cho bạn các bước cần thiết để bắt đầu dự án của mình. Với sự hỗ trợ từ các công cụ và công nghệ hiện đại, bạn có thể dễ dàng xây dựng và triển khai các ứng dụng web chuyên nghiệp.
Hãy liên hệ với chúng tôi ngay hôm nay để được tư vấn và bắt đầu hành trình nâng cao chất lượng trang web của bạn!
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://web4s.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
YÊU CẦU WEB4S GỌI LẠI ĐỂ TƯ VẤN - BÁO GIÁ NGAY
Mời bạn để lại thông tin, chúng tôi sẽ gọi lại ngay để tư vấn và báo giá dịch vụ cho bạn!
Công ty TNHH Phần mềm Nhân Hòa
Tầng 4, Tòa nhà Petrowaco số 97 - 99 Láng Hạ, Đống Đa, Hà Nội
contact@sm4s.vn
https://web4s.vn/


![[Mẹo] kiểm tra link an toàn để tránh nguy cơ lừa đảo](https://web4s.vn/uploads/plugin/news/1444/cach-kiem-tra-link-an-toan-9.jpg)